Today, we'll be setting up our local development environment for Mac. For the Windows instructions, see here.
- Download VS Code for Mac and command line tools
- Set up local Development directory
- Install Node and NPM
- Configuring Github with your Terminal
- Add SSH Key for Github Setup
VS Code is a code editor we can use to edit files and write programs.
-
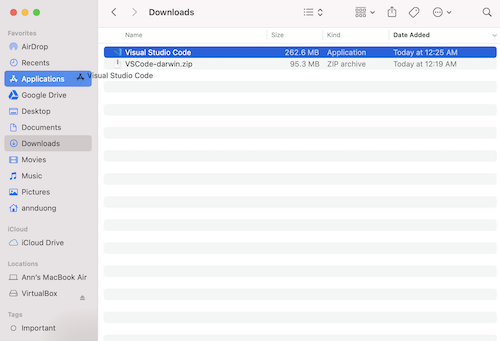
Open up "Finder", navigate to your Downloads folder, click the
.zipfile, then drag Visual Studio Code to your Application folder.
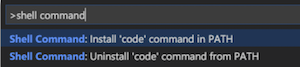
- Open VS Code and open the Command Palette by typing Shift+Command+P (⇧⌘P). Then type 'shell command' to find the Shell Command: Install 'code' command in PATH command. Click it to install.
- If the Shell Command install was successful, you should see this pop-up in the bottom-right of your VS Code:
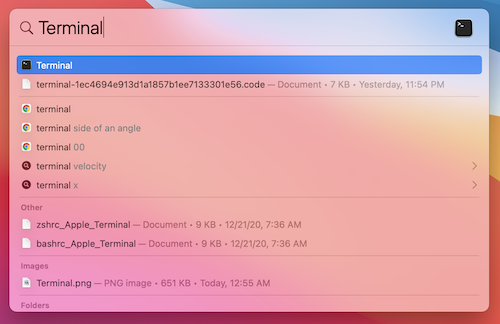
- Open your Terminal. You can so this via Spotlight Search (Command+Spacebar)and type "Terminal":
- Using your Terminal as a command line, create a folder structure where you can put all your Marcy Lab code. We recommend:
Development
|- unit-0
|- unit-1
|- unit-2
...
|- unit-7
|- unit-8
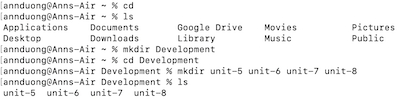
You can do this using the following commands:
cdto navigate to the home directory.lsto MAKE SURE you are in the home directory. You should see folders like "Desktop" and "Documents".mkdir Developmentto create a folder for all your work.cd Developmentwhere you will create more subdirectories.mkdir unit-0 unit-1 unit-2 unit-3and so on to make multiple folders at once.lsto ensure the folders were created.
-
Lastly, you should type the command
code .into your terminal and it will open VS Code for you. Remember this terminal command in the future. It will be very helpful! -
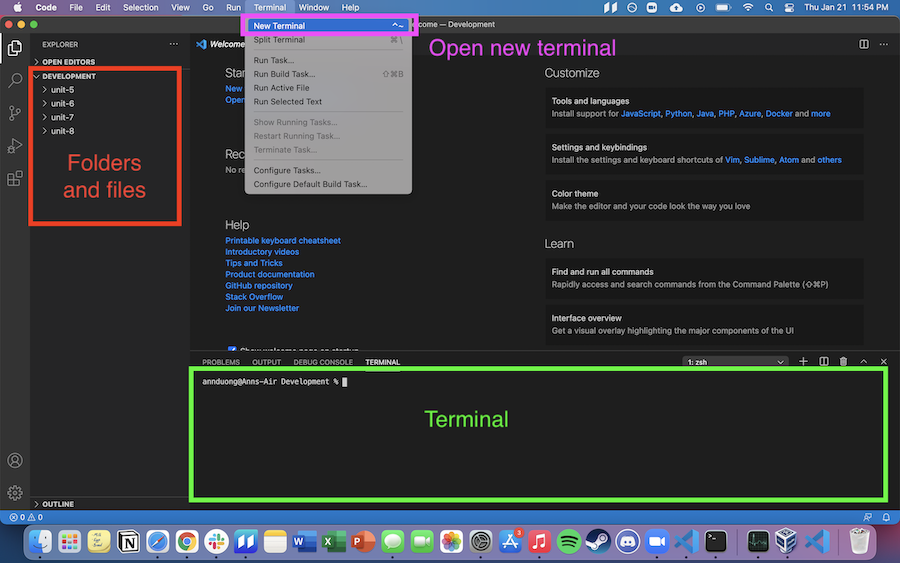
Familiarize yourself with VS Code. This will be your new coding environment. Your directories and files are in the left panel. You can start a new "VS Code Terminal" by selecting Terminal from the top menu bar. The "VS Code Terminal" works exactly the same as your Mac "Terminal".
-
Download Node from their website. If you are using macOS Ventura, download the latest version of node: 19.6.0 Current. For all other macOS you can click on the LTS version Recommended For Most Users. Go through the installation steps.
-
When you are finished installing, quit and restart your Terminal. Then, type
node -vand you should not get an error and should see some version number. Typenpm -vand you should not get an error and should see some version number.
cdinto theunit-0folder- Create a new JavaScript file called "index" by running
touch index.js - Open the file and add
console.log("Hello World!") - Run the command
node index.jsand see the message! (make sure your terminal is in the same place as the JavaScript file).
- Follow these instructions to set up Github in your terminal.