This project was built to test my front end development skills.
Clone the project
git clone https://github.com/The-Professor99/lendsqr-fe-test.gitGo to the project directory
cd lendsqr-fe-testInstall dependencies
npm installStart the server
npm startTo run tests, run the following command
npm run test- Live Site URL: The app is hosted here.
Client: React, Typescript, Redux, MaterialUI
- Login: Enter any email address(or what looks like one) and any password(as long as it's not rejected) to login. Login details are saved to LocalStorage.
- Logout: Click on the
Logoutbutton on the sidebar to logout. This returns you to the login page. - AuthGuard: To access the main pages of the application, you have to be logged in. This prevents unauthenticated users from accessing the protected pages.
- Fake backend: This serves as the backend server of the application. It currently only serves to authenticate users logging in to the site and should be replaced by a real backend In real life scenarios.
- Table Functionalities: All sorts, paginations, rows to view per page, filters and resets on the table work accordingly.
- The search bar searches items on the datatable and returns rows with values that match the search text.
- Some tests have been set up.
- Login and Logout make use of localstorage.
- The datatable, filters and search box make use of redux for statemanagement.
- A simple
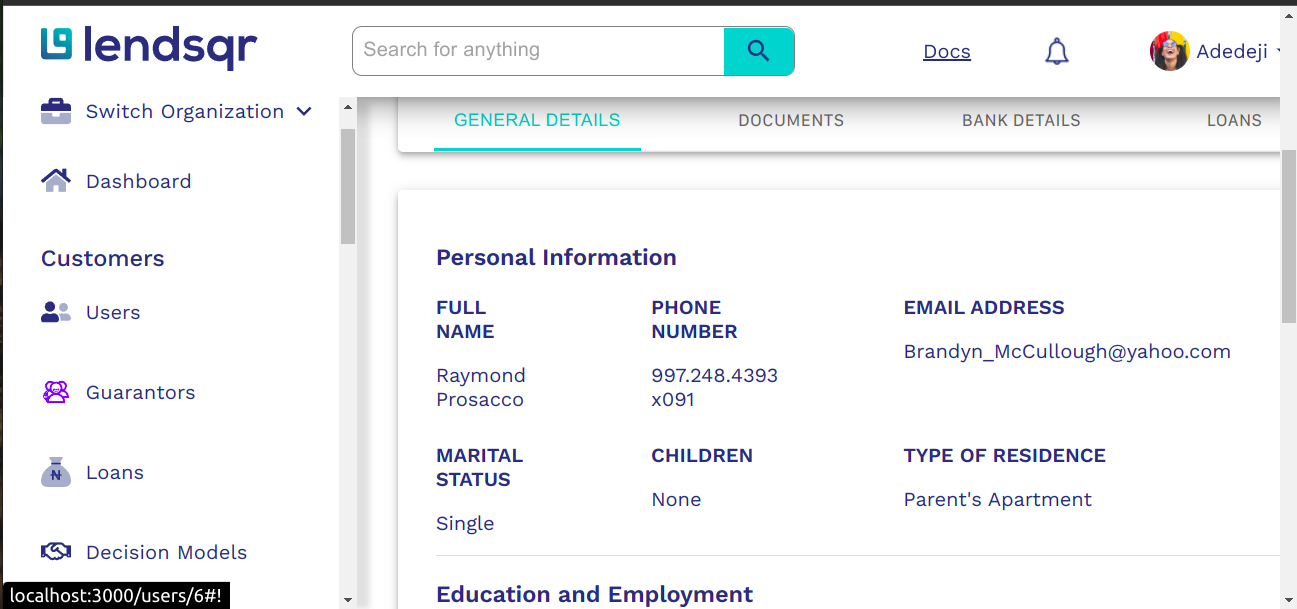
notfoundpage is also set up. - On the user details page, when you hover over the placeholder avatar, the user's uploaded avatar is then shown.