Training the car to do self-parking using a genetic algorithm.
This is an experimental project with the aim to learn the basics of how genetic algorithm works by teaching the cars to do the self-parking. The evolution process is happening directly in the browser. You may check the evolution source-code (in TypeScript) or read the explanation of how it works in my blog-post.
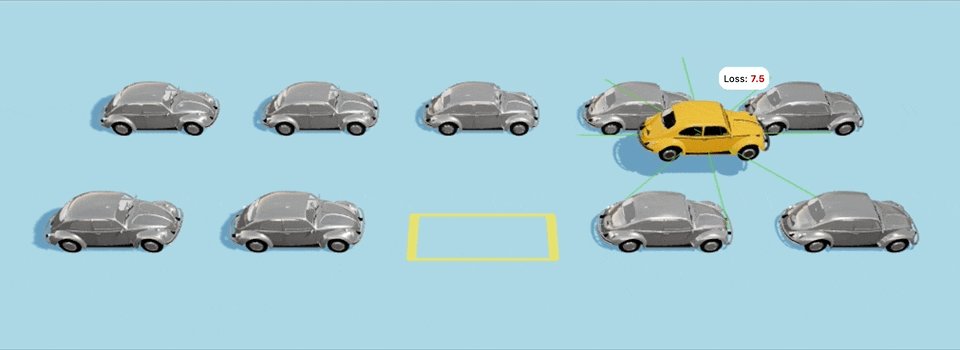
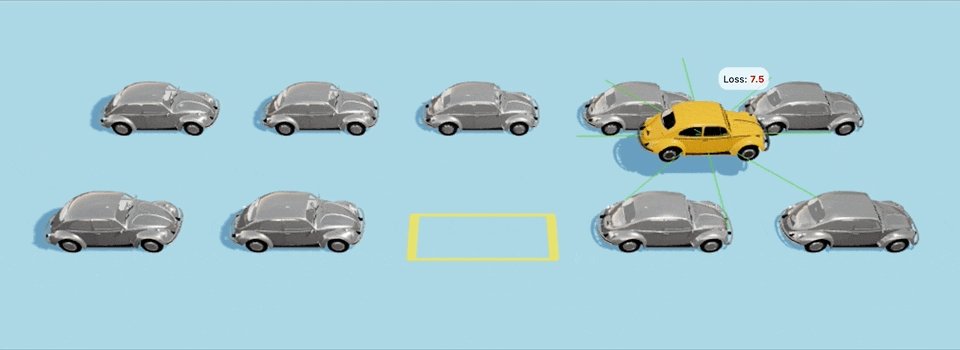
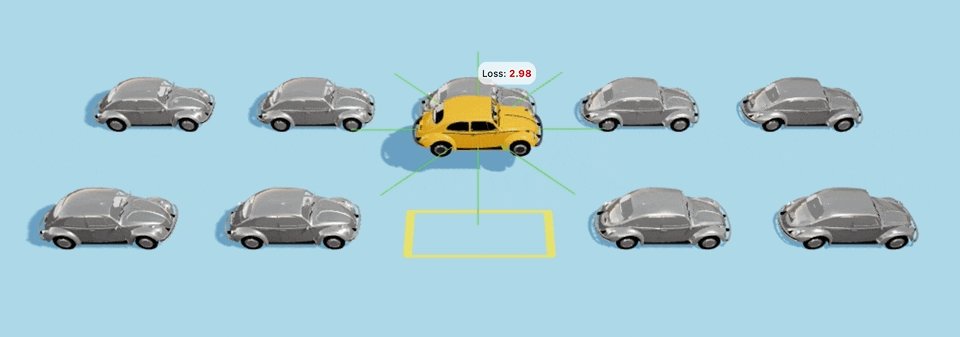
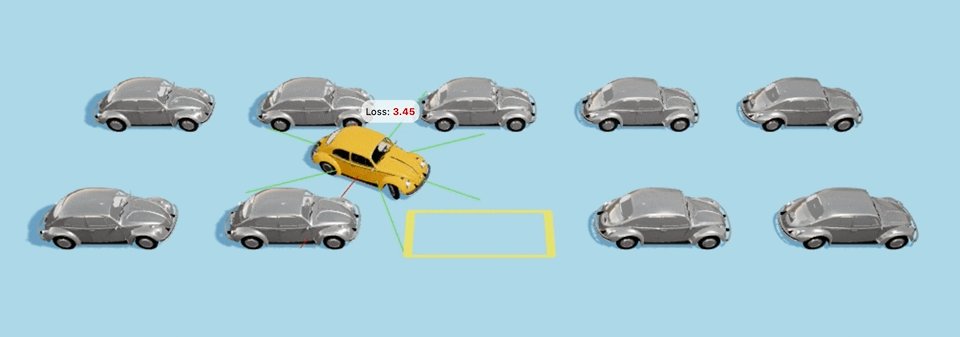
At the beginning of the evolution the generation of cars has random genomes which make them behave something like this:
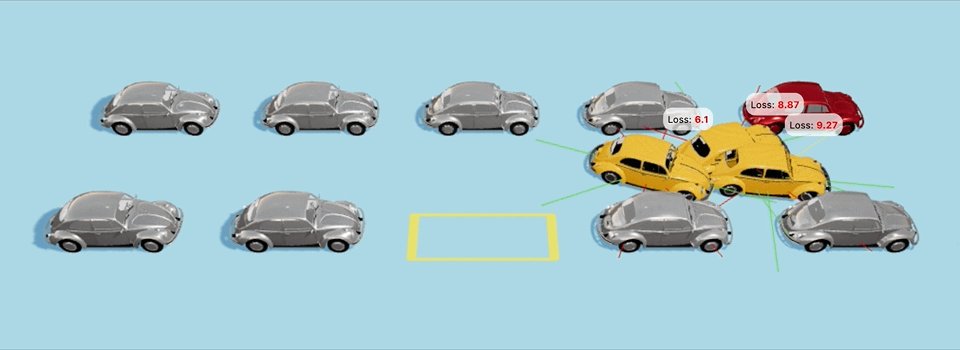
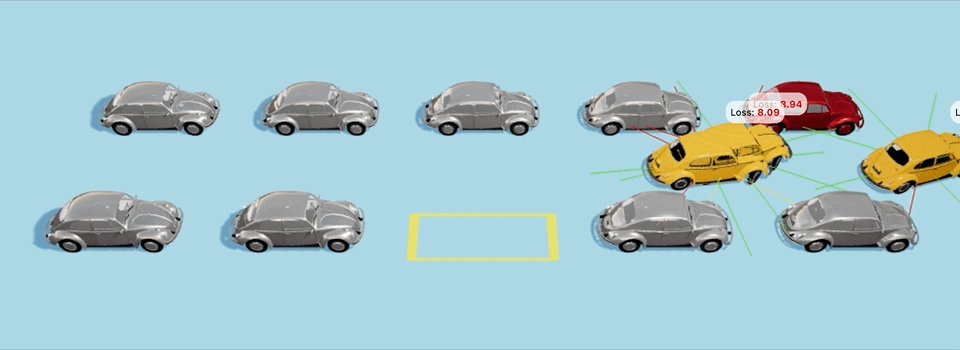
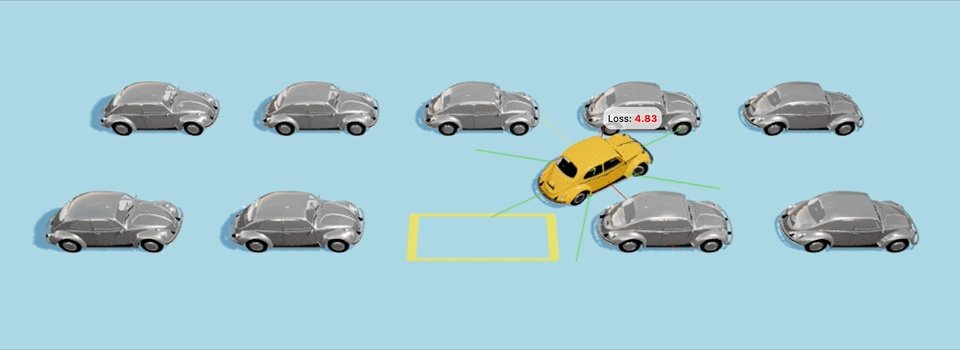
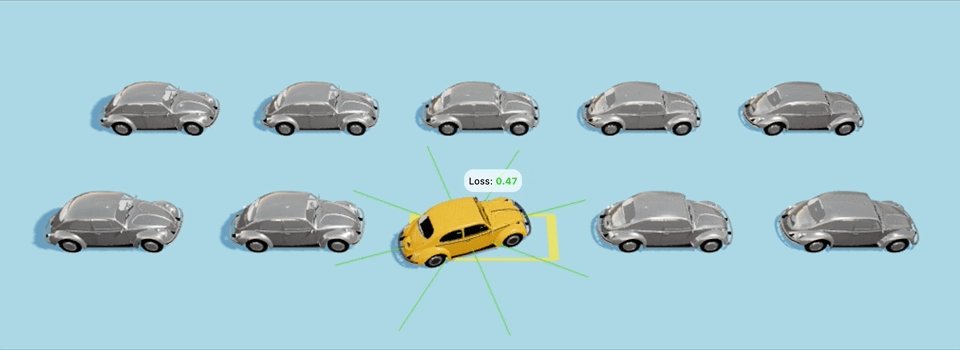
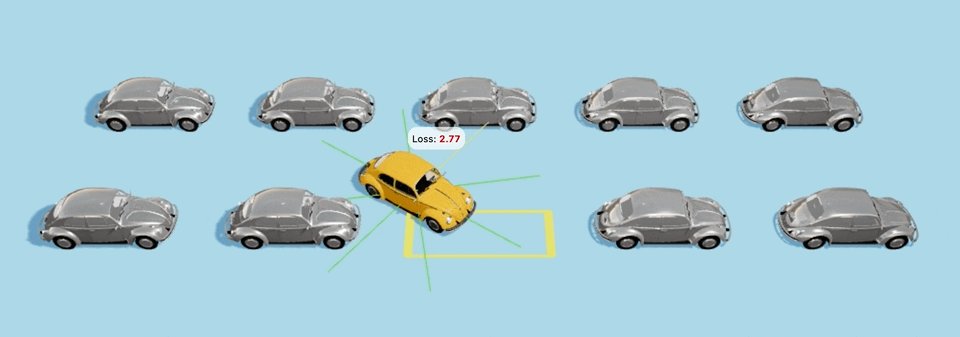
On the 40th generation the cars start learning what the self-parking is and start getting closer to the parking spot (although hitting the other cars along the way):
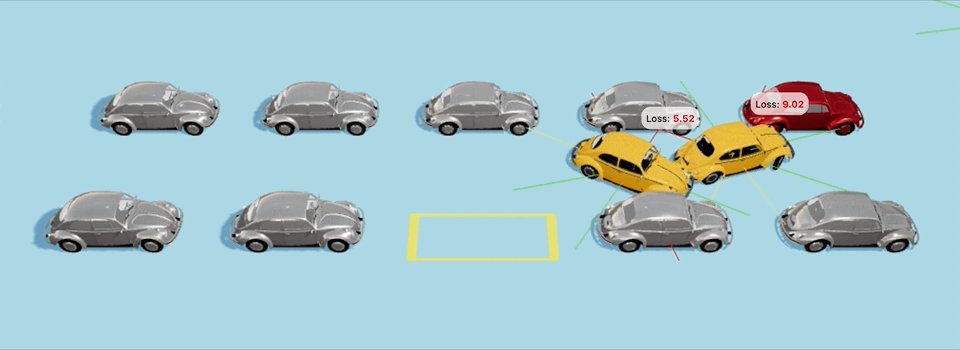
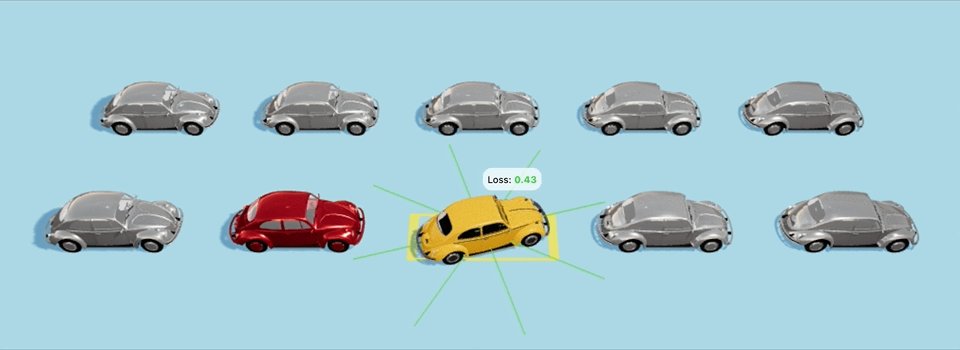
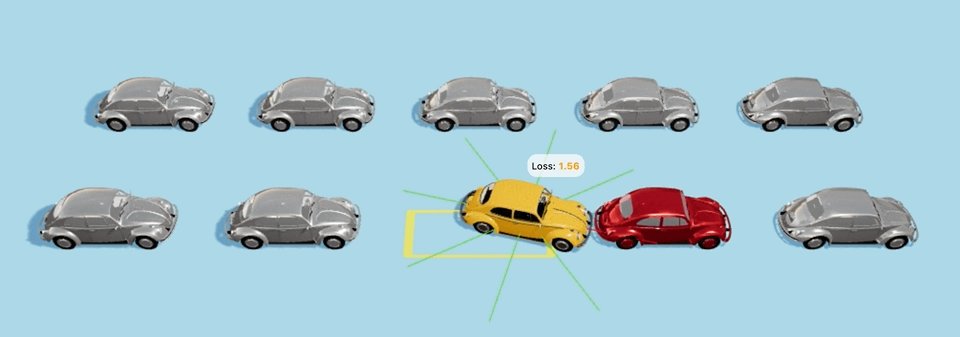
Another example with a bit more challenging starting point:
The ≈92% of the code in this repository relates to the UI logic (3D simulation of the cars world, form controls for the evolution training process, etc.).
However, the actual code that implements a genetic algorithm takes less than <500 lines of code.
The project is a React application written on TypeScript. Styled with BaseWeb.
The 3D world simulation is made with Three.js library using @react-three/fiber wrapper. The physics is simulated with Cannon.js using cannon-es wrapper.
The whole evolution simulation is happening directly in the browser.
To launch the project, fork/clone it and run the following commands:
npm install
npm run startThe website will be available on http://localhost:3000/self-parking-car-evolution.
Hints:
- You may upload one of the pre-trained checkpoints to avoid starting the evolution from scratch.
- Use the
?debug=trueURL param to see the FPS performance monitor and debugging logs in the console (i.e.http://localhost:3000/self-parking-car-evolution?debug=true). - Training progress is being saved to the local storage for each generation (not for each batch/group).