已完成
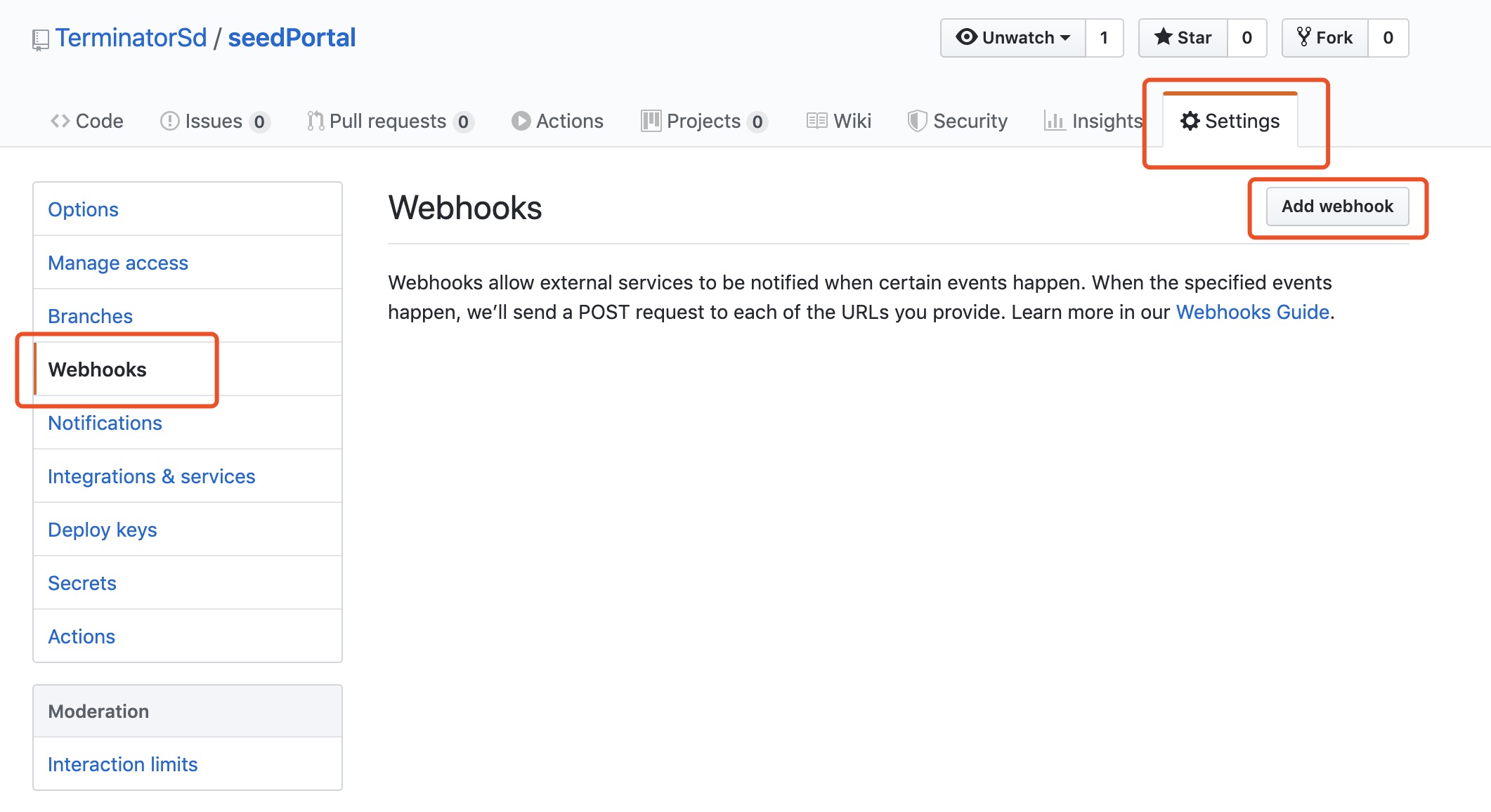
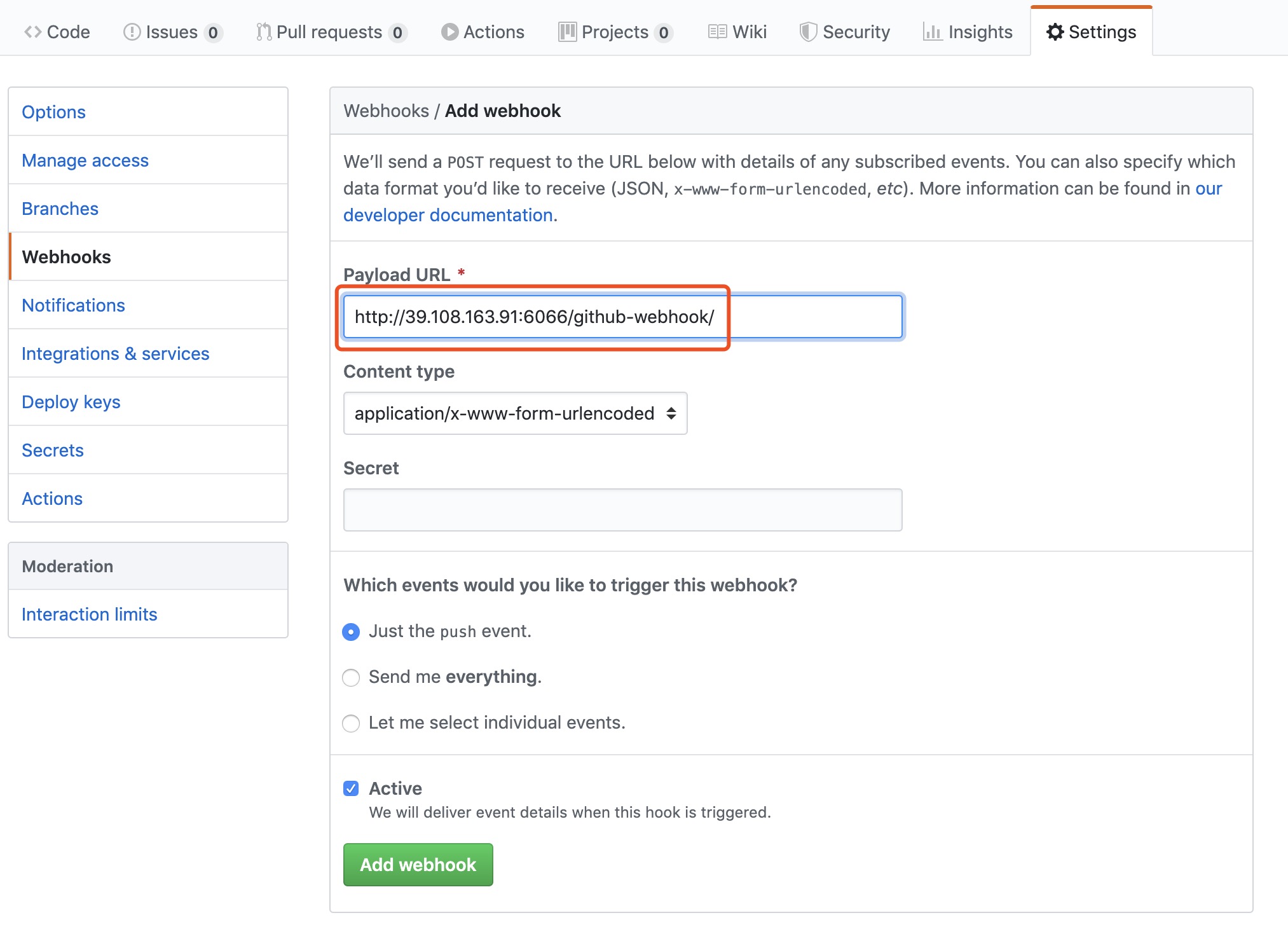
进入要自动部署的github 项目下,点击Settings => Webhooks => add webhook
输入Payload URL,点击Add webhook,其中Payload URL的形式为 http://IP:PORT/github-webhook/

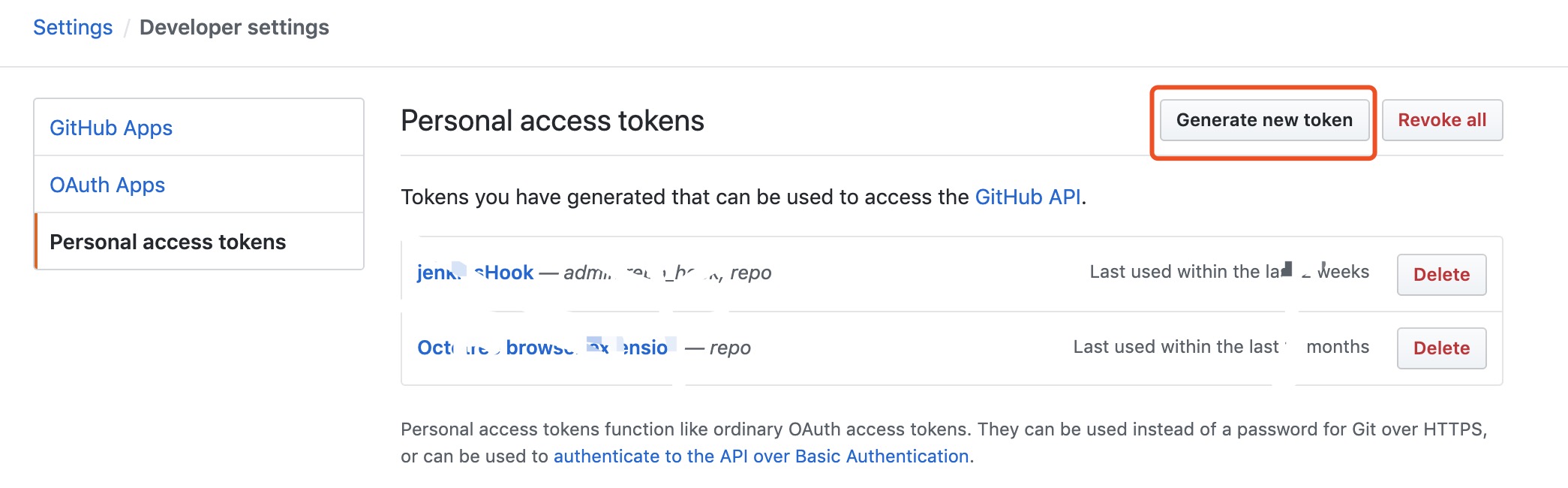
点击头像下拉菜单中的Settings => Developer Settings => Personal access tokens
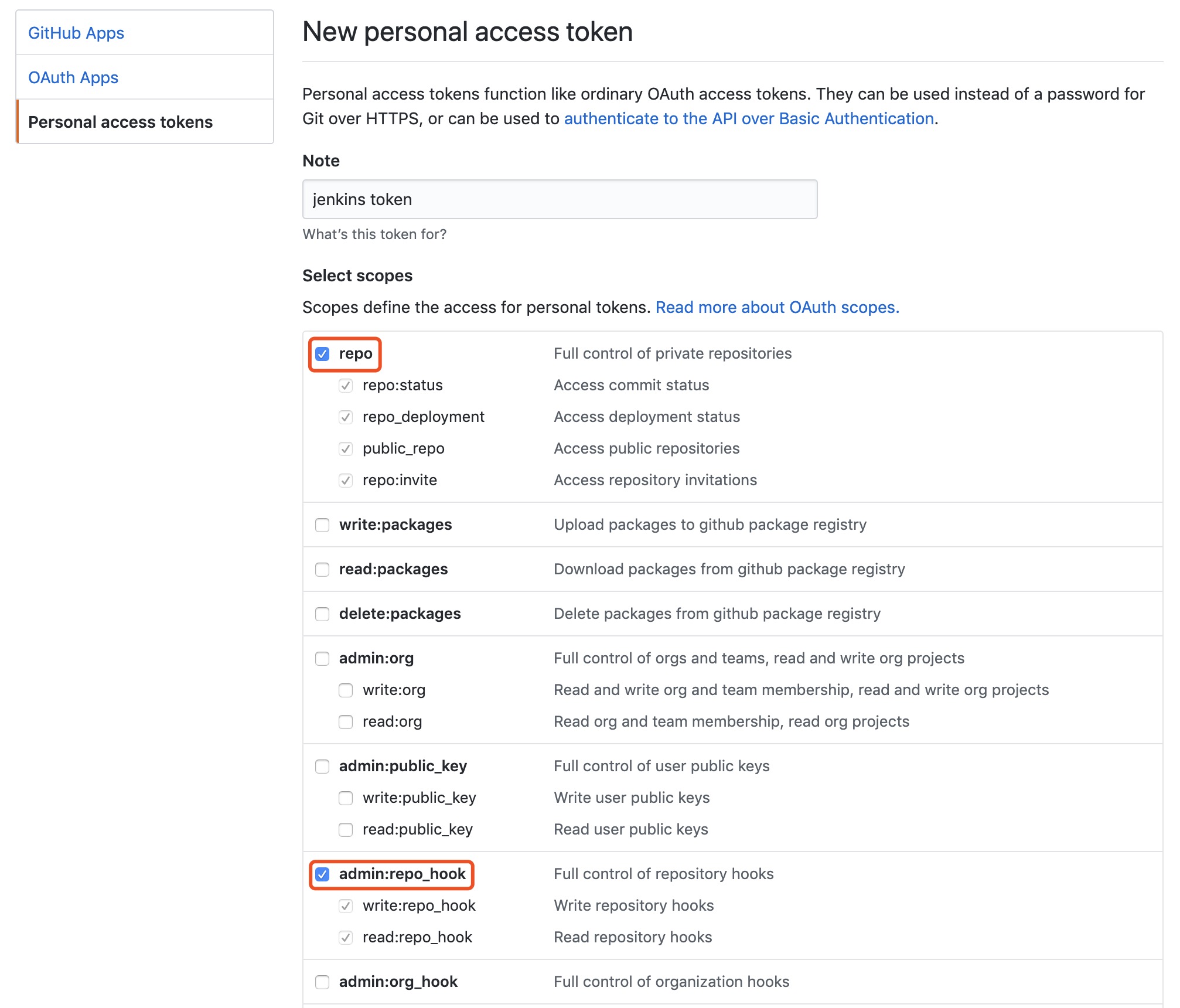
勾选repo 和admin:repo_hook
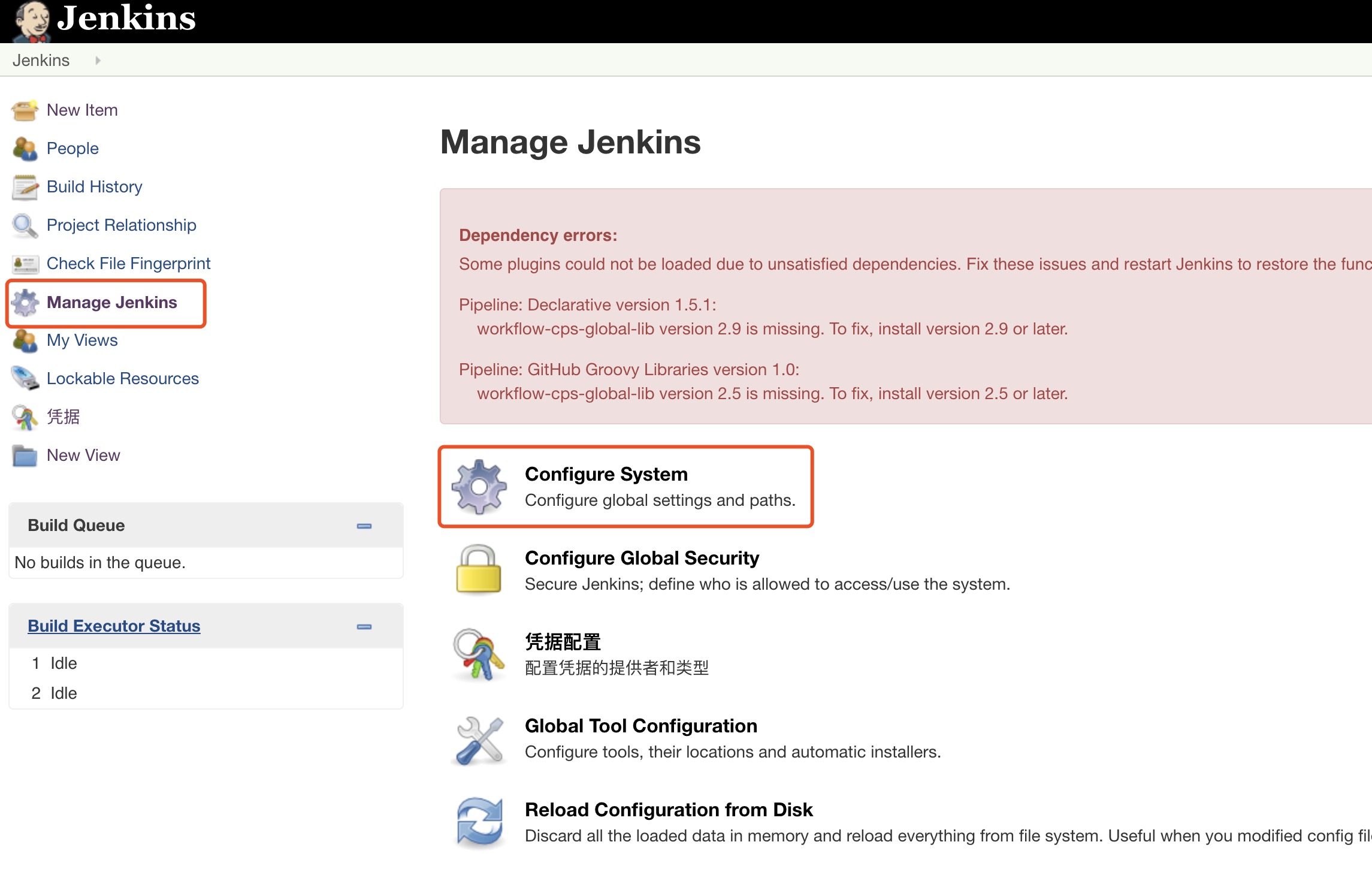
在添加token 之前,首先要安装Github 插件,安装插件在插件管理中进行,安装好了之后点击管理Jenkins => 系统配置
git pull
ng build --prod
cp -r dist/seedPortal /var/www/html/seedPortal
原始大小7.1M,开启gzip压缩之后变成1.3M,开启的方式是在nginx 中添加以下配置,添加位置与server 同级
gzip on;
gzip_static on;
gzip_comp_level 2;
gzip_http_version 1.0;
gzip_proxied any;
gzip_min_length 1100;
gzip_buffers 16 8k;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# Disable for IE < 6 because there are some known problems
gzip_disable "MSIE [1-6].(?!.*SV1)";
# Add a vary header for downstream proxies to avoid sending cached gzipped files to IE6
gzip_vary on;
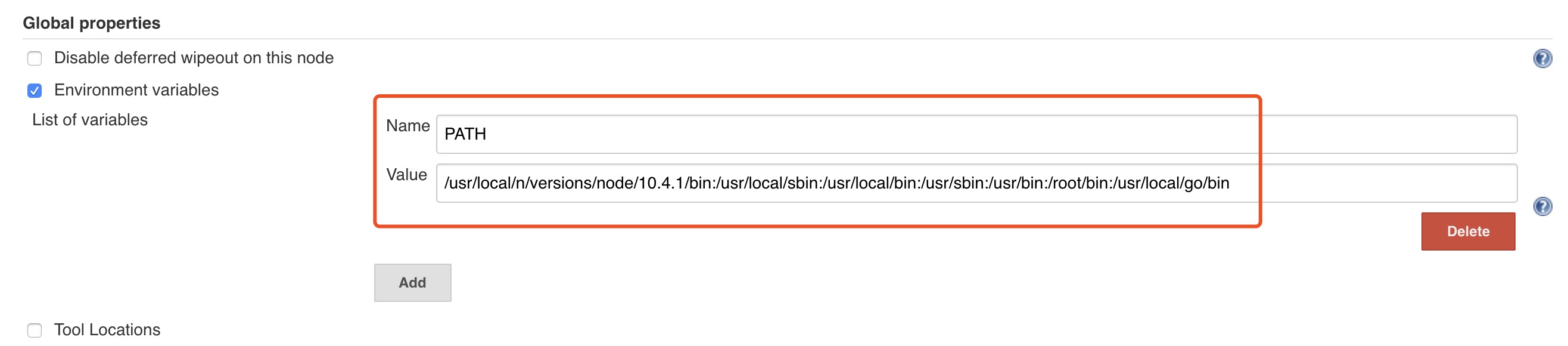
echo $PATH