Grant-Ease is an Web application designed to streamline the process of applying for funding and tracking funding applications. The app provides functionality for users to apply for funding opportunities, manage their applications, and stay updated on their application status. Fund managers can create and manage funding opportunities, and admins have the tools to manage users and their roles within the application.
- Apply for Funding: Users can browse and apply for available funding opportunities.
- Track Applications: Users can track the status of their funding applications in real-time.
- Fund Manager Dashboard: Fund managers can create funding opportunities and use a dashboard to manage applicants and funding allocations.
- Admin Controls: Admins can create, ban users, and change user roles to ensure proper management and security within the app.
-
Sign-In

-
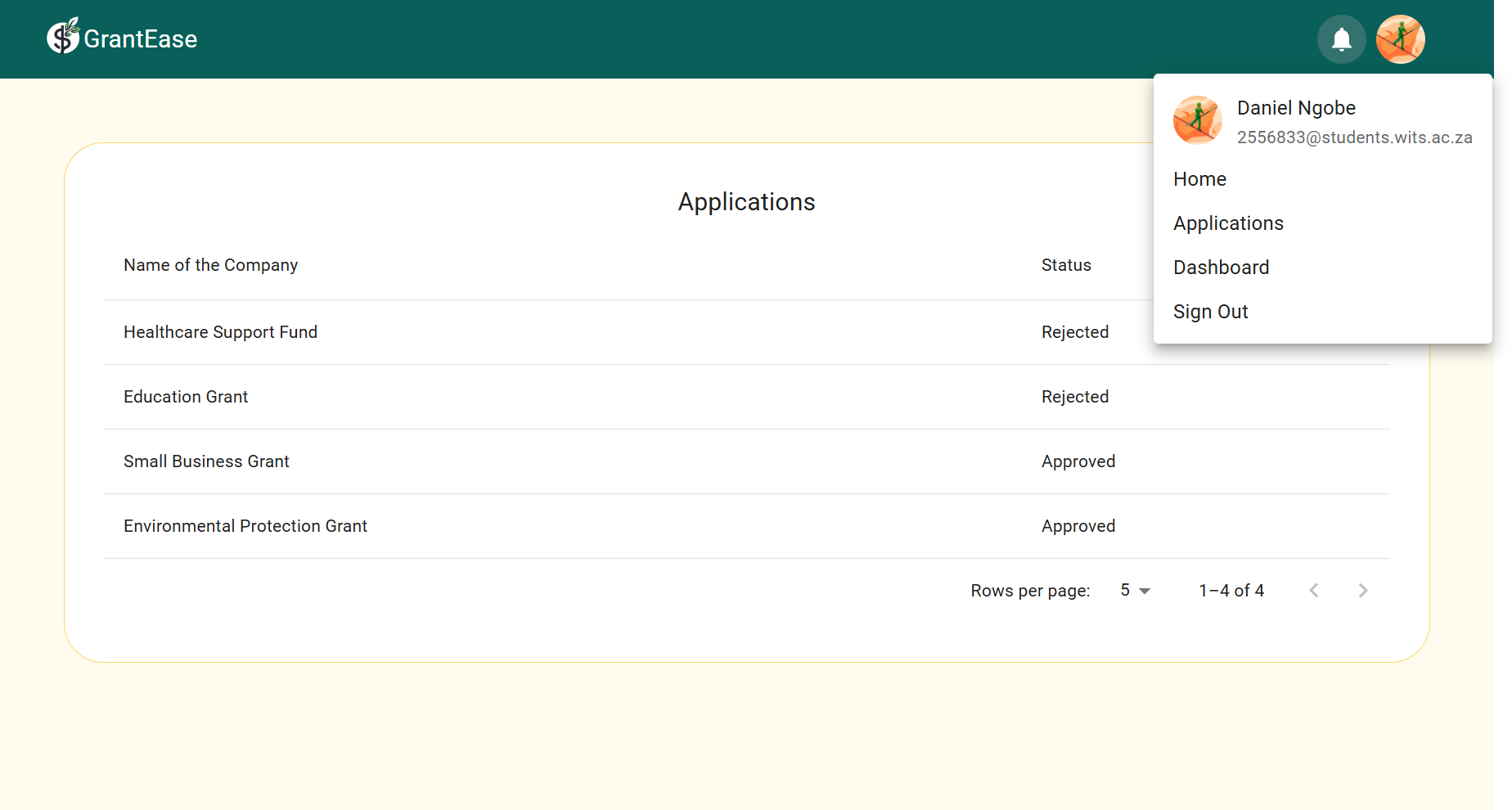
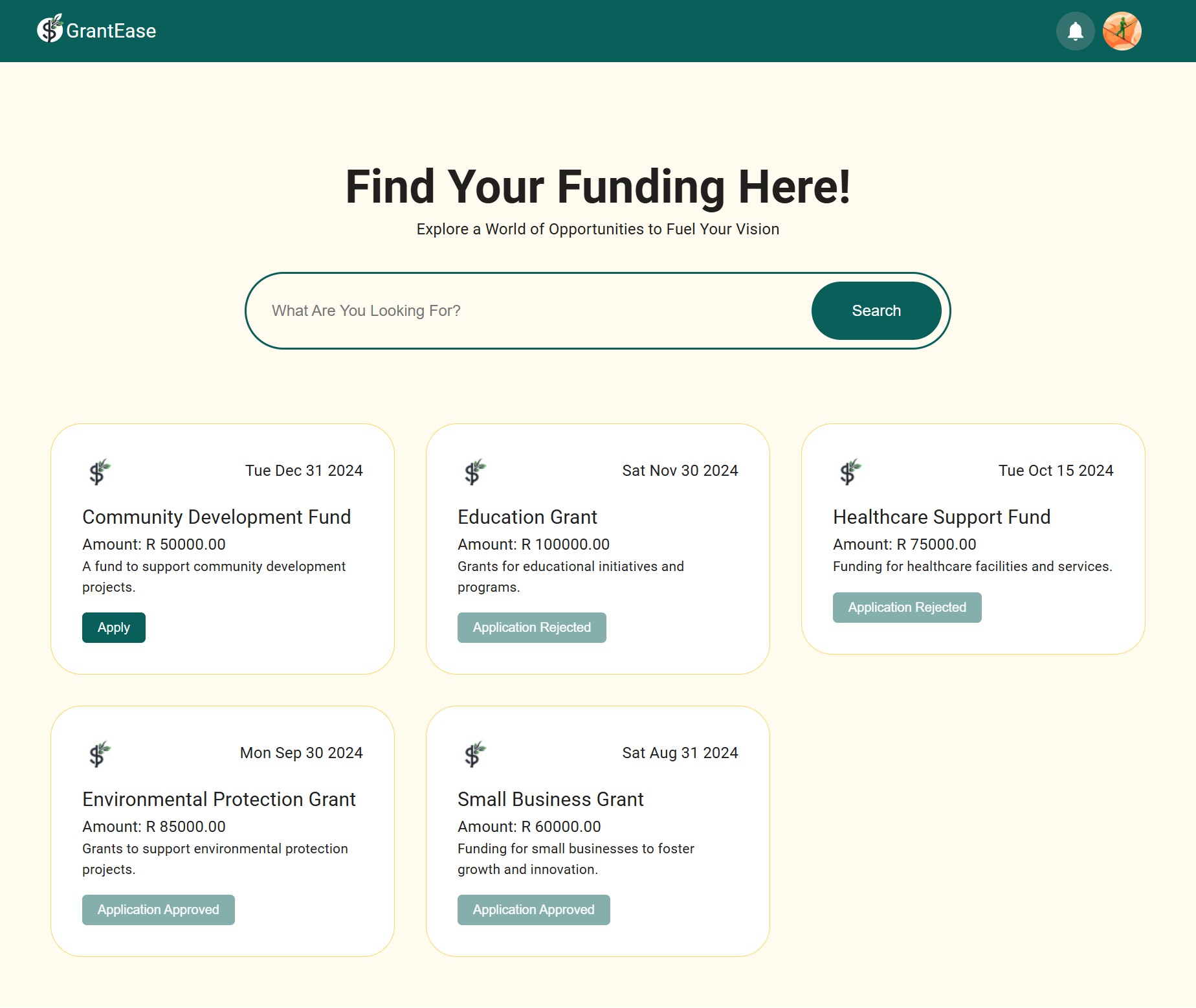
Home Screen and Application Tracking


-
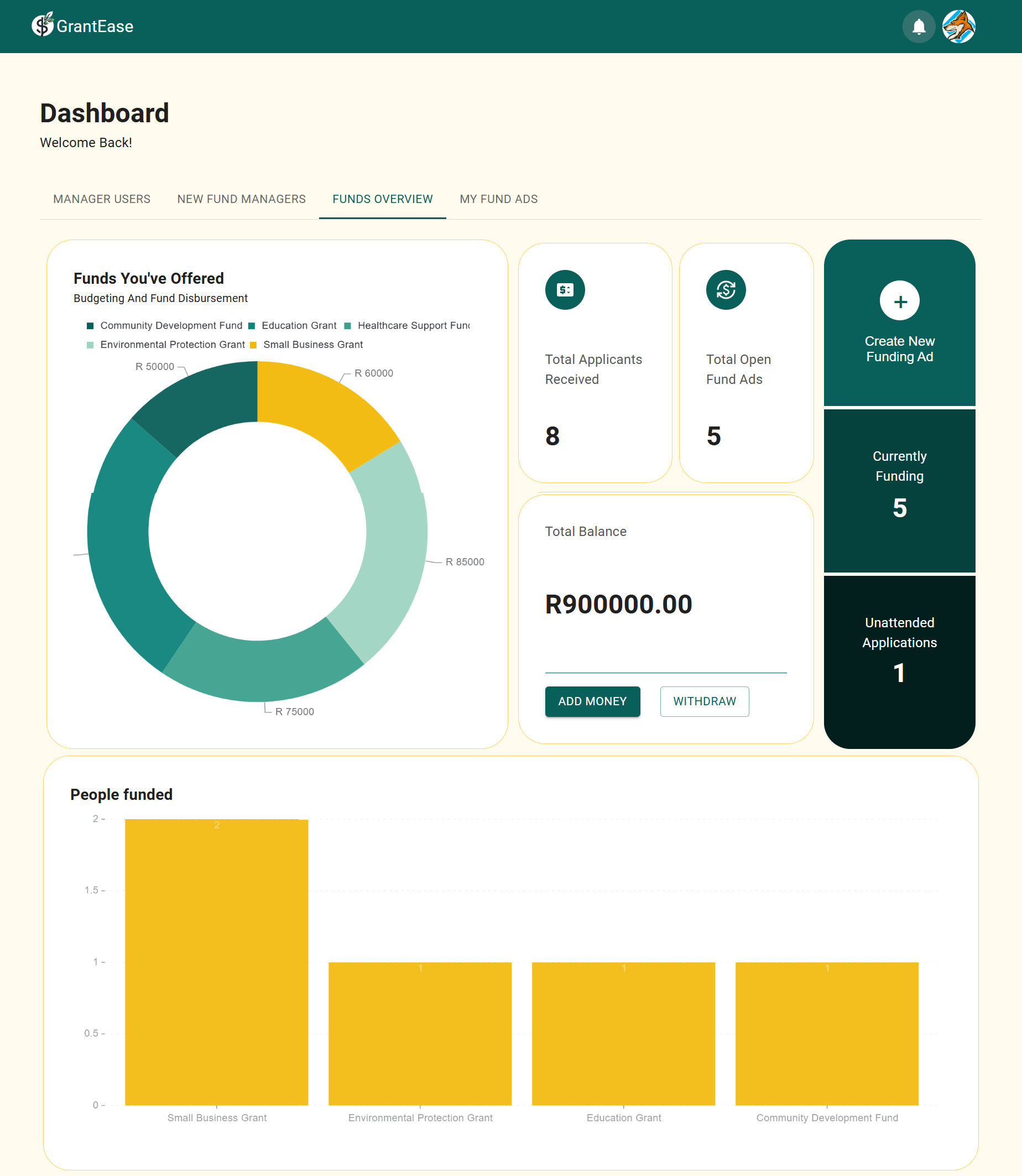
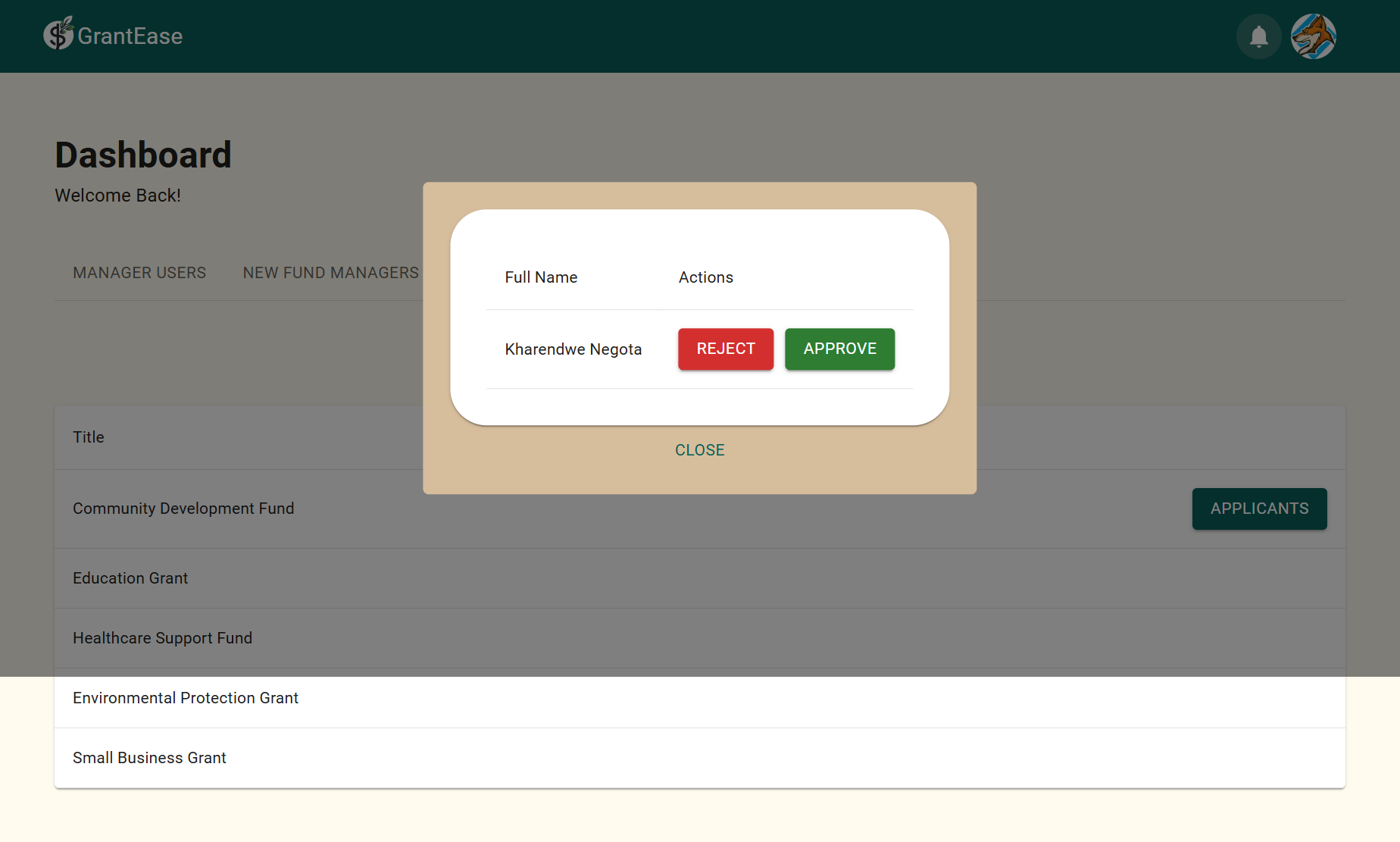
Fund Manager Dashboard and Manage Applications


-
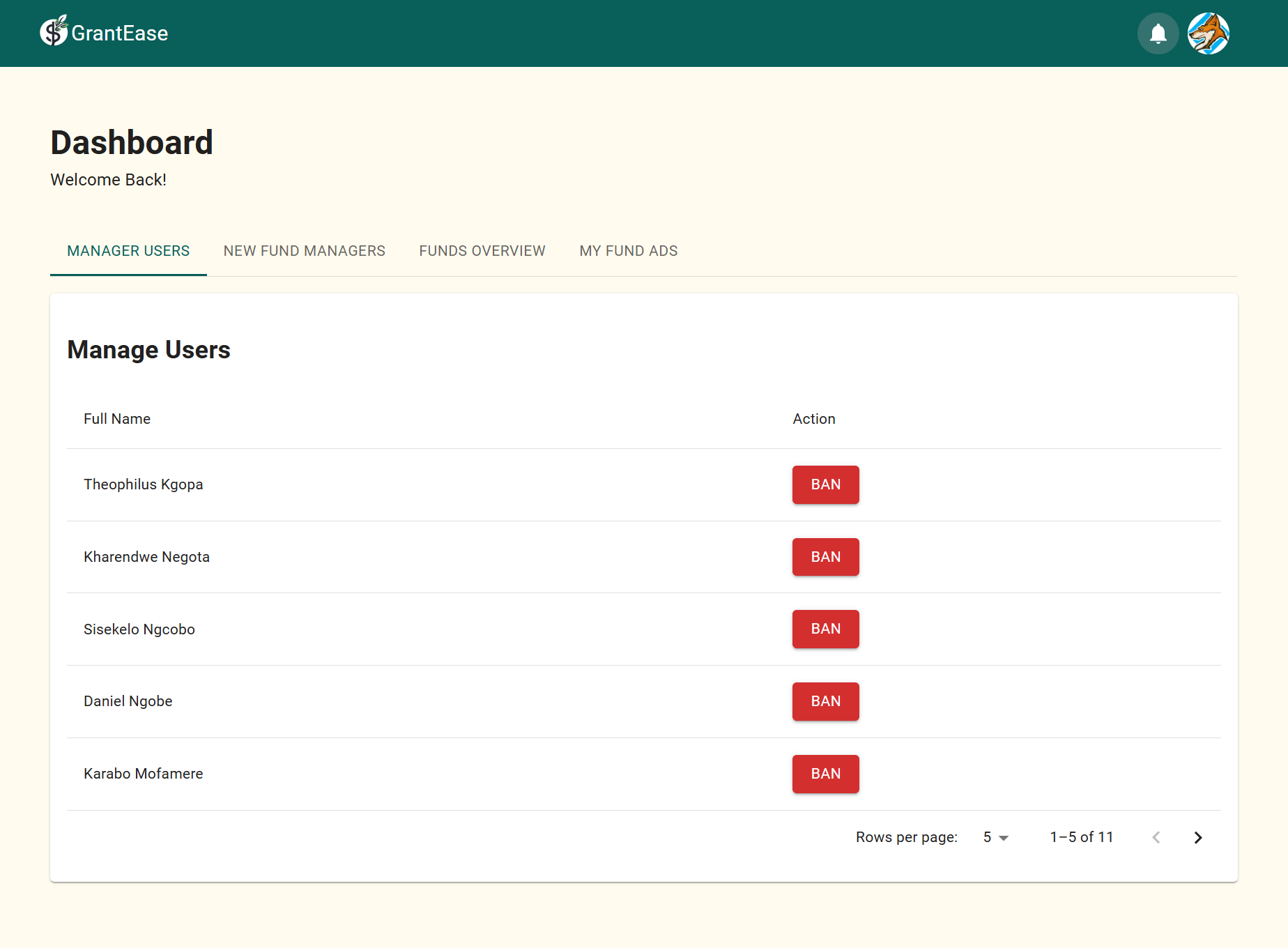
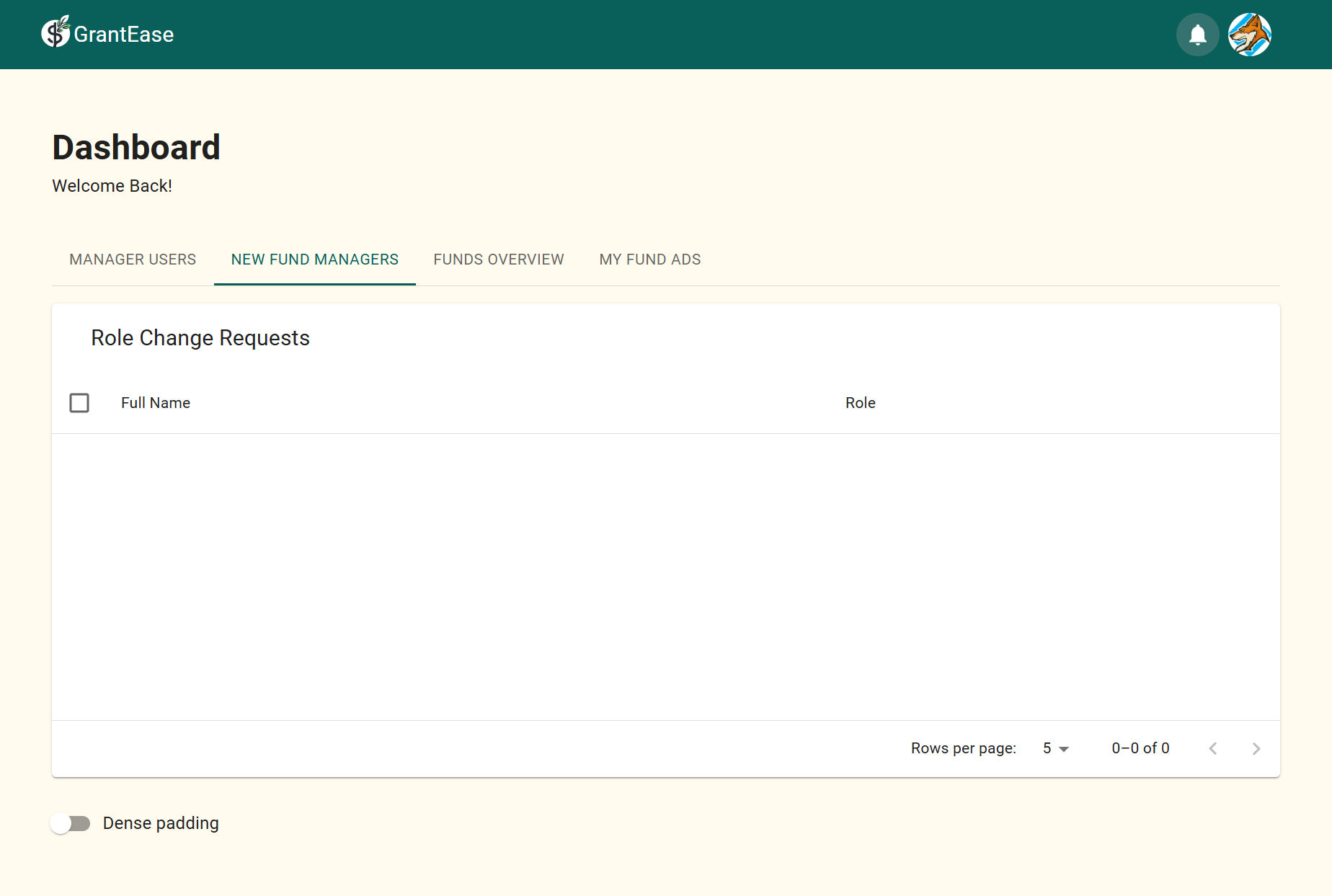
Manage Users and Role Change


Make sure you have the following software installed on your machine:
-
Clone the repository.
git clone https://github.com/TheNumbered/grant-ease.git
-
Navigate to the project directory.
cd grant-ease -
Install the global dependencies.
npm run install-global-dep
-
Install the dependencies for each module.
pnpm install
To configure the app, you need to set the following environment variables:
VITE_API_URL: The API URL for the backend server.VITE_CLERK_PUBLISHABLE_KEY: The publishable key for Clerk authentication. (https://clerk.com/docs/quickstarts/react)
CLERK_SECRET_KEY: The secret key for Clerk authentication. (https://clerk.com/docs/quickstarts/react)MYSQL_DATABASE: The name of the MySQL database.MYSQL_HOST: The host of the MySQL database.MYSQL_PASSWORD: The password for the MySQL database.MYSQL_PORT: The port of the MySQL database.MYSQL_USER: The username for the MySQL database.
Make sure to set these environment variables before running the app.
-
To start the backend server, run the following command:
pnpm backend
-
To start the frontend development server, run the following command:
pnpm frontend
-
To build the frontend for production, run the following command:
pnpm build
-
To run tests, use the following command:
pnpm test -
To generate test coverage report, use the following command:
pnpm coverage
*For database migrations read the README.MD in backend/db/README.MD
Note: Some files are hidden by default. To show these files, navigate to .vscode/settings.json and comment out the file you want to show.
This project was developed as part of the Software Design course at Wits University by the following team:
Daniel Ngobe, Karabo Joshua Mofamere, Kharendwe Negota, Theophilus Kgopa, Sisekelo Ngcobo, Aphile Bulube