In the name of God, who have guided me to do this work
Note1: In case you find any issue, please raise an issue, So that I can fix it.
Please star this repo by clicking on ⭐ button above
- No upload Limits (50+ videos/day limit set by youtube for every channel)
- Free & Easy to use
- Install Nodejs
npm i youtube-videos-uploader- Go to your Google Security settings and note down your recovery email and delete recovery phone from your google settings
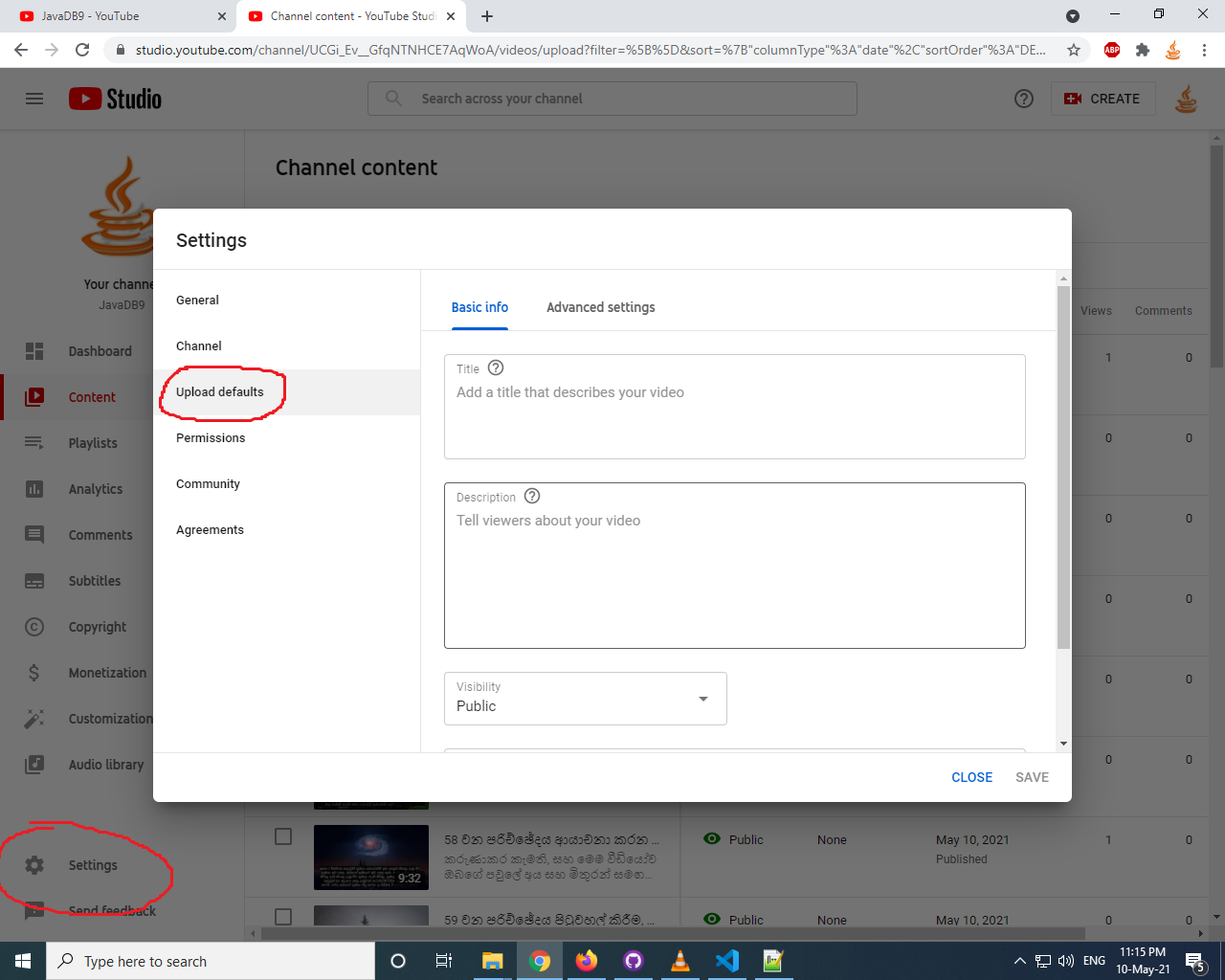
- Go to your Youtube settings and Setup your upload defaults Settings:
import { upload } from 'youtube-videos-uploader' //Typescript
//or
const { upload } = require('youtube-videos-uploader'); //vanilla javascript
// recoveryemail is optional, only required to bypass login with recovery email if prompted for confirmation
const credentials = { email: 'Your Email', pass: 'Your Password', recoveryemail: 'Your Recovery Email' }
// minimum required options to upload video
const video1 = { path: 'video1.mp4', title: 'title 1', description: 'description 1' }
const onVideoUploadSuccess = (videoUrl) => {
// ..do something..
}
// Extra options like tags, thumbnail, language, playlist etc
const video2 = { path: 'video2.mp4', title: 'title 2', description: 'description 2', thumbnail:'thumbnail.png', language: 'english', tags: ['video', 'github'], playlist: 'playlist name', onSuccess:onVideoUploadSuccess, skipProcessingWait: true }
// Returns uploaded video links in array
upload (credentials, [video1, video2]).then(console.log)
// OR
// This package uses Puppeteer, you can also pass Puppeteer launch configuration
upload (credentials, [video1, video2], {headless:false}).then(console.log)
// Refer Puppeteer documentation for more launch configurations like proxy etc
// https://pptr.dev/#?product=Puppeteer&version=main&show=api-puppeteerlaunchoptionsOutput:
[ 'https://youtu.be/fh2Kreex5Eg', 'https://youtu.be/fh2Krefx5Eg' ]import { update } from 'youtube-videos-uploader' //Typescript
//or
const { update } = require('youtube-videos-uploader'); //vanilla javascript
const videoUpdate1 = { link: 'https://www.youtube.com/watch?v=w3jLJU7DT5E', title: 'Your New Title' }
const onVideoUpdateSuccess = (videoUrl) => {
// ..do something..
}
// Extra options like tags, thumbnail, language, playlist etc
const videoUpdate2 = { link: 'https://www.youtube.com/watch?v=w3jLJU7DT5E', title: 'title 2', description: 'description 2', thumbnail: 'thumbnail.png', language: 'english', tags: ['video', 'github'], replaceTags: ['mytag'], playlist: 'playlist name', publishType: 'unlisted', onSuccess: onVideoUpdateSuccess }
update(credentials, [videoUpdate1, videoUpdate2]).then(console.log)
// OR
update(credentials, [videoUpdate1, videoUpdate2], { headless: false }).then(console.log)
- Pierre Miniggio( @pierreminiggio ) - For Adding Youtube UI English Language Support, JSDoc, and debug message
- TentacleSama4254 - For Adding Thumbnail option, fixing tags error, TypeScript Rewrite, storing login session and video metadata update feature
- Sai Charan - For onSuccess Option
- Tue Nguyen - For Better error messages
- weizhiqimail - For Extra Debug messages
- DaddyFrosty - For Path Escaping and Skip Processing wait
You can help support this package by as little as $3, because this package needs regular maintenance
Support Link