This is a repository for creating a Blazor Server application following the principles of Clean Architecture. It has a nice user interface, and an efficient code generator that allows you to quickly build amazing web application with .net Blazor technology.
- Blazor Server mode:https://architecture.blazorserver.com/
- Microsoft Visual Studio Community 2022 (64-bit)
- Docker
- .NET 8.0
- Unit Test
- PostgreSQL (Provider Name:
postgresql) - Microsoft SQL Server (Provider Name:
mssql) - SQLite (Provider Name:
sqlite)
- Open the
appsettings.jsonfile located in the src directory of theServer.UIproject. - Change the setting
DBProviderto the desired provider name (See Supported Databases). - Change the
ConnectionStringto a connection string, which works for your selected database provider.
-
cmd:
dotnet dev-certs https -ep $env:USERPROFILE\.aspnet\https\CleanArchitecture.Blazor.Server.UI.pfx -p Password@123- cmd:
dotnet dev-certs https --trust
- cmd:
- Manage User secrets to save the password
- cmd:
dotnet user-secrets init - cmd:
dotnet user-secrets -p Server.UI.csproj set "Kestrel:Certificates:Development:Password" "Password@123"
- cmd:
2022.mp4
- Open Manage Extensions Search with
CleanArchitecture CodeGenerator For Blaozr App
- Download to Install
- https://github.com/neozhu/CleanArchitectureCodeGenerator
- The code generator can automatically generate the standard code
- install the project template
- run CLI:
dotnet new install ./ - run CLI:
dotnet new list
- run CLI:

-
create a solution with the template
- run CLI:
dotnet new ca-blazorserver-slnordotnet new ca-blazorserver-sln -n NewProjectName(root namesapces)
- run CLI:
-
build a project template with nuget.exe
- I hate switching between C# and JavaScript at the same time in order to develop a project, which is why I opted for Blazor Server.
-
Avoid repeating work
-
Focus on story implementation
-
Integration Hangfire dashboard
-
Implementation OCR image recognition
-
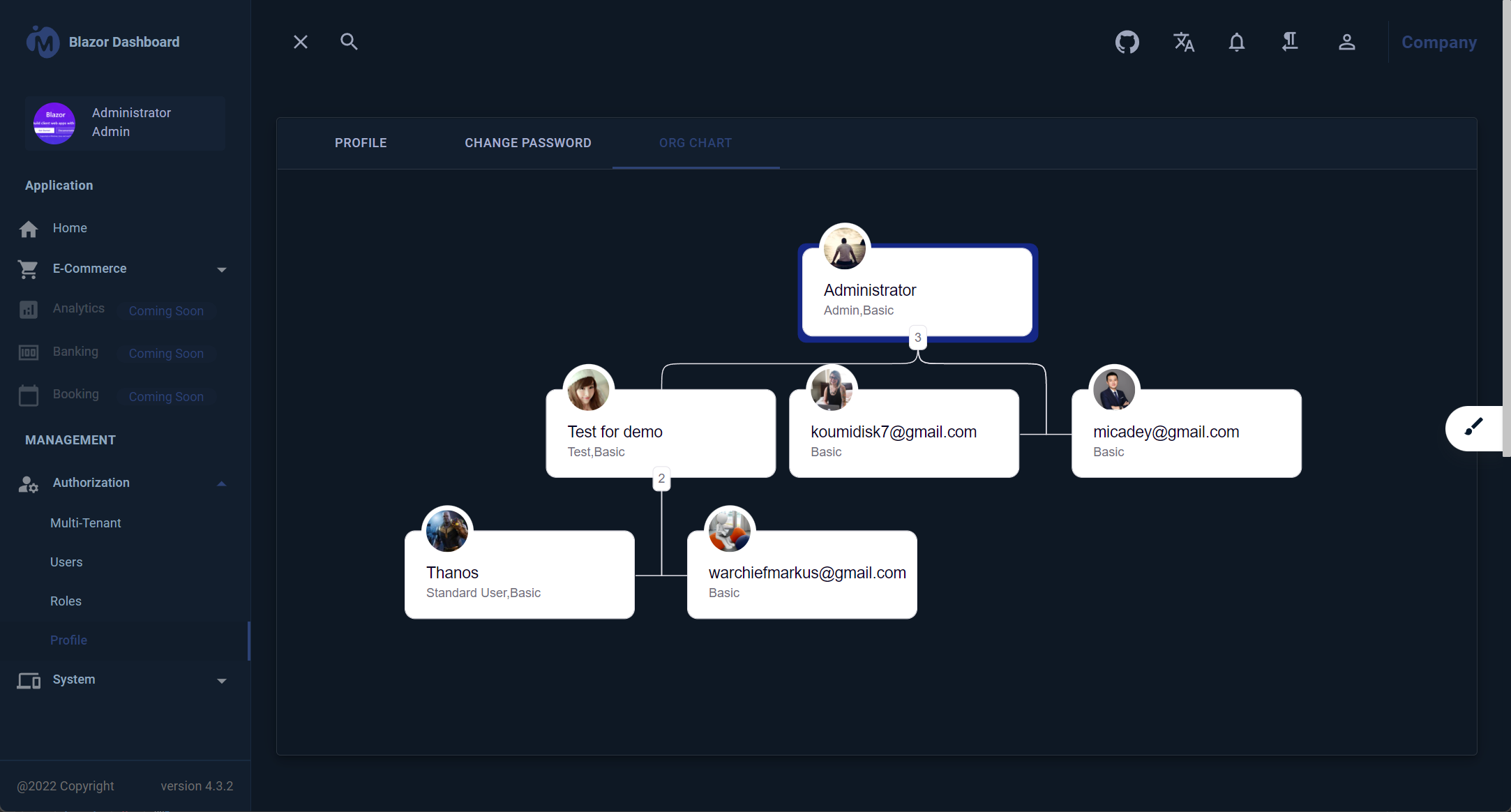
org chart
Coming up.
MIT License