El significado de Pokémon viene del japonés Poketto Monsutā que significa monstruos de bolsillo. Inicialmente se distribuyó como un videojuego para la consola Nintendo.
El diseño de los pokémon está basado en animales reales, criaturas míticas y mitológicas orientales, así como en cosas inanimadas y legendarias. El nombre que se le da a los usuarios son “entrenadores pokémon” cuyo objetivo es capturar, por medio de un artefacto llamado pokébola, a todas las especies pokémon disponibles en la región ficticia, la finalidad es completar la información del pokédex (un dispositivo electrónico donde se guarda la información de cada pokemon, desde su tipo, fortalezas, debilidades, evolución, etc.).
Otra finalidad de los entrenadores pokémon es entrenar y enfrentar los pokémon capturados con otros para conseguir otro título el cual es “maestro pokémon”, lo cual les permite recolectar medallas de gimnasio después de vencer a los líderes.
Existen 18 tipos de pokémon.
Pokédex
El pokédex registra los datos de los pokémon, al inicio de los videojuegos el pokédex está en blanco, ya que quieren que el jugador a medida que va avanzando y conociendo la zona conoce los pokémon y los archiva para después tener información de ellos y pueda utilizarlos en sus enfrentamientos.
El tipo de información que se recolecta es el tipo de pokémon (agua, hierva, veneno, psíquico, etc), altura, peso, técnicas y descripción breve.
Kanto
Es una región del mundo ficticio de Pokémon. La región Kanto esta presente en los videojuegos de la primera generación así como también aparece en la primera temporada del anime, donde se desarrolla la aventura de Ash Ketchum.
Pokémon Go
Pokémon Go es una aplicación para dispositivos móviles con sistema iPhone y Android cuya fecha de lanzamiento fue el 6 de julio de 2016. La finalidad de la aplicación es hacer que sus usuarios tengan la oportunidad de explorar lugares reales en busca de Pokémon. A medida que va avanzando el usuario su smartphone enviara una alerta cuando un pokemon este cerca.
En la actualidad Pokémon Go ha hecho que tenga de nuevo popularidad, por lo que consideramos importante investigar más sobre él, ya que a partir de este momento aparecen nuevos de usuarios (generaciones más jóvenes), así como re-conecta con usuarios que no eran tan activos en las plataformas que ya tenían, es así que las necesidades y expectativas de los usuarios cambian. Sin embargo nuestro proyecto no se basará en la información de Pokémon Go, por requerimientos del proyecto.
Crear una página web donde el usuario pueda tener información específica de cada pokémon en la región Kanto. Que el usuario pueda hacer una búsqueda de su pokémon favorito y tenga información específica de él. Facilitar al usuario la búsqueda por medio de categorías como por el tipo de pokémon, los más populares, los más fuertes.
Se realizó una encuesta para determinar a nuestro usuario, preguntar directamente que información les interesa tener en la página, determinar el conocimiento del usuario, la edad, generó y los pokémon favoritos.
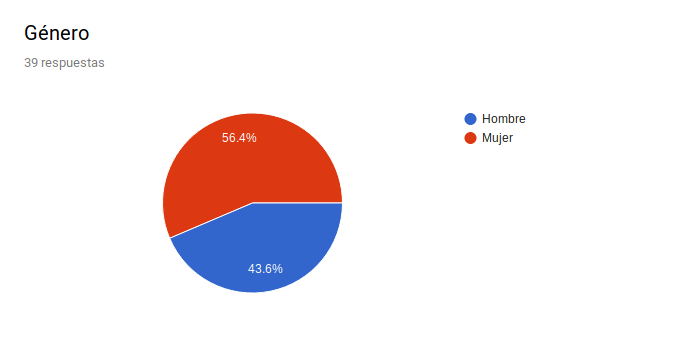
Se determinó que nuestros usuarios en la mayoría son mujeres, sin embargo la encuesta nos arrojó un número muy similar entre los usuarios.

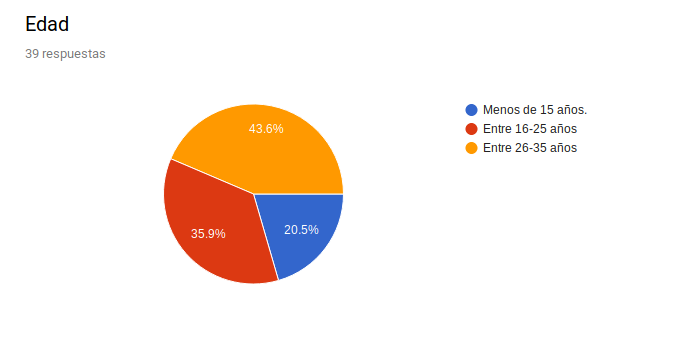
En cuanto la edad la mayoría de los usuarios tiene una edad de entre los 26 y 35 años. Por lo que consideramos que pertenecen a la generación que re-conectó en los últimos años.
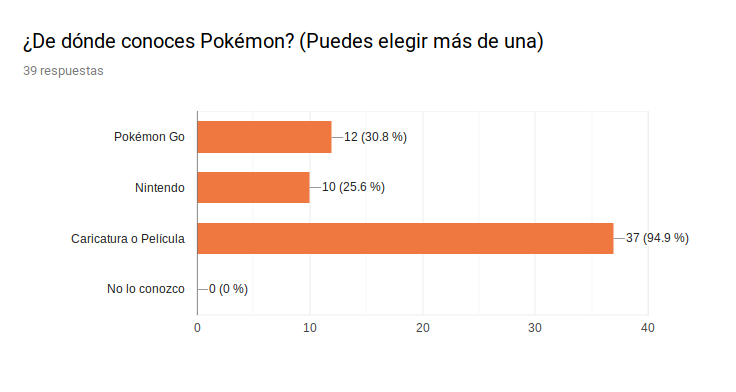
La mayoría de nuestros usuarios conoce pokémon por la caricatura y la película. Nuestra finalidad con esta pregunta era determinar si nuestro usuario es Fan o solo curioso del tema, ya que dejamos que en la pregunta pudieran registrar más de una respuesta. 24 usuarios solo registraron una opción, 6 usuarios registraron dos opciones y 7 usuarios registraron tres opciones. Llegamos a la conclusión de la mayoría de nuestros usuarios no son fans.
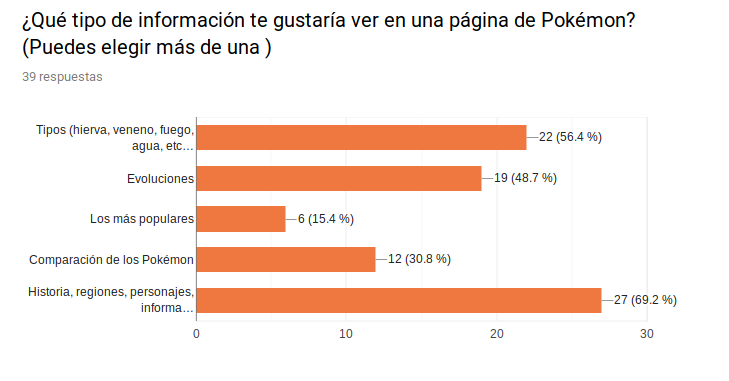
Se muestra que la información que desean ver en la página es información general como de personajes, después los tipos de pokémon y sus evoluciones.
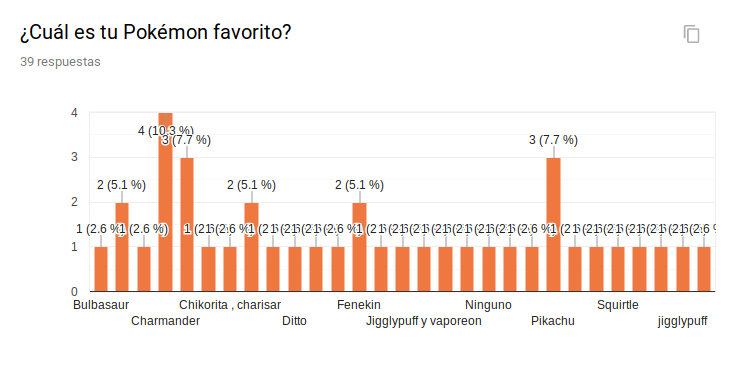
Los pokémon con más menciones fueron
- Charmander con 10 votos
- Charizard con 5 votos
- Pikachu y chikorita 4 votos
- Jigglypuff con 3 votos
- Fenekin y Ditto con dos votos
¿Quiénes son nuestros usuarios?
Nuestros usuarios no tienen mucho conocimiento sobre pokémon, por lo que no estamos tratando con fanáticos. Nuestros usuarios tienen aproximadamente una edad de 26 a 35 años. Con respecto al género la mayoría son mujeres, pero casi hay una igualdad de género.
El usuario con respecto a pokémon entraría a la plataforma por curiosidad y para tener más información sobre el tema. Los usuarios re-conectaron con pokémon o inclusos unos si tiene más conocimientos.
¿Qué necesitan nuestros usuarios?
Nuestros usuarios necesitan una página que le dé más información sobre pokémon, los tipos de pokémon que hay, las evoluciones, la comparación entre pokemones y los más populares.
¿Qué quieren nuestros usuarios?
Una página que contenga información específica de los pokémon, poder compararlos, pero además conocer información como la historia, los personajes, etc.
https://pokemon.fandom.com/es/wiki/Kanto
Esta página está diseñada con una versión tipo wikipedia de pokémon, donde puedes ver información desde los pokemon, lugares y personajes. Al parecer está dirigido a usuarios con categoría de fan.
Esta página es la oficial de la marca, su distribución solo es la información sobre los pokémon, ya que presenta diferentes opciones donde se puede jugar pokémon. Esta página está dirigida a fans y a gente que quiere empezar a conocer, es de fácil manejo y es muy intuitiva. El diseño es sencillo.
Consideraciones Necesitamos: botón de búsqueda, botones de categorías, comparación de pokémon, filtrar por número, definir colores (negro, rojo, azul, amarillo), información extra.
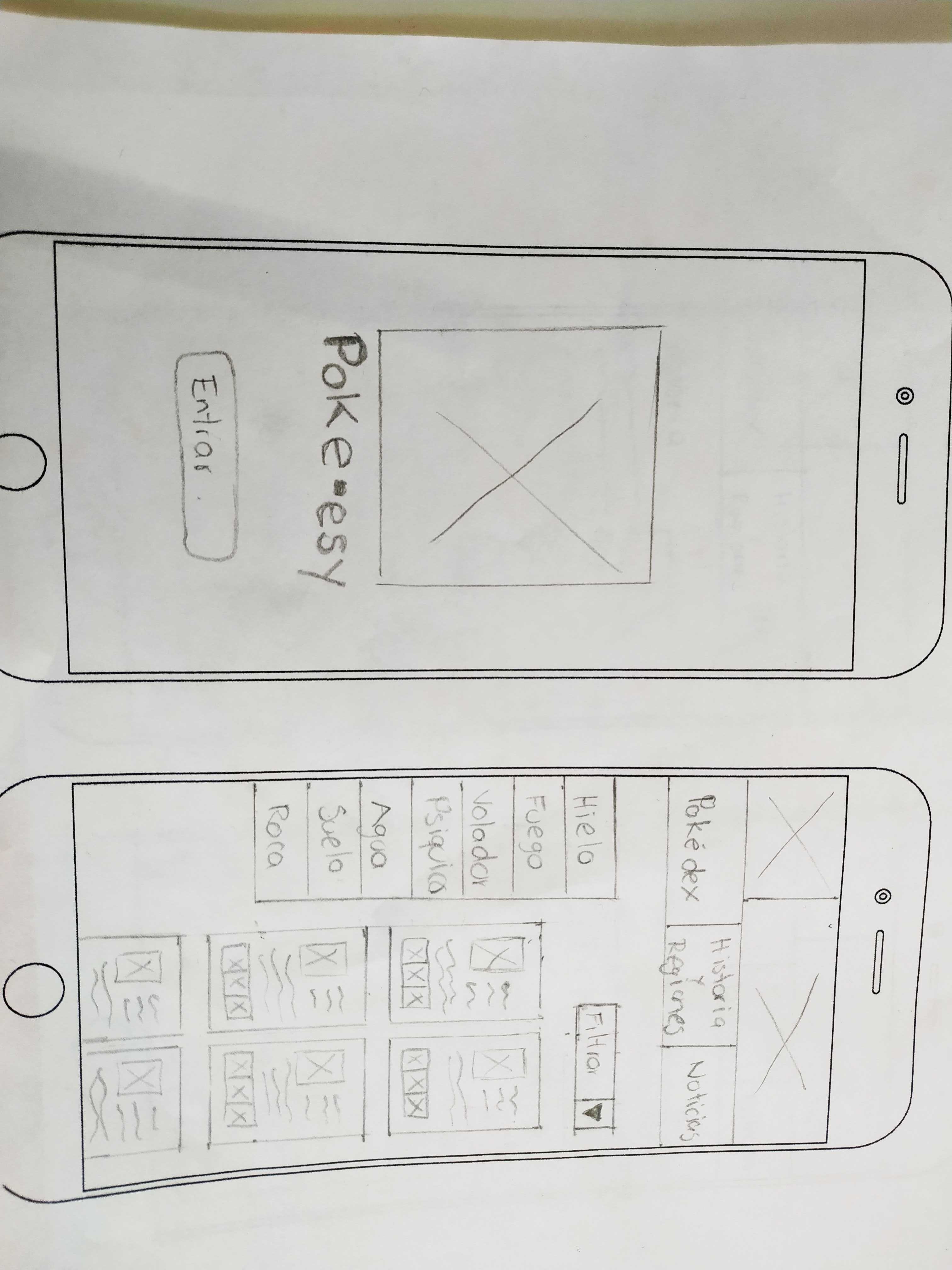
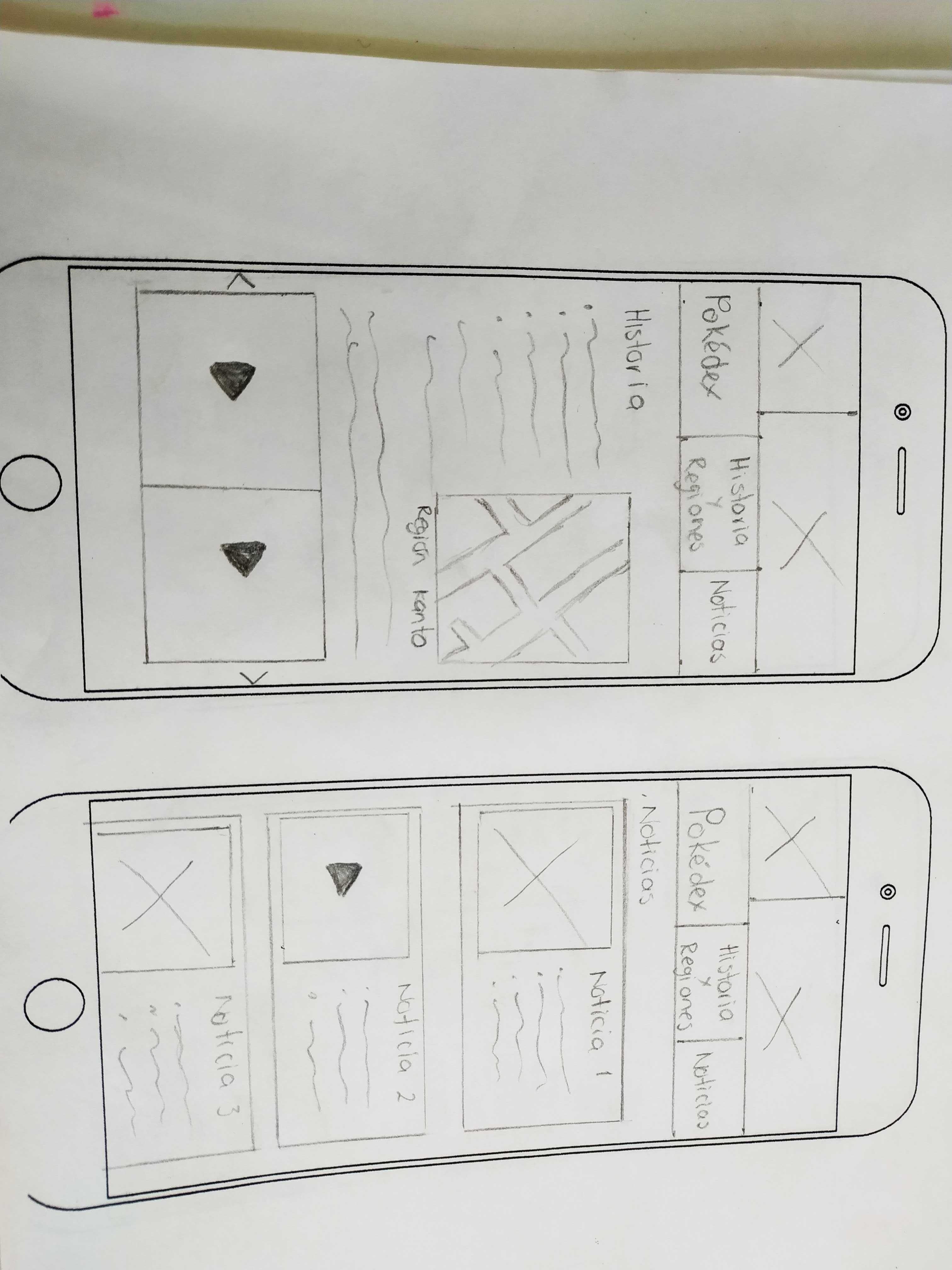
Añadimos el prototipo de baja fidelidad, con la aplicación de Marvel.
- Preámbulo
- Descripción
- Consideraciones generales
- Objetivos de aprendizaje
- Parte obligatoria
- Parte opcional
- Consideraciones técnicas
- Contenido de referencia
- Checklist
Según un estudio de IBM, el 90% de la data que existe hoy ha sido creada durante los últimos dos años. Cada día generamos 2.5 trillones de bytes de datos, una cifra sin precedentes.
No obstante, los datos por sí mismos son de poca utilidad. Para que esas grandes cantidades de datos se conviertan en información fácil de leer para los usuarios, necesitamos entender y procesar estos datos. Una manera simple de hacerlo es creando interfaces y visualizaciones.
En la siguiente imagen, podrás ver cómo con la data que que se ve en la parte izquierda se puede construir una interfaz amigable y entendible por el usuario.
* Puedes ver el detalle de la data aquí y la interfaz construida aquí.
En este proyecto construirás una página web para visualizar un conjunto (set) de datos que se adecúe a lo que descubras que tu usuario necesita.
Esta vez te proponemos una serie de datos de diferentes temáticas para que explores y decidas con qué temática te interesa trabajar. Hemos elegido específicamente estos sets de datos porque creemos que se adecúan bien a esta etapa de tu aprendizaje.
Una vez que definas tu área de interés, entiende quién es tu usuario y qué necesita saber o ver exactamente; luego podrás construir la interfaz que le ayude a interactuar y entender mejor esos datos.
Estos son datos que te proponemos:
- Pokémon: En este set encontrarás una lista con los 151 Pokémon de la región de Kanto, junto con sus respectivas estadísticas usadas en el juego Pokémon GO.
- Steam noticias: Lista noticias relacionadas a los videojuegos presentes en la plataforma de Steam.
- League of Legends - Challenger leaderboard: Este set de datos muestra la lista de jugadores en una liga del juego League of Legends (LoL), puedes revisar la documentación de su API en este link.
- Rick and Morty. Este set nos proporciona la lista de los personajes de la serie Rick and Morty. Puedes revisar la documentación de su API en este link.
Como entregable final tendrás una página web que permita visualizar la data,
filtrarla, ordenarla y hacer algún cálculo agregado. Como aclaración,
con cálculo agregado nos referimos a distintos cálculos que puedes hacer con
la data que tienes para mostrar información aún más relevante a los usuarios.
Una opción serían cálculos estadísticos como el promedio, el máximo o el mínimo,
por ejemplo, si tenemos una colección que representa a un grupo de personas,
y cada persona está representada como un objeto con una propiedad altura,
podríamos elegir calcular la altura promedio en el grupo entre otras cosas.
- Este proyecto se debe resolver en duplas.
- El proyecto será entregado subiendo tu código a GitHub (commit/push) y la interfaz será desplegada usando GitHub Pages.
- Tiempo para completarlo: 3 semana divididas en 3 sprints (una entrega del producto funcional al término de cada sprint).
El objetivo principal de este proyecto es que aprendas a diseñar y construir una interfaz web donde se pueda visualizar y manipular data, entendiendo lo que el usuario necesita.
Dicho en palabras sencillas, aprenderás a:
- Aplicar y profundizar todo lo que aprendiste en el proyecto anterior.
- Pensar en las necesidades de los usuarios para crear historias de usuario.
- Escribir y trabajar con historias de usuario, sus definiciones de terminado (definition of done) en la organización y planificación de tu trabajo.
- Definir qué data y de qué forma mostrarla en el producto, basándote en tu entendimiento del usuario.
- Crear productos que sigan los principios básicos de diseño visual y las heurísticas de usabilidad.
- Iterar el diseño del producto, basándote en los resultados de los tests de usabilidad.
- Manipular arreglos (arrays) y objetos (objects).
- Manipular el DOM (agregar elementos dinámicamente basados en la data).
- Manejar eventos del DOM para permitir interacción con el usuario (filtrado, ordenado, ...).
- Entender los beneficios y complejidades de trabajar en equipo en un ambiente de incertidumbre.
Los criterios para considerar que has completado este proyecto son:
Documenta brevemente tu trabajo en el archivo README.md de tu repositorio,
contándonos cómo fue tu proceso de diseño y cómo crees que el producto resuelve
el problema (o problemas) que tiene tu usuario.
Una vez que entiendas las necesidades de tu usuario, escribe las Historias de Usuario que representen todo lo que el usuario necesita hacer/ver. Asegúrate de incluir una definición de terminado (definition of done) para cada una.
Durante tu trabajo deberás haber hecho e iterado sketches (boceto) de tu
solución usando papel y lápiz. Te recomendamos tomar fotos de todas las
iteraciones que realices y las subas a tu repositorio, y las menciones en tu
README.md.
Lo siguiente es diseñar tu Interfaz de Usuario (UI por sus siglas en inglés - User Interface). Para eso debes aprender a utilizar alguna herramienta de diseño visual. Nosotros te recomendamos Figma que es una herramienta que funciona en el navegador y, además, puedes crear una cuenta gratis. Sin embargo, eres libre de utilizar otros editores gráficos como Illustrator, Photoshop, PowerPoint, Keynote, etc.
Durante el reto deberás realizar tests de usabilidad con distintos usuarios, y en base a los resultados de esos tests, deberás iterar tus diseños. Cuéntanos qué problemas de usabilidad detectaste a través de los tests y cómo los mejoraste en tu propuesta final.
Luego de diseñar tu interfaz de usuario deberás trabajar en su implementación. Como mencionamos, no es necesario que construyas la interfaz tal como la diseñaste. Tendrás un tiempo limitado para hackear, así es que deberás priorizar.
Como mínimo, tu implementación debe:
- Mostrar la data en una interfaz: puede ser un card, una tabla, una lista, etc.
- Permitir al usuario filtrar y ordenar la data.
- Calcular estadísticas de la colección (o subcolección) como media aritmética, máximo y/o mínimo de algún atributo numérico, o contar cuántas veces aparece un determinado valor, por ejemplo.
- Visualizarse sin problemas desde distintos tamaños de pantallas: móviles, tablets y desktops.
Es importante que tu interfaz, a pesar de ser una versión mínima de tu ideal, siga los fundamentos de visual design.
El boilerplate de este proyecto no incluye pruebas unitarias, pero esperamos
que escribas tus propias pruebas unitarias para las funciones encargadas de
procesar, filtrar y ordenar la data, así como calcular estadísticas.
Para ello te recomendamos implementar las siguientes funciones en el archivo
src/data.js:
-
filterData(data, condition): esta funciónfiltero filtrar recibiría la data, y nos retornaría aquellos datos que sí cumplan con la condición. -
sortData(data, sortBy, sortOrder): esta funciónsortu ordenar recibe tres parámetros. El primer parámetro,data, nos entrega los datos. El segundo parámetro,sortBy, nos dice con respecto a cuál de los campos de la data se quiere ordenar. El tercer parámetro,sortOrder, indica si se quiere ordenar de manera ascendente o descendente. -
computeStats(data): la funcióncomputeo calcular, nos permitirá hacer cálculos estadísticos básicos para ser mostrados de acuerdo a la data proporcionada.
Estas son propuestas de funciones que podrías implementar.
El archivo src/data.js debe tener una cobertura del 70% de statements
(sentencias), functions (funciones), lines (líneas), y branches
(ramas).
Estas funciones deben ser puras
e independientes del DOM. Estas funciones serán después usadas desde el archivo
src/main.js, al cargar la página, y cada vez que el usuario interactúe (click,
filtrado, ordenado, ...).
Features/características extra sugeridas:
- En lugar de consumir la data estática brindada en este repositorio, puedes
consumir la data de forma dinámica, cargando un archivo JSON por medio de
fetch. La carpetasrc/datacontiene una versión.jsy una.jsonde cada set datos. - Agregarle a tu interfaz de usuario implementada visualizaciones gráficas. Para ello te recomendamos explorar librerías de gráficas como Chart.js o Google Charts.
La lógica del proyecto debe estar implementada completamente en JavaScript (ES6), HTML y CSS. En este proyecto NO está permitido usar librerías o frameworks, solo vanilla JavaScript, con la excepción de librerías para hacer gráficas (charts); ver Hacker Edition más arriba.
No se debe utilizar la pseudo-variable this.
El boilerplate contiene una estructura de archivos como punto de partida así como toda la configuración de dependencias:
.
├── package.json
├── README.md
├── src
│ ├── data
│ │ ├── injuries
│ │ │ ├── injuries.js
│ │ │ └── injuries.json
│ │ ├── lol
│ │ │ ├── lol.js
│ │ │ └── lol.json
│ │ ├── pokemon
│ │ │ ├── pokemon.js
│ │ │ └── pokemon.json
│ │ ├── steam
│ │ │ ├── steam.js
│ │ │ └── steam.json
│ │ └── worldbank
│ │ ├── worldbank.js
│ │ └── worldbank.json
│ ├── data.js
│ ├── index.html
│ ├── main.js
│ └── style.css
└── test
└── data.spec.js
8 directories, 17 files
Al igual que en el proyecto anterior, existe un archivo index.html. Como ya
sabrás, acá va la página que se mostrará al usuario. También nos sirve para
indicar qué scripts se usarán y unir todo lo que hemos hecho.
En este archivo encontrarás una serie de etiquetas (tags) <script>
comentadas. Para cargar las diferentes fuentes de datos tendrás que
descomentar estas etiquetas. Cada uno de estos scripts asignará una variable
global con la data correspondiente a esa fuente de datos.
Por ejemplo, si descomentamos la siguiente línea:
<!-- <script src="./data/worldbank/worldbank.js"></script> -->La línea quedaría así:
<script src="./data/worldbank/worldbank.js"></script>Y ahora tendríamos la variable global WORLDBANK disponible en nuestros otros
scripts (como src/data.js o src/main.js).
Recomendamos usar src/main.js para todo tu código que tenga que ver con
mostrar los datos en la pantalla. Con esto nos referimos básicamente a la
interacción con el DOM. Operaciones como creación de nodos, registro de
manejadores de eventos (event listeners o event handlers), ....
Esta no es la única forma de dividir tu código, puedes usar más archivos y carpetas, siempre y cuando la estructura sea clara para tus compañeras.
El corazón de este proyecto es la manipulación de datos a través de arreglos y objetos. La idea de este archivo es contener toda la funcionalidad que corresponda a obtener, procesar y manipular datos.
En este archivo esperamos que implementes las funciones detalladas en la sección de Pruebas Unitarias.
En esta carpeta están los datos de las diferentes fuentes. Encontrarás una
carpeta por cada fuente, y dentro de cada carpeta dos archivos: uno con la
extensión .js y otro .json. Ambos archivos contienen la misma data; la
diferencia es que el .js lo usaremos a través de una etiqueta <script>,
mientras que el .json está ahí para opcionalmente cargar la data de forma
asíncrona con fetch()
(ver sección de Parte Opcional).
Tendrás también que completar las pruebas unitarias de las funciones
implementadas en el archivo data.js.
Antes de empezar a escribir código, debes definir qué deberá hacer el producto en base al conocimiento que puedas obtener de tu usuario. Estas preguntas te pueden ayudar:
- ¿Quiénes son los principales usuarios de producto?
- ¿Cuáles son los objetivos de estos usuarios en relación con el producto?
- ¿Cuáles son los datos más relevantes que quieren ver en la interfaz y por qué?
- ¿Cuándo utilizan o utilizarían el producto?
Cuando ya estés lista para codear, te sugerimos empezar de esta manera:
- Una de las integrantes del equipo debe realizar un 🍴
fork del repo de tu cohort,
tus _coaches* te compartirán un _link* a un repo y te darán acceso de lectura
en ese repo. La otra integrante del equipo deber hacer un fork del
repositorio de su compañera y configurar
un
remotehacia el mismo. - ⬇️ Clona tu 🍴 fork a tu computadora (copia local).
- 📦 Instala las dependencias del proyecto con el comando
npm install. Esto asume que has instalado Node.js (que incluye npm). - Si todo ha ido bien, deberías poder ejecutar las 🚥
pruebas unitarias (unit tests) con el comando
npm test. - A codear se ha dicho! 🚀
- Investigación con usuarios / entrevistas
- Principios de diseño visual
- Unidad de testing en curso de JavaScript en LMS.
- Unidad de arreglos en curso de JavaScript en LMS.
- Unidad de objetos en curso de JavaScript en LMS.
- Unidad de funciones en curso de JavaScript en LMS.
- Unidad de DOM en curso de Browser JavaScript en LMS.
- Array en MDN
- Array.sort en MDN
- Array.map en MDN
- Array.filter en MDN
- Array.reduce en MDN
- Array.forEach en MDN
- Object.keys en MDN
- Object.entries en MDN
- Fetch API en MDN
- json.org
- Usa VanillaJS.
- No hace uso de
this. - Pasa linter (
npm pretest) - Pasa tests (
npm test) - Pruebas unitarias cubren un mínimo del 70% de statements, functions y lines y branches.
- Incluye Definición del producto clara e informativa en
README.md. - Incluye historias de usuario en
README.md. - Incluye sketch de la solución (prototipo de baja fidelidad) en
README.md. - Incluye Diseño de la Interfaz de Usuario (prototipo de alta fidelidad)
en
README.md. - Incluye el listado de problemas que detectaste a través de tests de
usabilidad en el
README.md. - UI: Muestra lista y/o tabla con datos y/o indicadores.
- UI: Permite ordenar data por uno o más campos (asc y desc).
- UI: Permite filtrar data en base a una condición.
- Consume data de forma dinámica (
fetch()). - Utiliza Librerías de graficas (
chart.jsógoogle chart). - Cobertura de coverage al 100%.