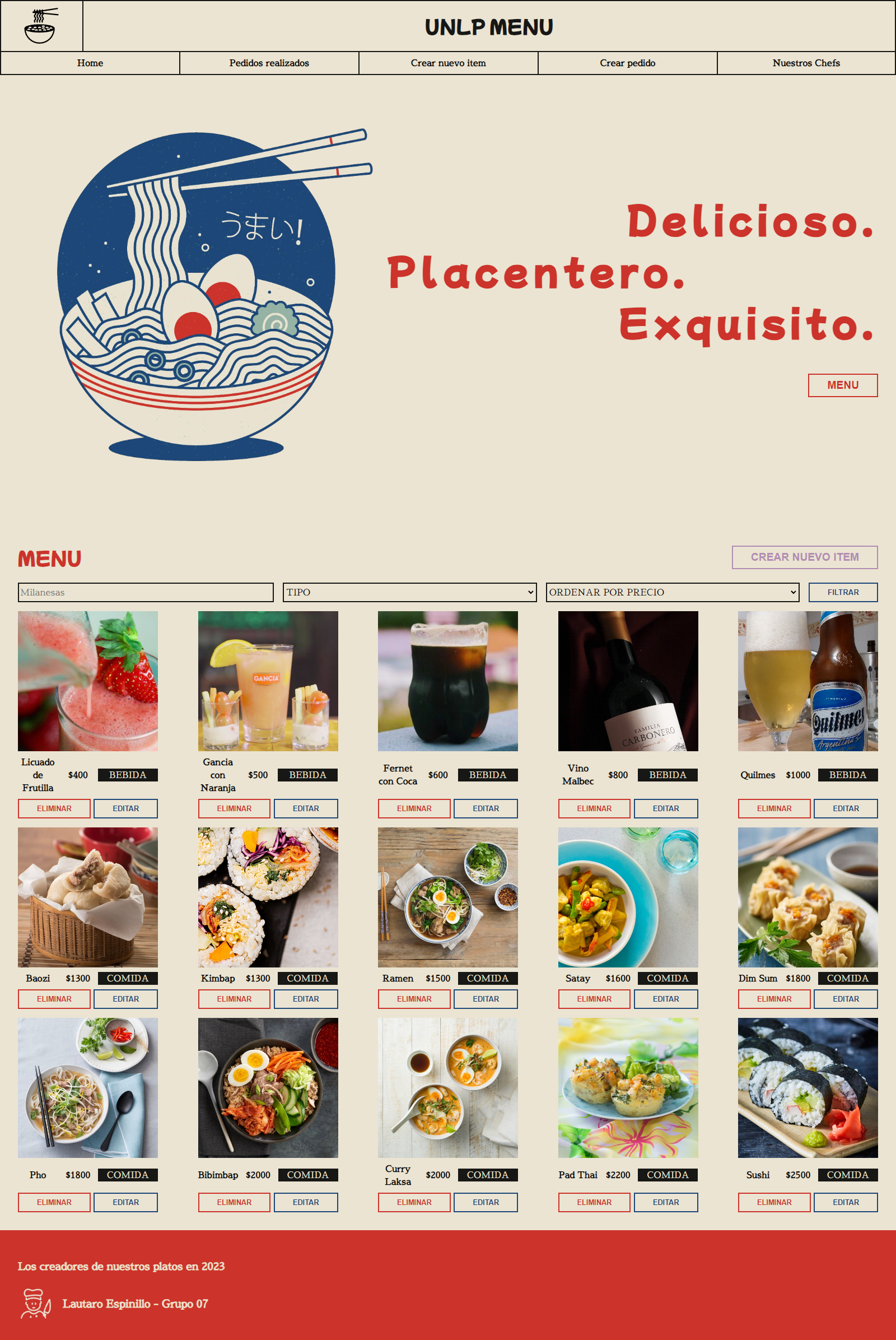
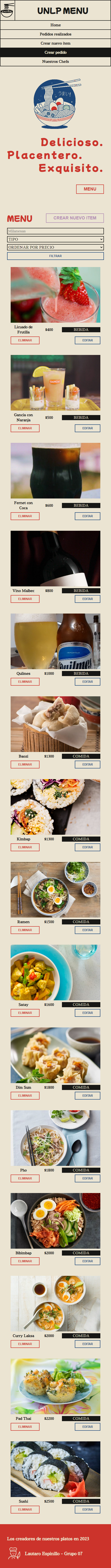
La aplicacion final simula ser un menu de un restaurante con la que podemos CREAR, EDITAR, LEER O ELIMINAR distintos platos de la carta. Tambien tenemos la posibilidad de manejar una lista de pedidos realizados con las mismas funciones.
- Instalación
- Ejecución del Frontend
- Configuración del Backend
- Configuración de la Base de Datos
- Uso
- Dependencias
- Capturas de Pantalla
- Clona este repositorio que pertene al back-end:
git clone https://github.com/TheLaucha/MENU_UNLP_BACK.git - Accede al directorio del proyecto:
cd MENU_UNLP_BACK - Instala las dependencias:
composer install - Inicia el servidor del backend:
php -S localhost:8080
- Clona el siguiente repositorio que pertene al front-end:
git clone https://github.com/TheLaucha/MENU_UNLP_FRONT.git - Accede al directorio del proyecto:
cd MENU_UNLP_FRONT - Instala las dependencias:
npm install
Para iniciar la aplicación frontend:
npm start- Instala y configura tu servidor MySQL.
- Crea una nueva base de datos.
- Configura las credenciales de la base de datos en el backend.
En el repositorio back-end se encuentra a disposicion un archivo llamado SLIM_API_REST.postman_collection.json el cual contiene todos los endpoints con ejemplos para realizar las comunicaciones con la API.
- react
- react-router-dom
- react-router-hash-link
- slim
- slim/psr7