Thai · English
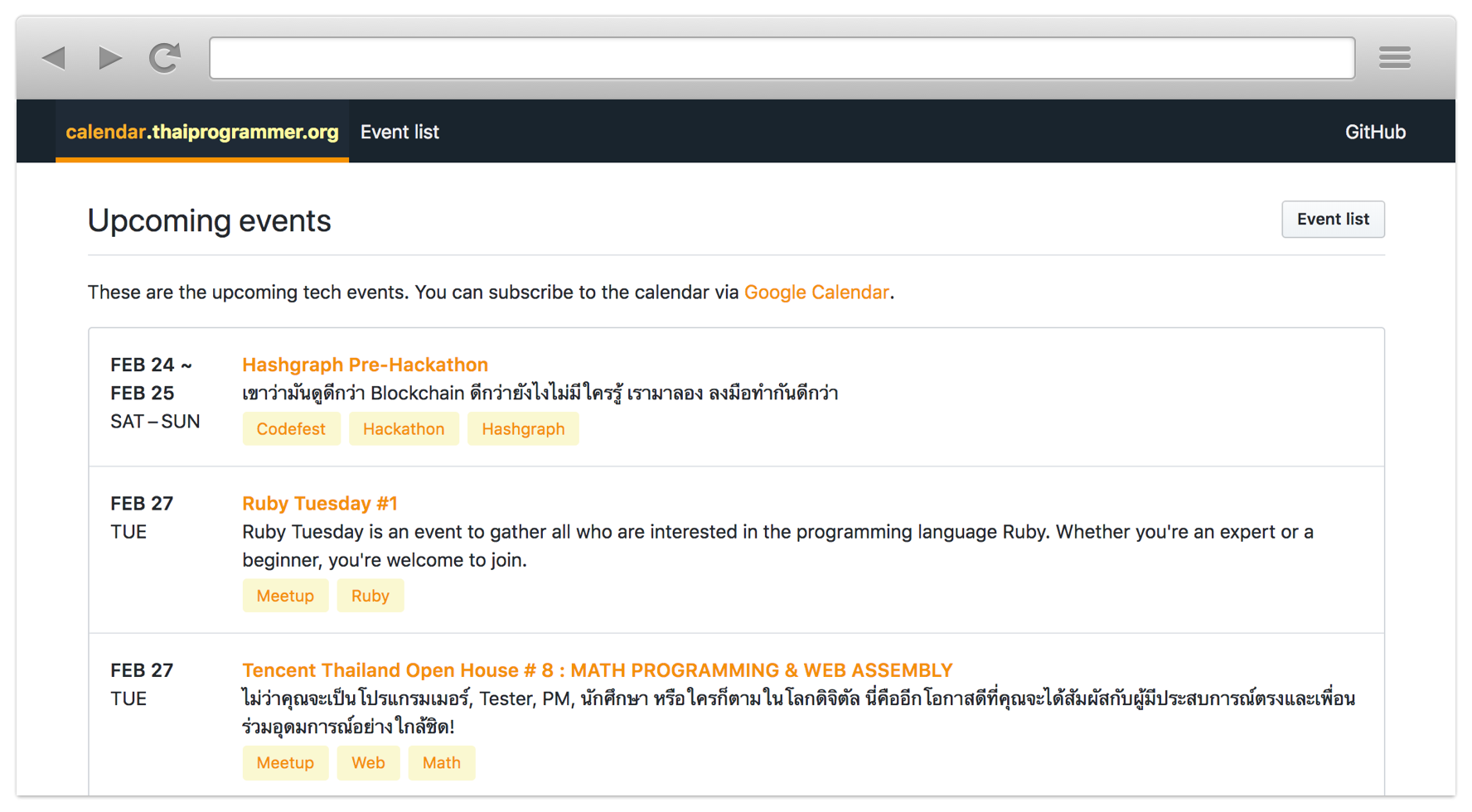
calendar.thaiprogrammer.org เป็นโปรเจกต์เพื่อรวบรวมข้อมูลของ Tech events ต่างๆ เพื่อให้ง่ายต่อการติดตาม ค้นหา และเพื่อส่งเสริมให้คนสาย Tech ในไทย ได้มาพบปะเจอกันมากขึ้น
โปรเจกต์นี้แบ่งเป็น 3 ส่วน:
- โฟลเดอร์
dataเก็บไฟล์ข้อมูลเกี่ยวกับ Tech event ต่างๆ - โฟลเดอร์
scriptsและlibเก็บโค้ดสำหรับอ่านไฟล์ข้อมูลในข้อ 1 เพื่อสร้างเป็นไฟล์ JSON (สำหรับให้นักพัฒนาไปใช้ต่อ) และไฟล์ ICS (เพื่อเชื่อมกับ Google Calendar ให้คนมากดติดตามได้ง่ายๆ) - โฟลเดอร์
websiteเก็บโค้ดสำหรับสร้างหน้าเว็บ calendar.thaiprogrammer.org
ที่มาของโปรเจกต์นี้ เกิดจาก:
- มีคนถามผมเยอะมากว่า “ปกติตามพวกงาน Tech event ต่างๆ จากที่ไหน” ซึ่งปกติผมจะตามดูจากเฟสบุ๊ก และดูตาม Event platform ต่างๆ เช่น Meetup
- ข้อมูลพวกนี้ยังไม่มีใครรวมไว้ที่เดียว แต่เรามี Event platform หลายเจ้า ซึ่งแต่ละเจ้าก็มีแค่ข้อมูลของระบบตัวเอง ส่งผลให้หา Tech event ที่น่าสนใจยาก เนื่องจากข้อมูลกระจัดกระจาย
จึงเกิดเป็นโปรเจกต์นี้ขึ้นมา
- ไฟล์ข้อมูล ในโฟลเดอร์ data เก็บเป็นไฟล์ภาษา Markdown โดยเก็บข้อมูลเพิ่มเติมไว้ใน YAML Front Matter ดูรูปแบบการเก็บข้อมูลได้ที่หน้านี้
- สคริปต์เพื่อประมวลผลไฟล์ข้อมูล เขียนด้วยภาษา JavaScript รันด้วย Node.js
- เว็บไซต์ เขียนด้วย JavaScript โดยใช้เฟรมเวิร์ค Vue ในการสร้างหน้าเว็บ, Vuex สำหรับจัดการข้อมูล, vue-router สำหรับการจัดการ URL Routing และใช้ Primer เป็น CSS Framework
เพื่อให้โค้ดและข้อมูลในโปรเจกต์นี้มีข้อมูลที่ถูกรูปแบบอยู่เสมอ เราจึงมีการทำ Continuous integration (อ่านเพิ่มเติม) และ Continuous delivery โดยในทุกๆ Commit เราจะมีการทดสอบโค้ดอัตโนมัติ (Automated testing) ว่าทำงานถูกต้องหรือเปล่า รวมถึงมีการเช็ครูปแบบโค้ด ว่าเขียนตาม JavaScript Standard Style หรือไม่ เมื่อโค้ดผ่านการทดสอบทั้งหมด เราจะทำการ Deploy โค้ดขึ้นไปบนเว็บทันที โดยไม่ต้อง Deploy มือเลย
- เราใช้ CircleCI เพื่อทำการทดสอบโค้ดในทุกๆ Commit รวมถึงเวลามีคน Contribute โค้ดหรือข้อมูลใน Pull request ด้วย
- เราใช้ Netlify เป็นเว็บโฮสติ้ง โดยที่ Netlify จะ Deploy เว็บให้โดยอัตโนมัติเมื่อโค้ดเข้า master branch นอกจากนี้ Netlify ยังมีฟีเจอร์ Deploy previews อีกด้วย ซึ่งเวลาเปิด Pull request ใน GitHub จะทำการ Deploy เป็น URL สำหรับการ Demo โดยเฉพาะให้ด้วย
โปรเจกต์นี้พัฒนาโดยอิงตาม GitHub Flow (คนละอย่างกับ Git Flow นะ) โดยในส่วนนี้ จะ Assume พื้นฐานเกี่ยวกับ Git และ GitHub และพื้นฐานเกี่ยวกับการใช้งาน Command Line และ Node.js เบื้องต้น
- ติดตั้ง Node.js และ Yarn (เวอร์ชั่นล่าสุด)
- ทำการโคลน Repository นี้
- รันคำสั่ง
yarn installเพื่อติดตั้งไลบรารี่ต่างๆ ที่จำเป็น
คำสั่งต่างๆ
- สั่ง
yarn build-jsonเพื่อประมวลผลข้อมูล และสร้างเป็นไฟล์ JSON - สั่ง
yarn devเพื่อเปิดเซิฟเวอร์สำหรับพัฒนาเว็บไซต์ โดยสามารถดูเว็บไซต์ได้ที่ http://localhost:8080
โปรเจกต์นี้ถูกพัฒนาโดย Community โดยคุณเองก็สามารถช่วยพัฒนาโปรเจกต์นี้ให้ไปข้างหน้าได้เช่นกัน โดยมีหลายช่องท่าง เช่น:
- กด Star ที่ Repo นี้
- แชร์และโปรโหมตเว็บ calendar.thaiprogrammer.org ให้เป็นที่รู้จักมากขึ้น ส่งโปรเจกต์นี้ให้เพื่อนดู ชวนกันมา Contribute ชวนเพื่อนไปงาน Event ต่างๆ
- ส่งข้อมูลงาน Tech event ที่ยังไม่อยู่ในระบบ
- ช่วยแก้ไขข้อมูลที่ไม่ถูกต้อง โดยในหน้าเว็บ คุณสามารถกดปุ่ม “Edit on GitHub” เพื่อแก้ไขข้อมูลบน GitHub ได้เลย และส่ง Pull request มาให้เรา
- ช่วยเขียนคู่มือ เพื่อให้มือใหม่สามารถเข้ามาช่วยพัฒนาโปรเจกต์นี้ได้ง่ายขึ้น
- แก้บั๊ก หรือเพิ่มฟีเจอร์ต่างๆ
- หากคุณไม่รู้จะช่วยตรงไหนดี ลองดู Issue ที่แปะป้าย
help wanted - สำหรับมือใหม่ แนะนำให้ดู Issue ที่มีป้าย
good first issue
- หากคุณไม่รู้จะช่วยตรงไหนดี ลองดู Issue ที่แปะป้าย
- สอนเพื่อนของคุณใช้งาน GitHub โดยให้ลองมาร่วมพัฒนาและปรับปรุงโปรเจกต์นี้
- รายงานบั๊ก เสนอไอเดียต่างๆ เพื่อให้โปรเจกต์นี้ดีขึ้น โดยสามารถสร้าง Issue ใน Repository นี้ (เขียนเป็นภาษาไทยได้)