Edit multiple JavaScript files in this lab to refactor this app to have multiple components that function as expected.
-
Fork and clone this repository.
-
Navigate to the cloned repository's directory on your command line. Then, run the following command:
npm install
This will install the libraries needed to run the tests.
- Open up the repository in VSCode. Follow the instructions below to complete the Lab.
To run the tests, you can run the following command from the command line. You will need to be in the root directory of your local directory.
npm test
This will open the Cypress testing window, where you can click to run an individual suite of tests or all of the tests at once.
Keep the following in mind for this lab as you run the tests.
-
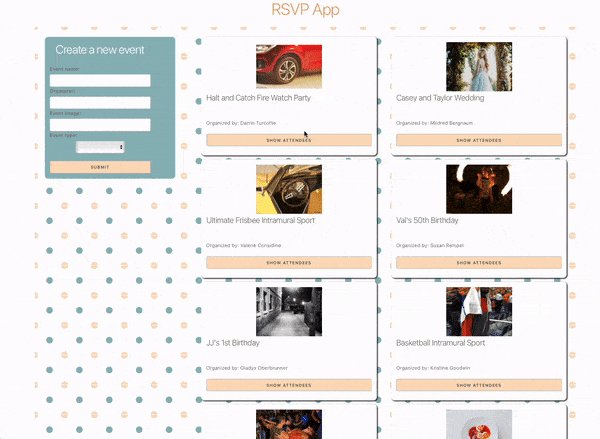
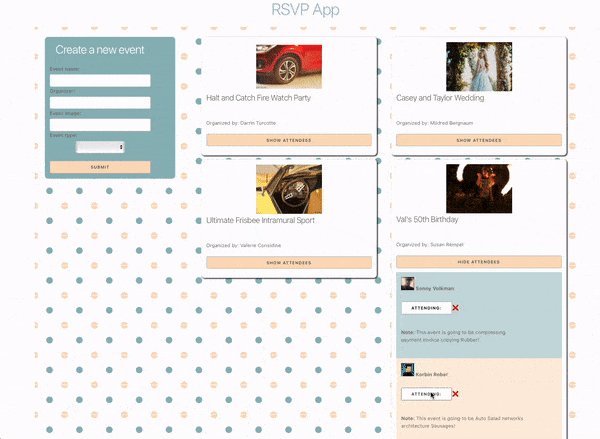
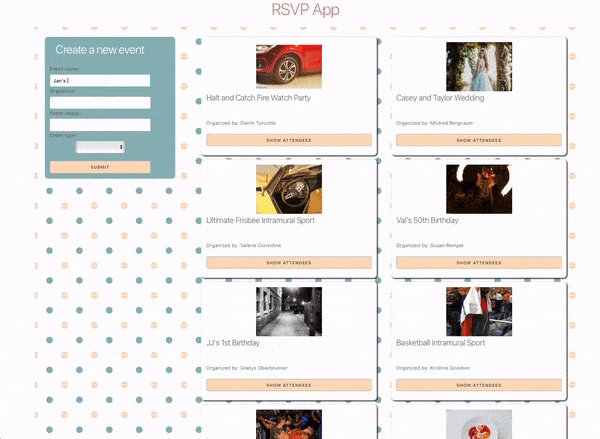
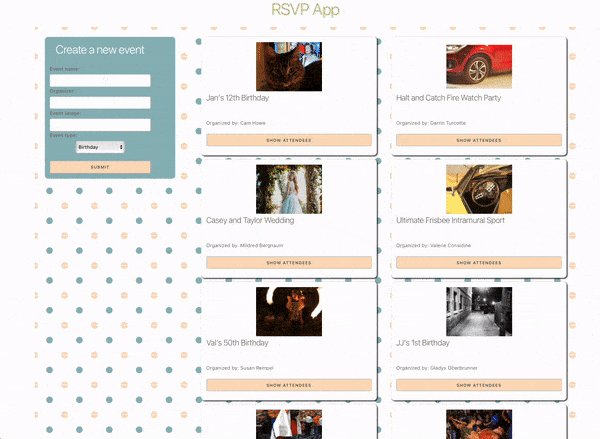
The application mockups below are a design reference for if you have time. The main purpose of this lab is to connect all the components and get the tests to pass.
-
While running your tests, you must have a server up and running in another terminal. This means you will have both a terminal window running the actual React application and a terminal window running the tests.
-
When creating a component, make sure to create and import it with the same name as the file name. For example, the component created and exported inside of the
Post.jsfile should bePost. The tests look for these specific names. -
While the
cypress-watch-and-reloadpackage has been installed in this project, sometimes the React application will take longer to reload than the tests. If you feel as though a test should be passing that isn't, try pressing the re-run button in the Cypress tests before asking for help.
You have a fully funtional app. It can:
- Show a list of events
- Create a new event through a form that gets added to the list of events
- Toggles the attendance of any attendee per event
- Toggles show/hide attendee list*
Note: In the app's present state, when you toggle show/hide attendees it toggles show/hide for all events. Your job will be to create components with their own state so that only the event that is selected has its attendees view toggled to fix this bug (pass the final Cypress test).
You should move the JSX into the correct components:
- Header.
headeris top level HTML element. - Footer.
footeris top level HTML element. - NewEventForm.
formis top level HTML element. - Event.
liwith classNameeventis the top level HTML element. - Attendees.
buttonwith textShow/Hide Attendeesanddivwith classNameattendeesare the top level HTML elements. - Attendee.
divwith classNameattendeeis the top level HTML element.
You should maintain the same HTML element heiarchy (you should not need to add or edit HTML elements), however, you will need to move the HTML elements into different components. The filenames and functional component shells are already included in the starter code.
You must pass props down, add state to some of the new components, and lift state in other places to maintain functionality and fix the bug in the app.