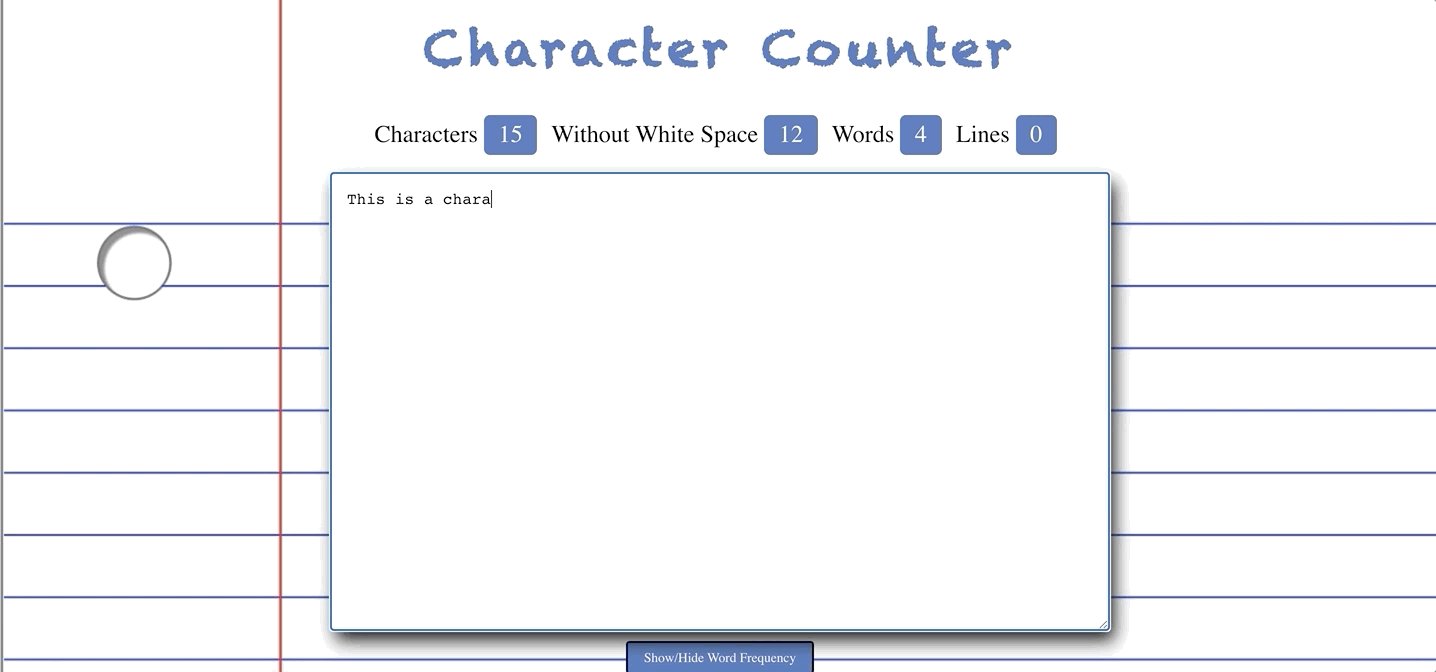
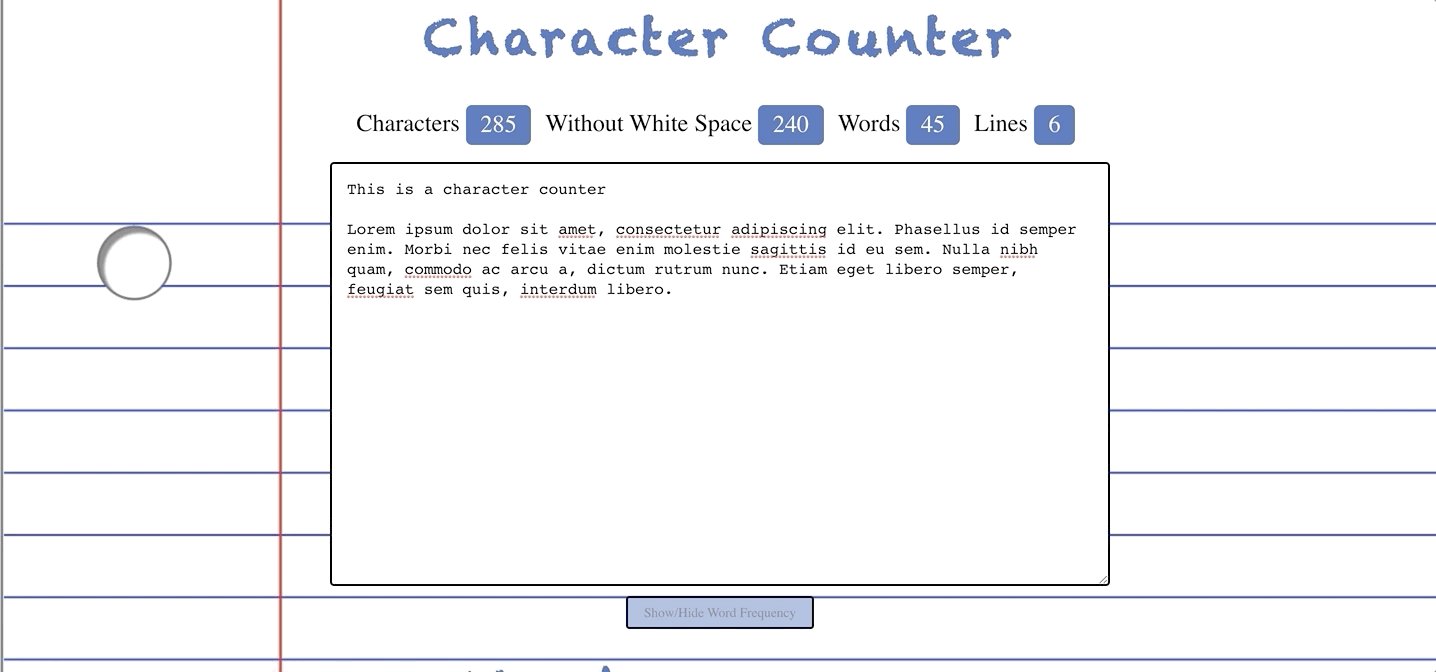
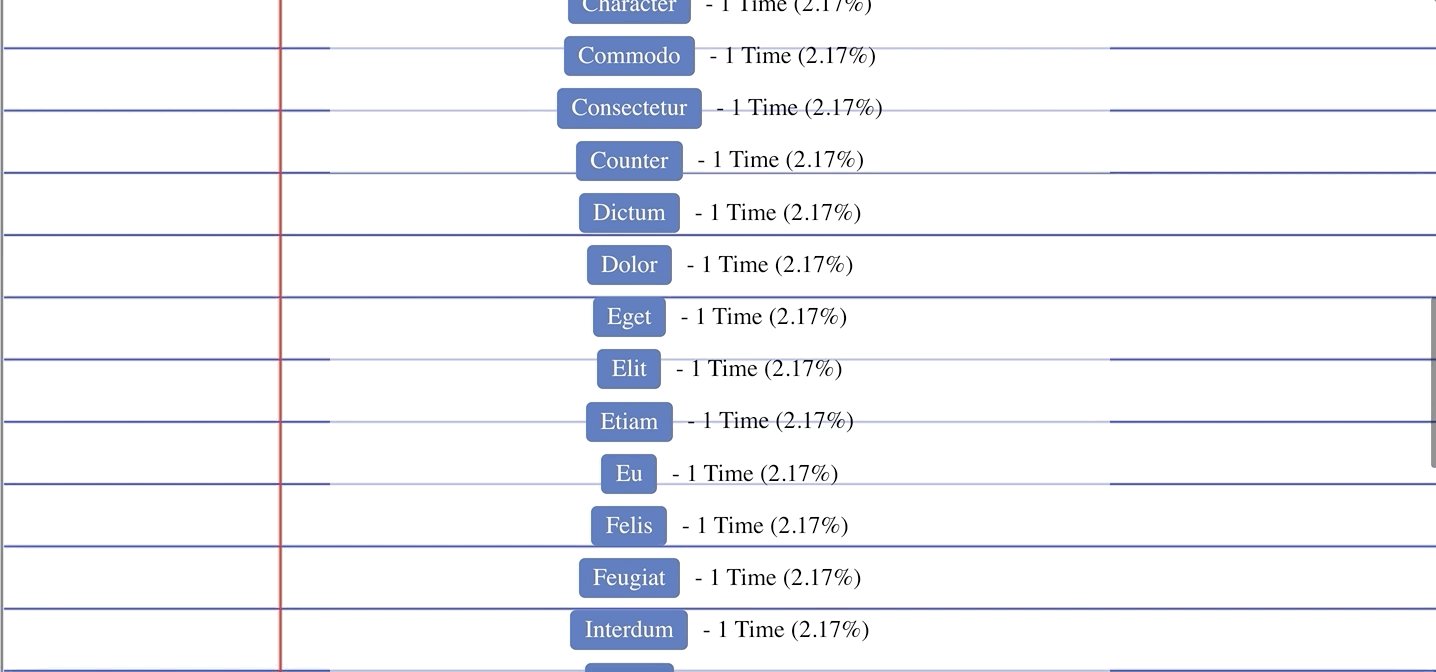
A character Counter app made with React. Once loaded you can type in the text area available and it will display the number of Characters used, the number of Characters without spaces, words and lines used. Additionally underneath it will count the word frequency and sort it out in alphabetical order.
You can find the deployed app on Heroku via the following link: https://my-character-counter.herokuapp.com/
-
Clone the repo
-
type "git clone https://github.com/Thatguy560/Character-counter" in the terminal
-
cd into 'Character-counter' (Change directory's)
-
npm install
-
Open up a terminal in your text editor and type 'npm start'
-
This should then automatically open the app on your browser, however if it doesn't just open up any browser of your choosing and type in the url "http://localhost:3000/".
-
Once the page is loaded, feel free to play around with it. You type in the text area available and it will display the number of Characters used.