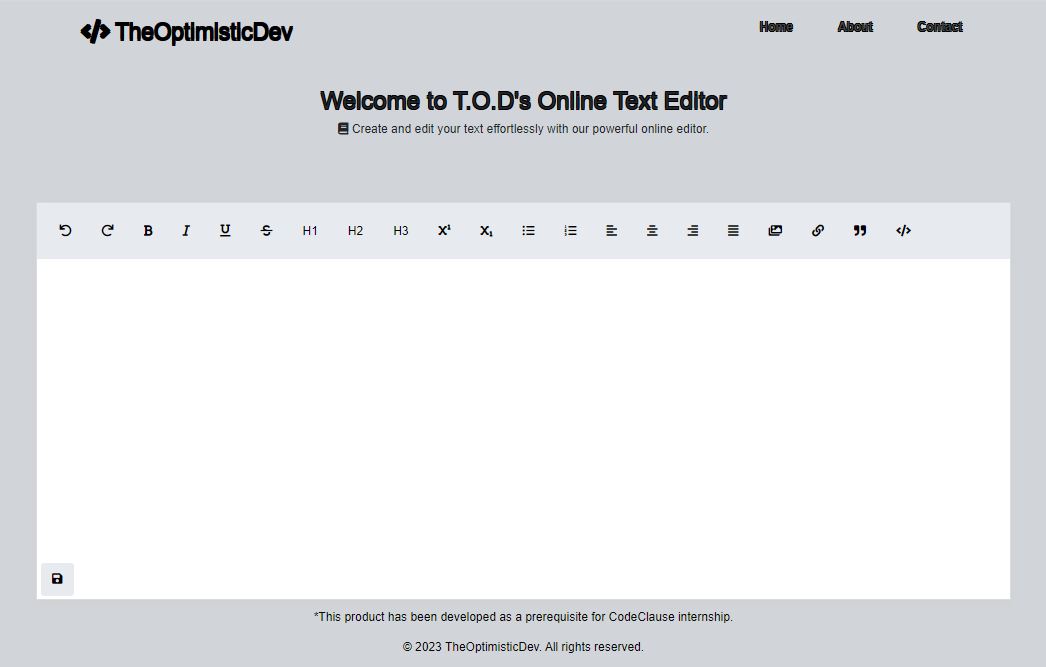
Welcome to TheOptimisticDev Online Text Editor! This web-based .txt editor was developed as a prerequisite for the CodeClause internship. It provides a seamless and efficient platform for document editing, allowing users to write, edit, and manage documents directly in the browser.
- Intuitive Interface: A user-friendly interface that makes coding a breeze.
- Syntax Highlighting: Enjoy syntax highlighting for various programming languages..
Before you begin, ensure you have the following installed:
- Web browser (Chrome, Firefox, Safari, etc.)
-
Clone the repository:
git clone https://github.com/yourusername/codeclause_basic-text-editor.git
- Open
index.htmlin your preferred web browser.
- Open the editor in your web browser.
- Start coding in the provided editor pane.
- Use the toolbar for additional features, such as running the code or collaborating with others.
We welcome contributions! If you'd like to contribute to TheOptimisticDev Online Editor, please follow these steps:
- Fork the repository.
- Create a new branch:
git checkout -b feature/my-feature. - Make your changes and commit them:
git commit -m 'Add some feature'. - Push to the branch:
git push origin feature/my-feature. - Submit a pull request.
This project is licensed under the MIT License.
This project utilizes icons from Font Awesome for enhancing the user interface. Also utilizes icons from Favicon for favicon.
If you have any questions or feedback, feel free to reach out to us at mabunda.wealth@gmail.com.