A Sveltekit starter template with built-in authentication and UI using Lucia Auth.
Report bugs/features via github issues, or more easier is to simply hit me up on discord.
- Github OAuth login/signup
- Google OAuth login/signup
- email/password login/signup
- Auto detecting e-mails across login methods and user linking.
- Logout hook
- Basic route protection system
- profile page (barebones, just for debugging at the moment)
- basic styling ('inspired' by everybodys darling linear)
It's quite limited at the moment, but it will get you started quickly with 3 Auth methods (Google/Github/Email+password).
planetscale support only at the moment.
No built-in ORM. Gives you the freedom to integrate your own.
Clone > install deps > read docs!
| Clone | git clone git@github.com:TheCodingAtlas/sveltekit-auth-starter.git |
| Install | pnpm install |
| Develop | pnpm start (start the dev sever) |
| Build | pnpm run build |
| Preview | pnpm run preview (run the prod version locally) |
Run the code from mysql.sql once you are connected to your planetscale database(tutorial) via Sequal ace and you are good to go.
Strongly recommend using nvm and setting up shell integration.
The entire codebase is commented throughout, just dive in. If you have trouble understanding something, hit me up and I will help you.
There are some changes I made in comparison to Lucia.
- My database tables are plural.
- renamed
user_keystouser_providers. It makes more sense as they talk about OAuthprovidersin their docs.
You will need separate OAuth apps for Local/Production!
- Create a Github OAuth app.
- FIll in details as below including your app name
- Copy and paste the client id and client secret into your .env file:
# .env
GITHUB_CLIENT_ID="..."
GITHUB_CLIENT_SECRET="..."
You will need separate OAuth apps for Local/Production!
For local testing you can blast through the setup using the steps below.
If you want to go live you will have to do more setup work.
- Fill in
App name - Fill in User
support email - Add
Developer contact information emailall the way below
- Click
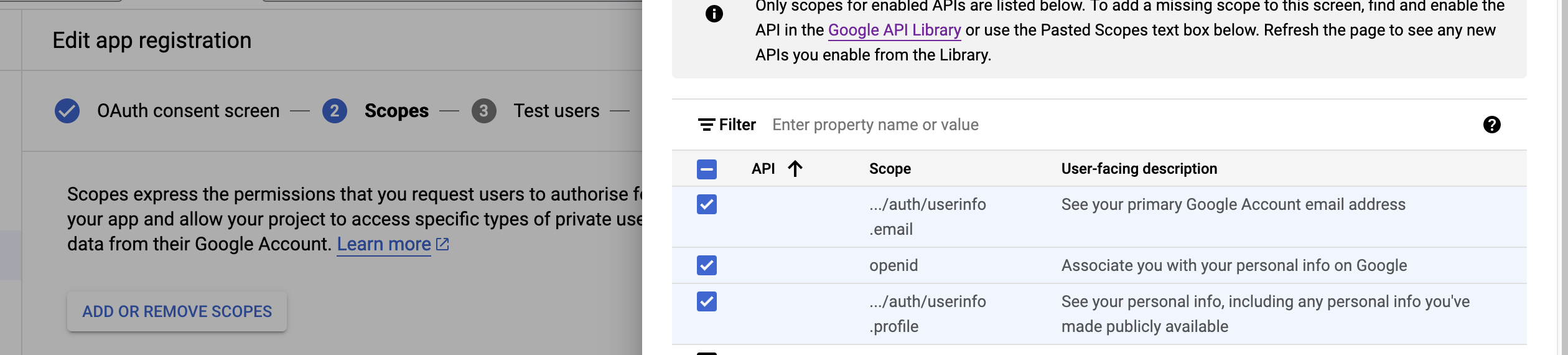
add or remove scopes - Select the
scopesas in the img and save
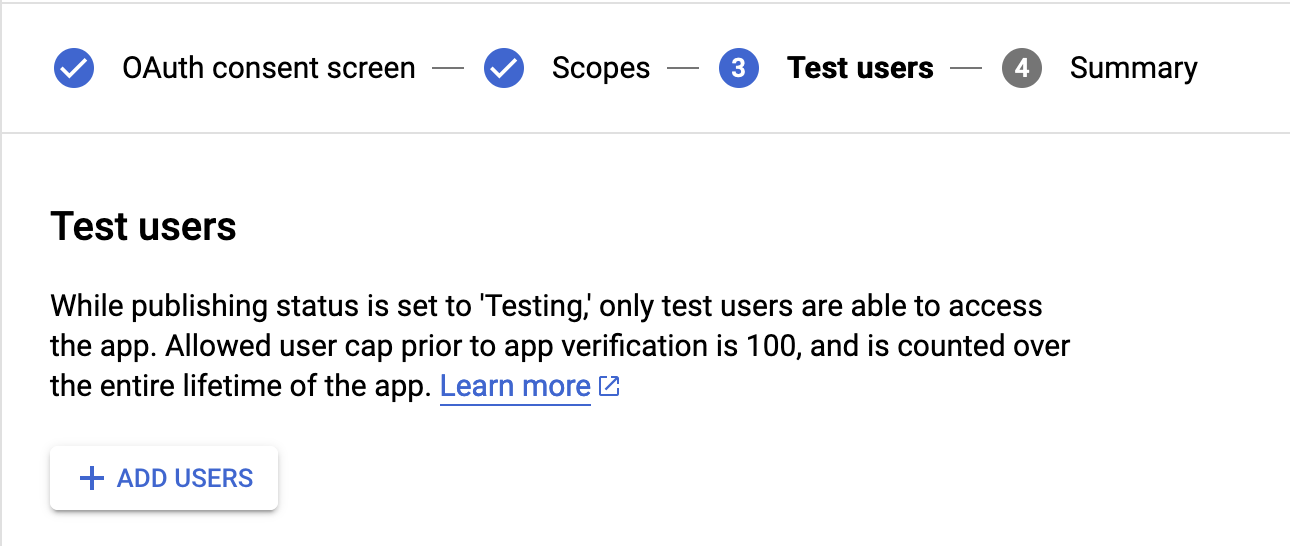
- Add a test user email address so it will allow you to use google OAuth when testing locally.
- nothing special, just click
back to dashboardbutton below.
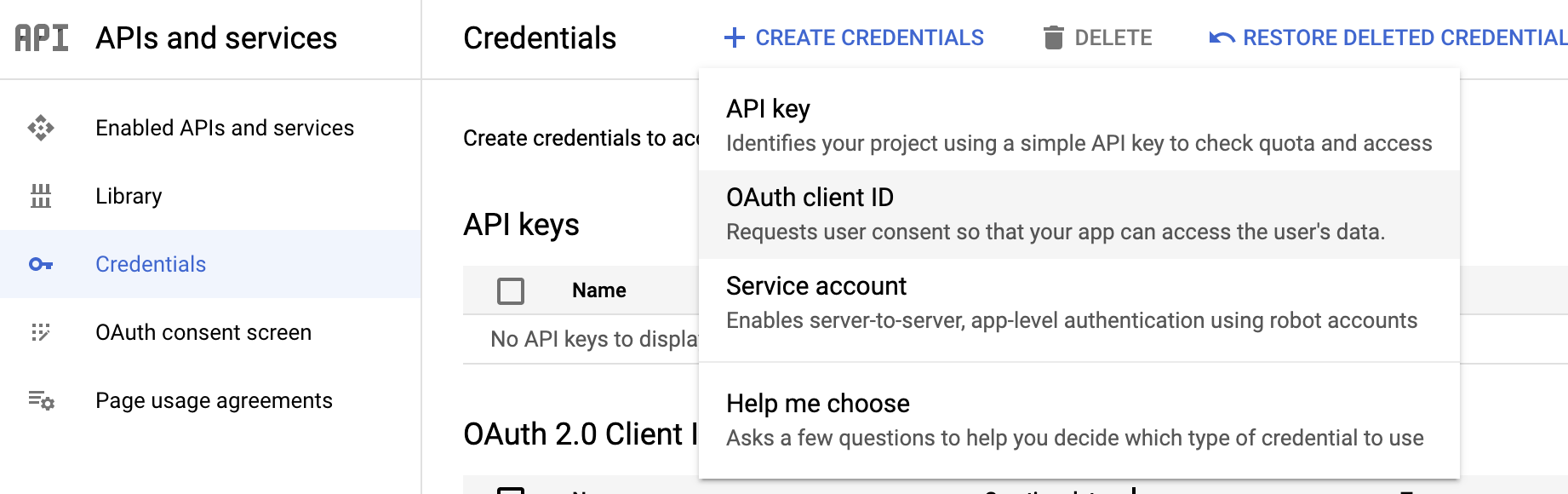
- Click on the
Credentialsitem in the siderbar - Click
CREATE CREDENTIALS - Click
OAuth client ID
- Select
Web application
- App name:
[myapp]-local - URL:
http://localhost:5173 - Redirect url:
http://localhost:5173/login/google/callback - Click save
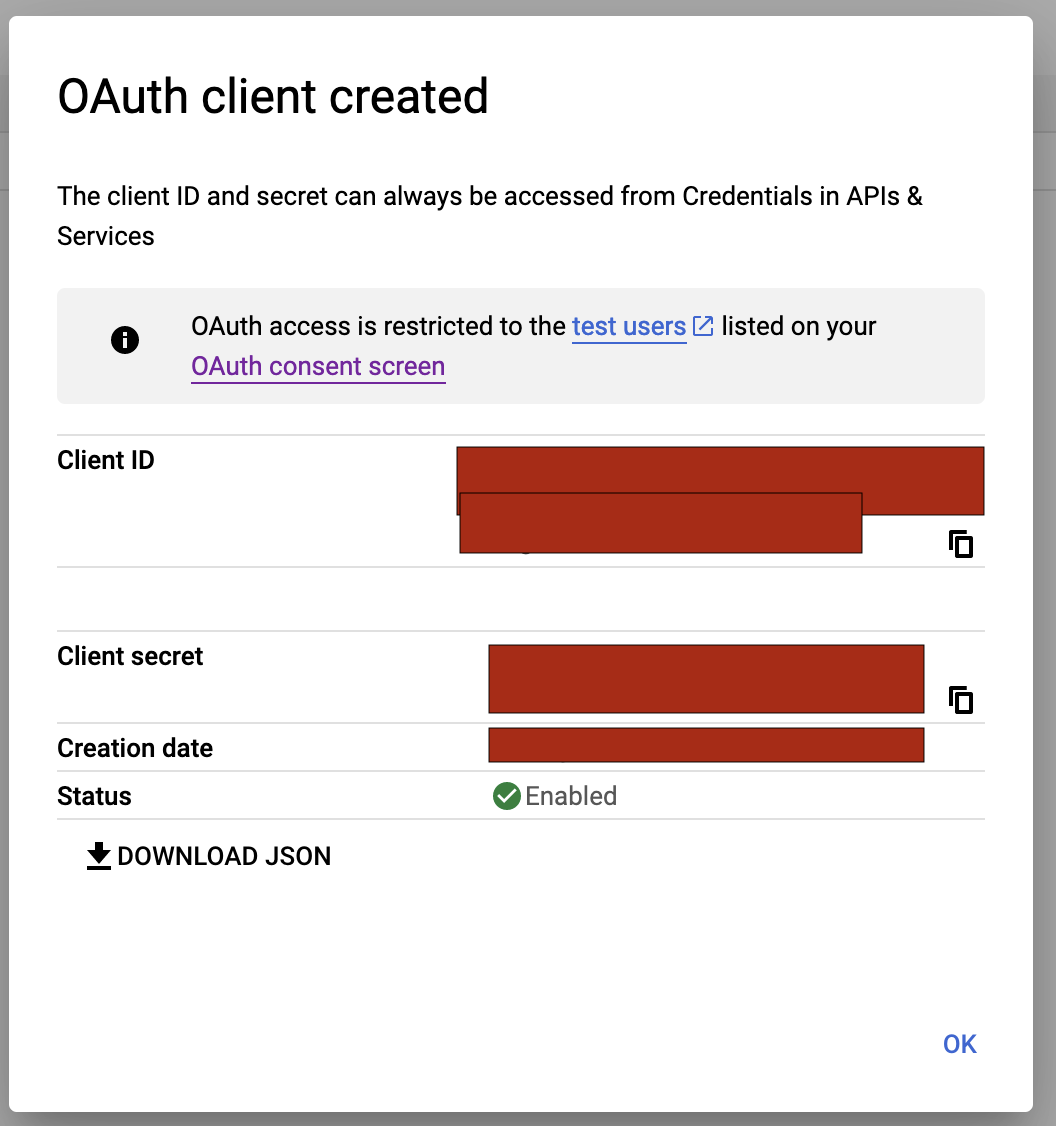
- Copy and paste the
client idandclient secretfrom the popup into your .env file:
# .env
GOOGLE_OAUTH_CLIENT_ID="..."
GOOGLE_OAUTH_CLIENT_SECRET="..."
GOOGLE_OAUTH_REDIRECT_URI="..."
[No roadmap yet]
Ideas:
- Implement lucia's password reset example
- Supabase / Sqlite support for more options
- Build out profile page with editing
- Soft-Delete user functionality
- Email system example for sending out auth emails?
- Deployment documentation for various platforms? (Vercel/...)?
- ORM/Query builder built-in support?
- There are so many and haven't found one that I truly like. I still roll raw queries most of the time.
- Drizzle ORM has caught my eye as an orm, and Kysely as well.
- Use a UI lib/tailwind instead of custom styling?