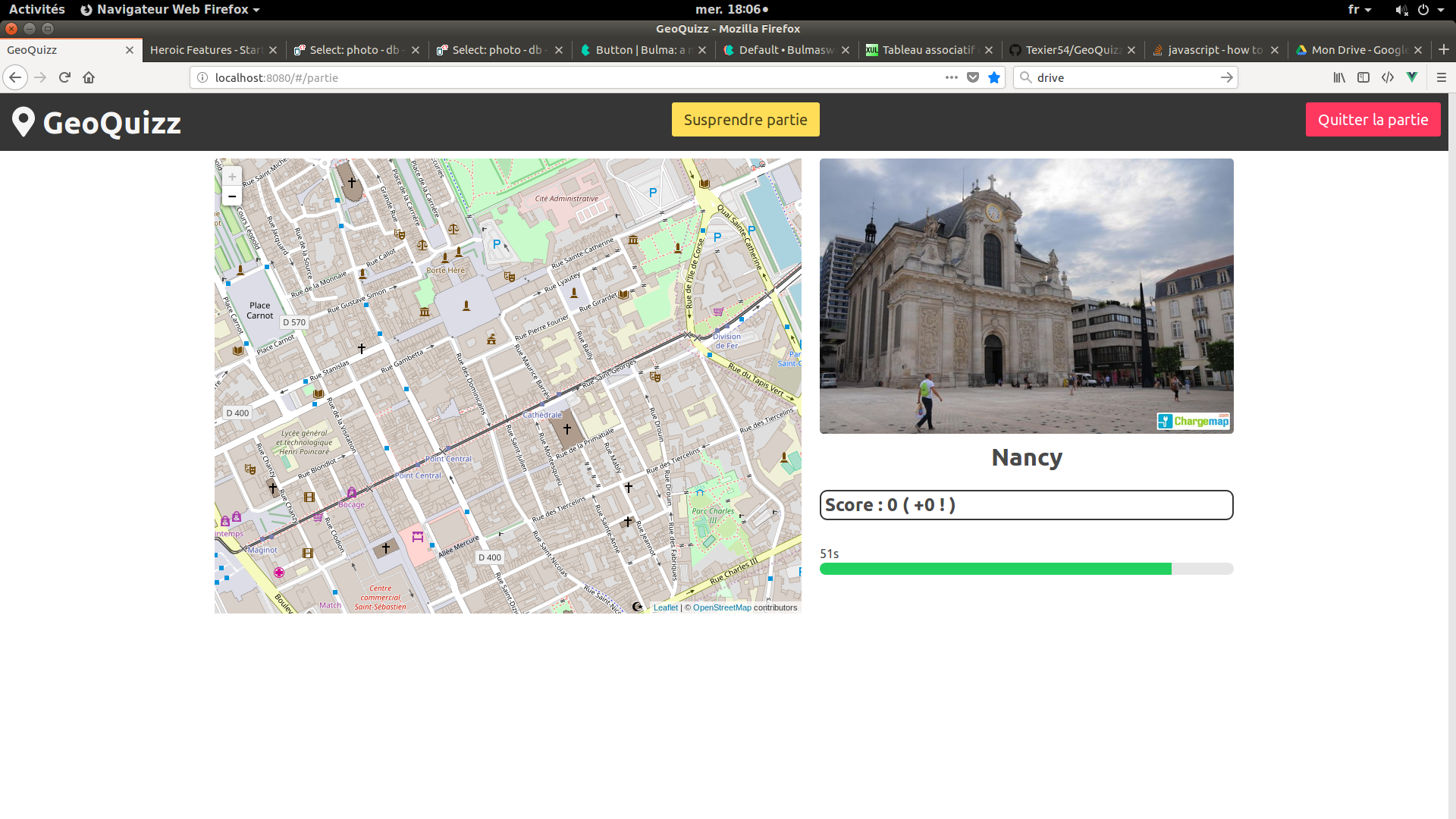
GeoQuizz est un jeu disponible sur ordinateur, tablette et téléphone. Le principe est simple : une photo est proposée au joueur, il doit indiquer la position de ce qu'elle représente sur une carte d'une ville.
Trello : https://trello.com/b/uOqYzi1V/geoquizz
Ces instructions vous permettront d'obtenir une copie du projet opérationnel sur votre machine locale à des fins de développement et de test. Voir déploiement pour les notes sur la façon de déployer le projet sur un système actif.
* Web server avec un URL rewriting
* PHP 7.0+
* Composer installer globallement
* Docker installer
* NodeJS/npm installer
* Clone le depot git — git clone https://github.com/Texier54/GeoQuizz
* Modifier le ficher /etc/hosts an y ajoutant : 127.0.0.1 api.geoquizz.local backoffice.local
* Faire un : docker-compose up
* Suivi d'un : docker-compose start
* Récuperation des informations de connexion à la BDD ./src/conf/geoquizz.db.conf.ini
* Accéder à la BDD a l'addresse :
* localhost:8090
* Importation des tables de la BDD /sql/geoquizz.sql
* Remplissage de la BDD /sql/geoquizz_data.sql
* Dans ./src composer install
* Dans ./public npm install
* Dans ./public npm run dev
-
Pour acceder au backoffice il faudra aller au lien : backoffice.local:10081
-
Pour acceder au jeu il faudra aller au lien localhost:XXXX, dependant de ce que votre npm run dev vous dis, normalement c'est le port 8080
-
Utilisateur de test
- Pseudo : Jeandudu
- Mot de passe : jd54
- Slim PHP framework
- Slim Twig templating engine avec debug
- Eloquent ORM
- Slim CSRF avec twig
- Respect Validator
- Bootstrap CSS framework