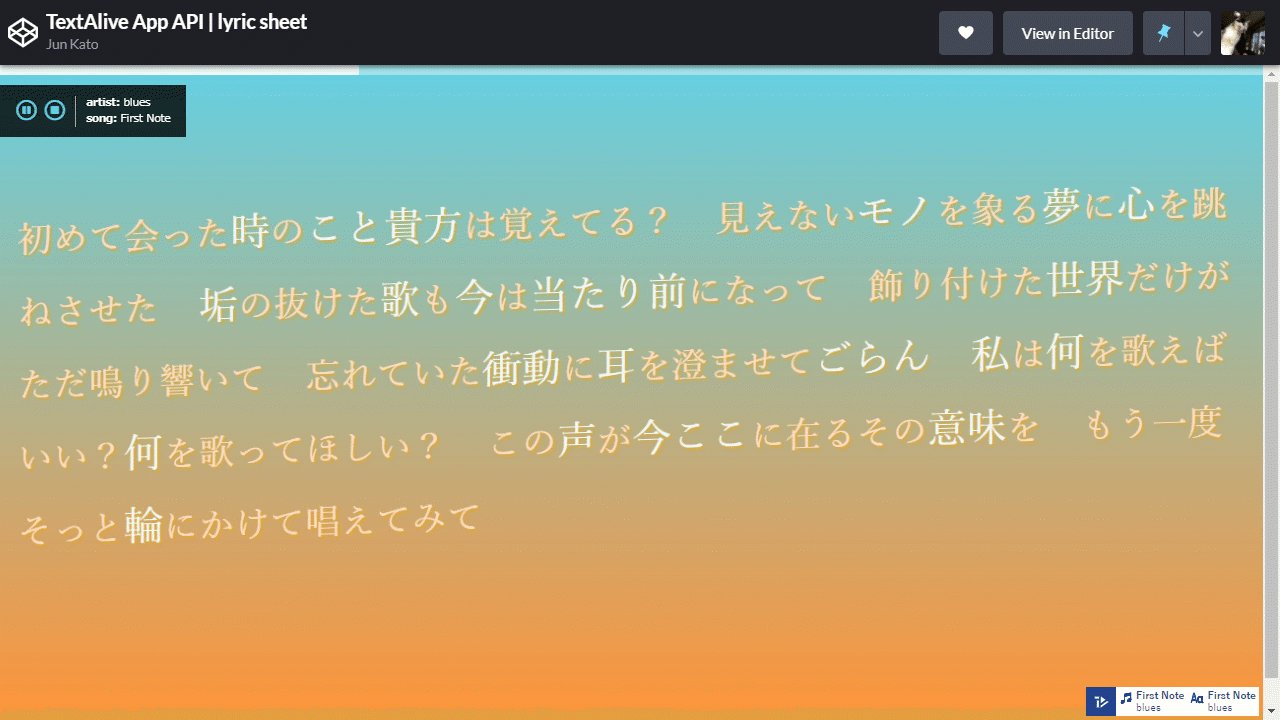
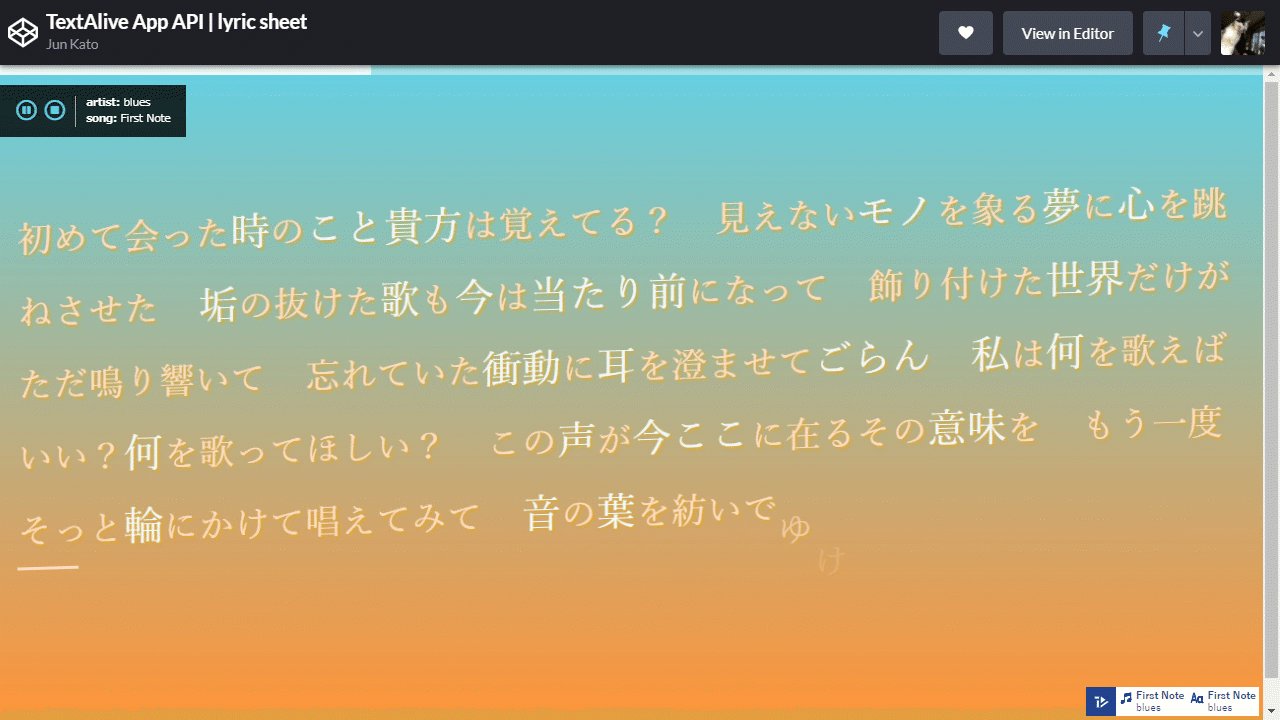
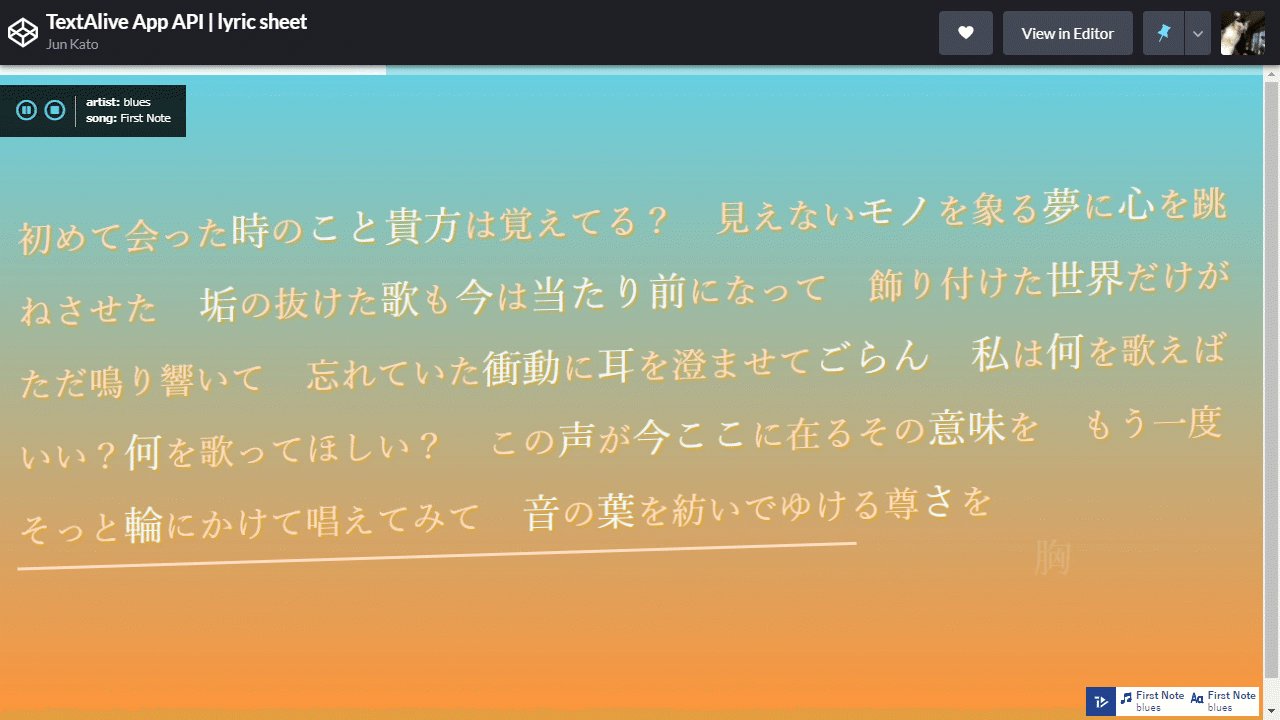
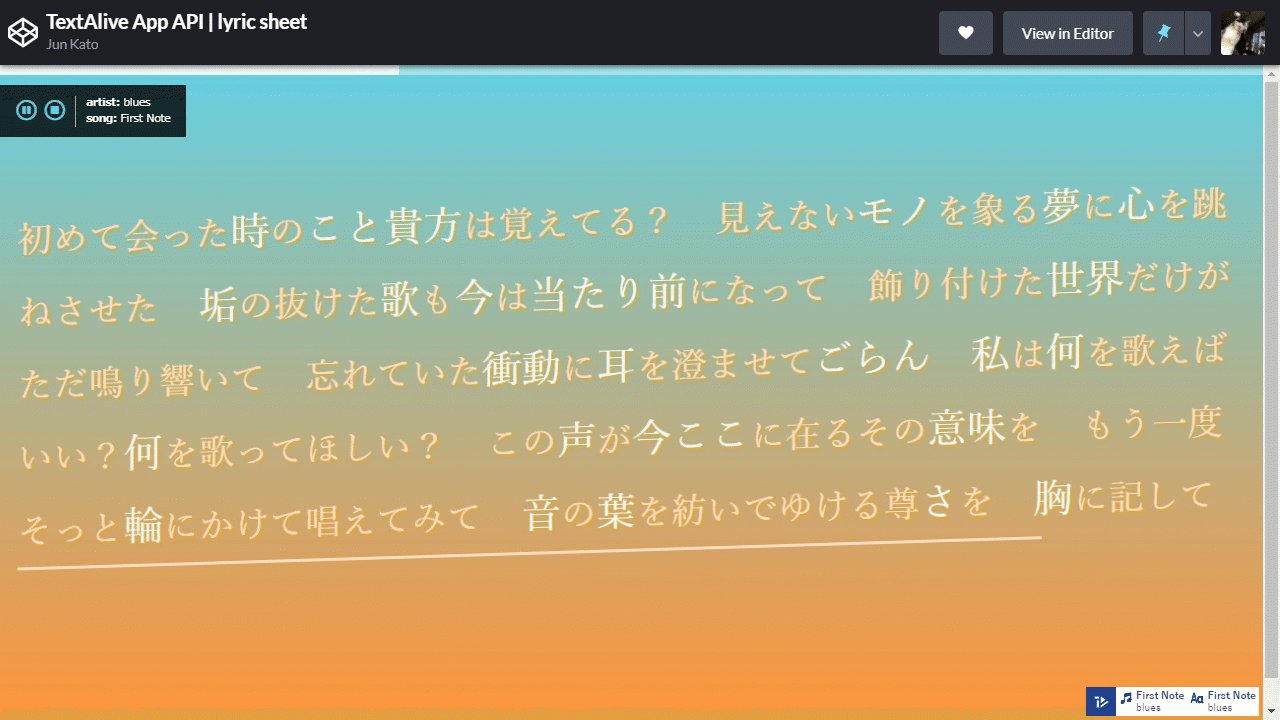
インタラクティブな歌詞カードを実装した TextAlive App API のサンプルコードです。 発声にあわせて歌詞が表示され、歌詞をクリックするとそのタイミングに再生がシークします。 また、このアプリが TextAlive ホストと接続されていなければ再生コントロールを表示します。
ビルドツールを何も使わず script タグで TextAlive App API を読み込んでいます。CodePenにアクセスすると、Webブラウザ上でこのアプリケーションのソースコードを編集できます。
- デモページ: https://textalivejp.github.io/textalive-app-lyric-sheet/
- CodePen: https://codepen.io/arcatdmz/pen/abNXJgG
TextAlive ホストと接続された状態をテストするには TextAlive App Debugger のページにアクセスしてください。
TextAlive App API で開発されたWebアプリケーションは、(特定の楽曲向けに作り込んでいない限り)URLのクエリパラメタで ta_song_url={楽曲のURL} を指定すると異なる楽曲で演出を試せます。
Node.js をインストールしている環境で以下のコマンドを実行すると、開発用サーバが起動します。
npx http-server .Node.jsに依存せず、その他のHTTPサーバを使うこともできます。
ビルドツールは不要です。
サンプルコードのデモページ は GitHub Pages で、このリポジトリ直下のファイルが提供されています。
TextAlive App API は、音楽に合わせてタイミングよく歌詞が動くWebアプリケーション(リリックアプリ)を開発できるJavaScript用のライブラリです。
TextAlive App API について詳しくはWebサイト TextAlive for Developers をご覧ください。