EN | 中文
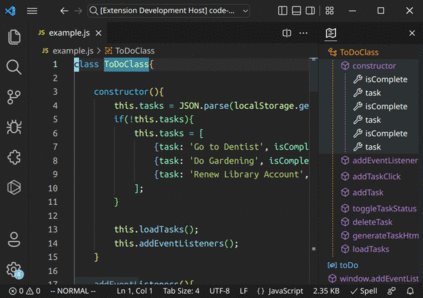
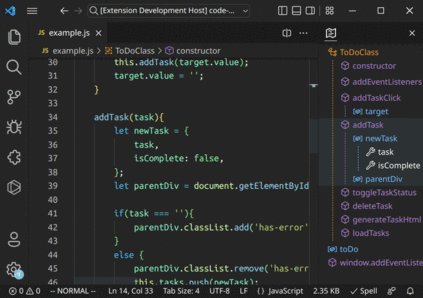
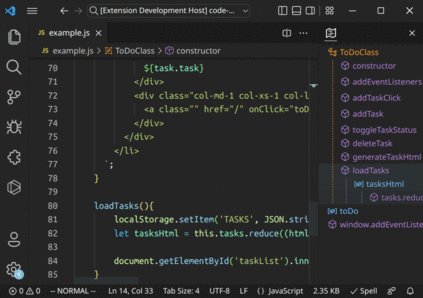
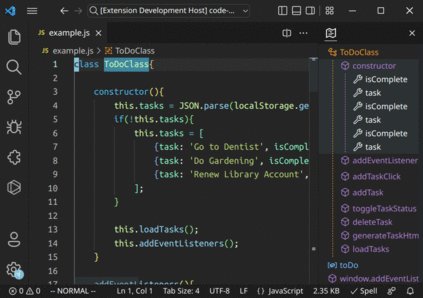
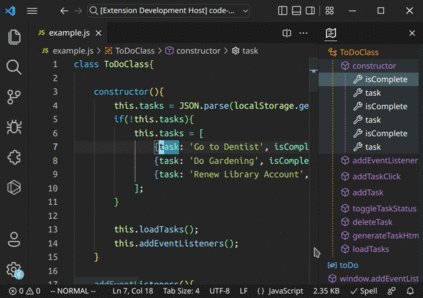
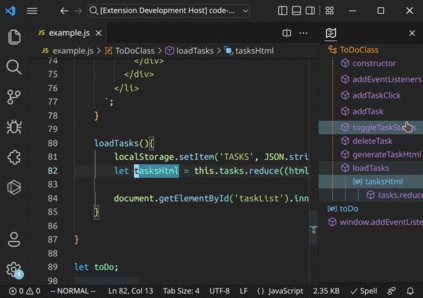
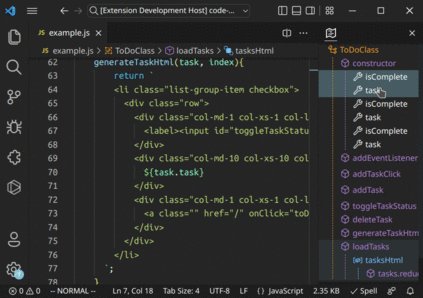
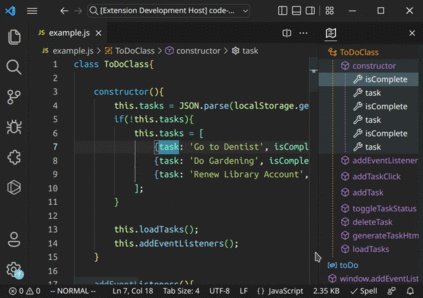
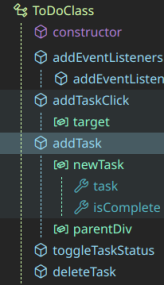
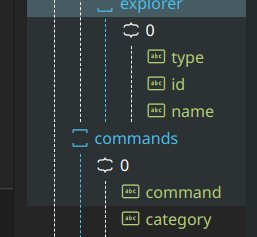
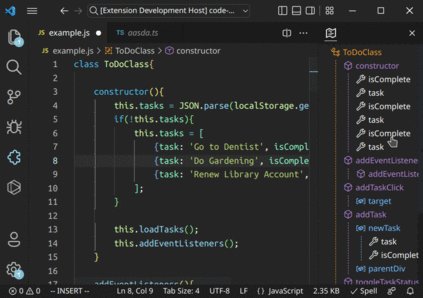
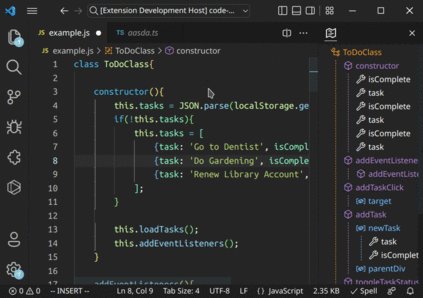
A visual, interactive outline map that combines the clarity of the outline with the intuitive overview of the minimap. Alternative Minimap.
Changes will take effect after restarting the outline view
outline-map.color: color table for specific symbolsoutline-map.enableAutomaticIndentReduction: Enable automatic reduction of child node indent when parent node label goes out of view
 ->
-> 
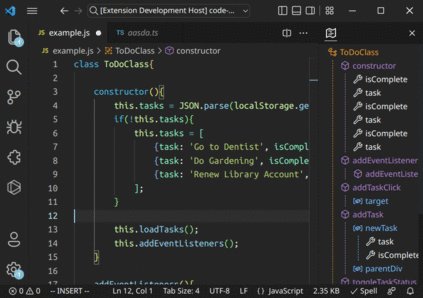
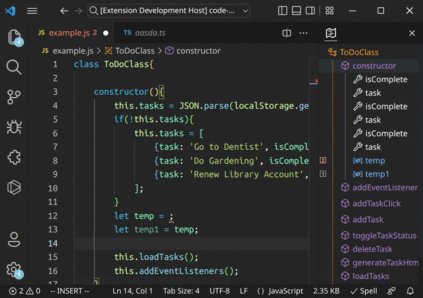
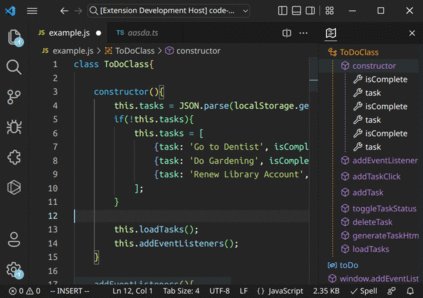
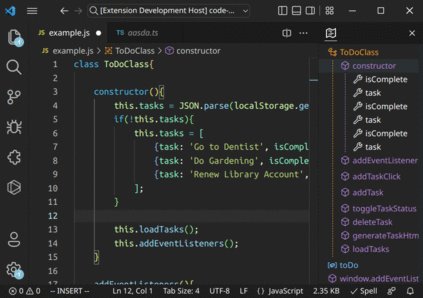
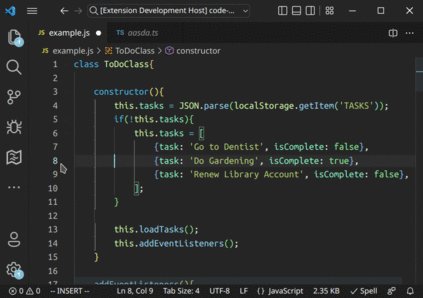
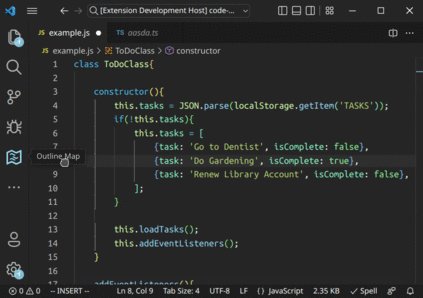
outline-map.follow: Scroll the outline when the cursor moves or the viewport scrollsviewport: When scrolling, the center outline node in the visible area of the editor will be scrolled to the center of the outline view;cursor(default): When the cursor position changes, the outline node where the cursor is located will be scrolled to the center of the outline view;cursor-always-open: Follow the cursor, manually expand/collapse the outline
outline-map.hiddenItem: Choose items you do not want to see in the outline.outline-map.defaultMaxDepth: Set the default maximum depth of the outline tree. Set this to non-zero to enable the depth button>&<.outline-map.expandOutlineMethod
Set how to expand outline node.outline-map.customFont: Set the font of the outline view. Example:Consolas, "Courier New", monospace.outline-map.customCSS: custom css for the outline. You could useHelp->Toggle Developer Toolsto see class of elements. If some style does not take effect, you can add!importantto the rule.
outline-map.addDepth|outline-map.reduceDepth: Add / Reduce a level to the outline tree. Only works whenoutline-map.defaultMaxDepthis set to non-zero.outline-map.pin|outline-map.unpin|outline-map.freeze: Pin / Unpin / Freeze the outline tree.unpin: Free the outline tree;pin: The outline tree will not be automatically expanded;freeze: The outline tree will not be automatically expanded and will not scroll when the cursor moves or the viewport scrolls;
Outline Map relies on (vscode || other extensions) to provide symbol information
If you meet issues that outline can not display / display wrongly for a specific file type, please check if the built-in outline supports the file type.
- No: Please install a extension that provides correct symbol information.
- Yes: Report an issue with the problem file and installed related extensions.
Refer to the following links for more information: vscode-code-outline/language-support
Enjoy!