Noven-mp-mvvm 一个简洁的双向数据绑定的原生小程序mvvm框架
与mpvue等框架的区别是:
本框架是增强型框架(只增强原生小程序的功能),非编译型框架
实现的核心功能:
-
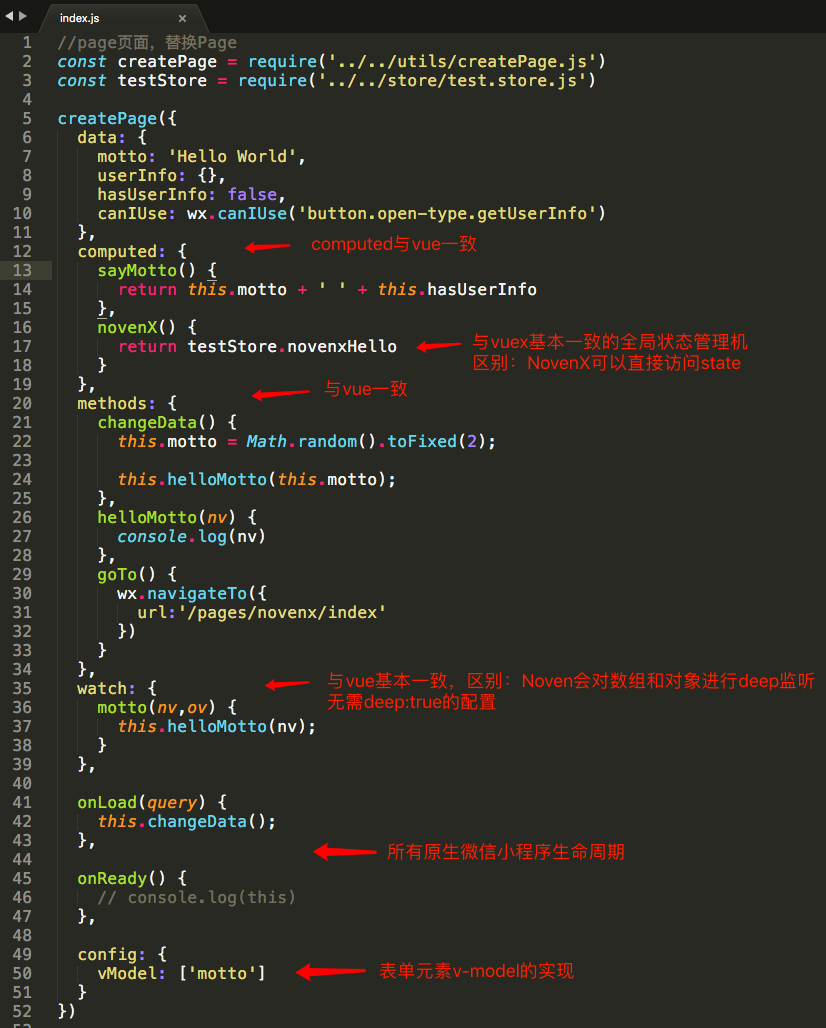
小程序data中的数据变化,自动调用this.setData,实现双向数据绑定
-
实现表单元素的v-model功能
-
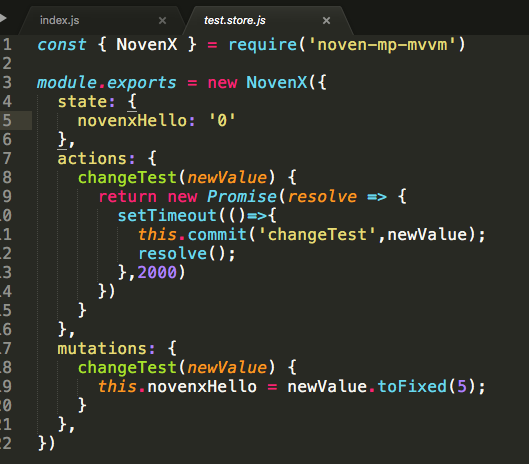
实现与vuex一致的全局状态管理机-NovenX
-
与vue基本一致的数据操作
-
...
本项目是noven-mp-mvvm框架应用的展示demo:
示例如下:
同时有与Vue体验一致的computed,watch,methods,vuex等
npm install noven-mp-mvvm -S
或
1、git clone https://github.com/a290079770/noven-simple-mp-mvvm.git
2、找到utils/noven.js、util/createPage.js、util/novenX.js
3、三个核心文件放入项目
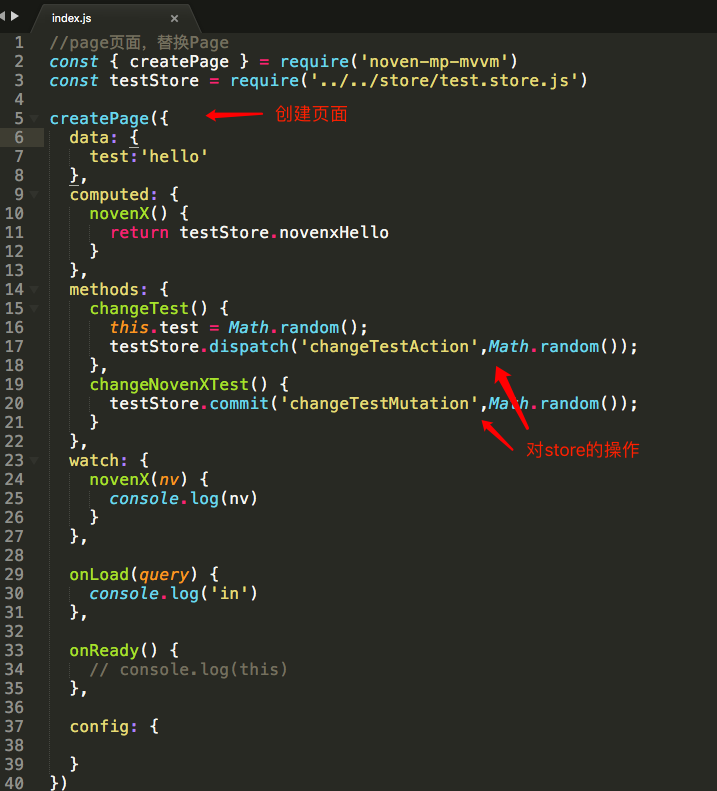
正常创建小程序页面文件.wxml、.wxss、.json、.js
store的核心操作方法:
xxxStore.dispatch('xxAction',params)
xxxStore.commit('xxMutation',params)
其他概念见vuex
具体用法参考Vue文档,https://cn.vuejs.org/