-
해당 프로젝트는 Team CMD의 활동중 하나인
SPTJ의 결과물입니다. -
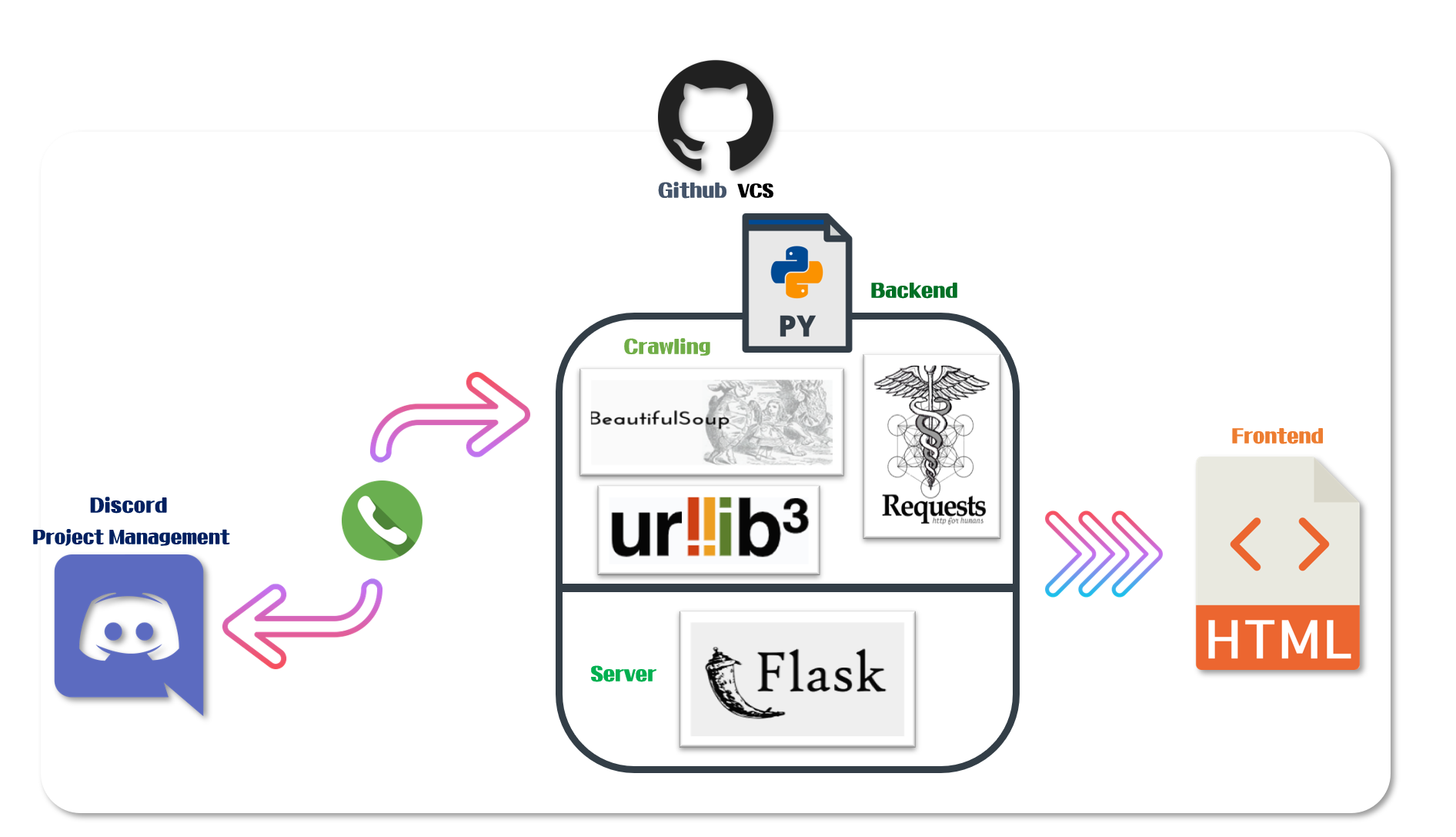
원하는 웹상의 정보를 크롤링하여 무심코 지나쳤던 정보들의 참된 가치를 창출하고자 합니다!
대학의 퍼져있는 정보를 한눈에 알기쉽게 크롤링하여 보여줍니다!
-
프로젝트에 대한 진행과정과 세부내용은 📚 Web_Crawling Wiki를 확인해주세요! :)
| Category | Position | Work | Profile |
|---|---|---|---|
| SW Engineer | Leader | Backend( Crawling ) |
sinbak's Github |
| SW Engineer | Mate | Backend( Crawling ) |
HS980924's Github |
| SW Engineer | Mate | Frontend( WebPage ), Backend( Server ) |
Jh9892's Github |
🤟 If you see our project, we have 2 ways! Follow the steps below to proceed.
-
- Write to the Issue in our project.
"I'm sorry... Later, We must update any other server and upload." USER : Please running to local server!
- The generated server url is provided.
"I'm sorry... Later, We must update any other server and upload." ME : Our Project server url is "***********"! Thank you for meet our results.
-
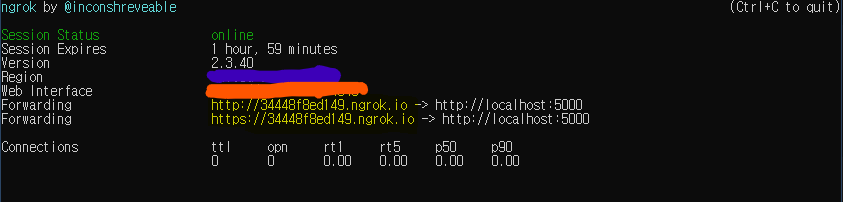
- Go to the
app/path.> cd app
- Execute
ngrok.exeandapp.py, take the command.# app.py > flask run # ngrok.exe > ngrok.exe http 5000
- If you want to disconnect our results, take below command
Push "Ctrl + C" command twice!
Copyright to Team CMD. and @JH9892, @sinbak, @HS980924. All creatures cannot be copied without permission.