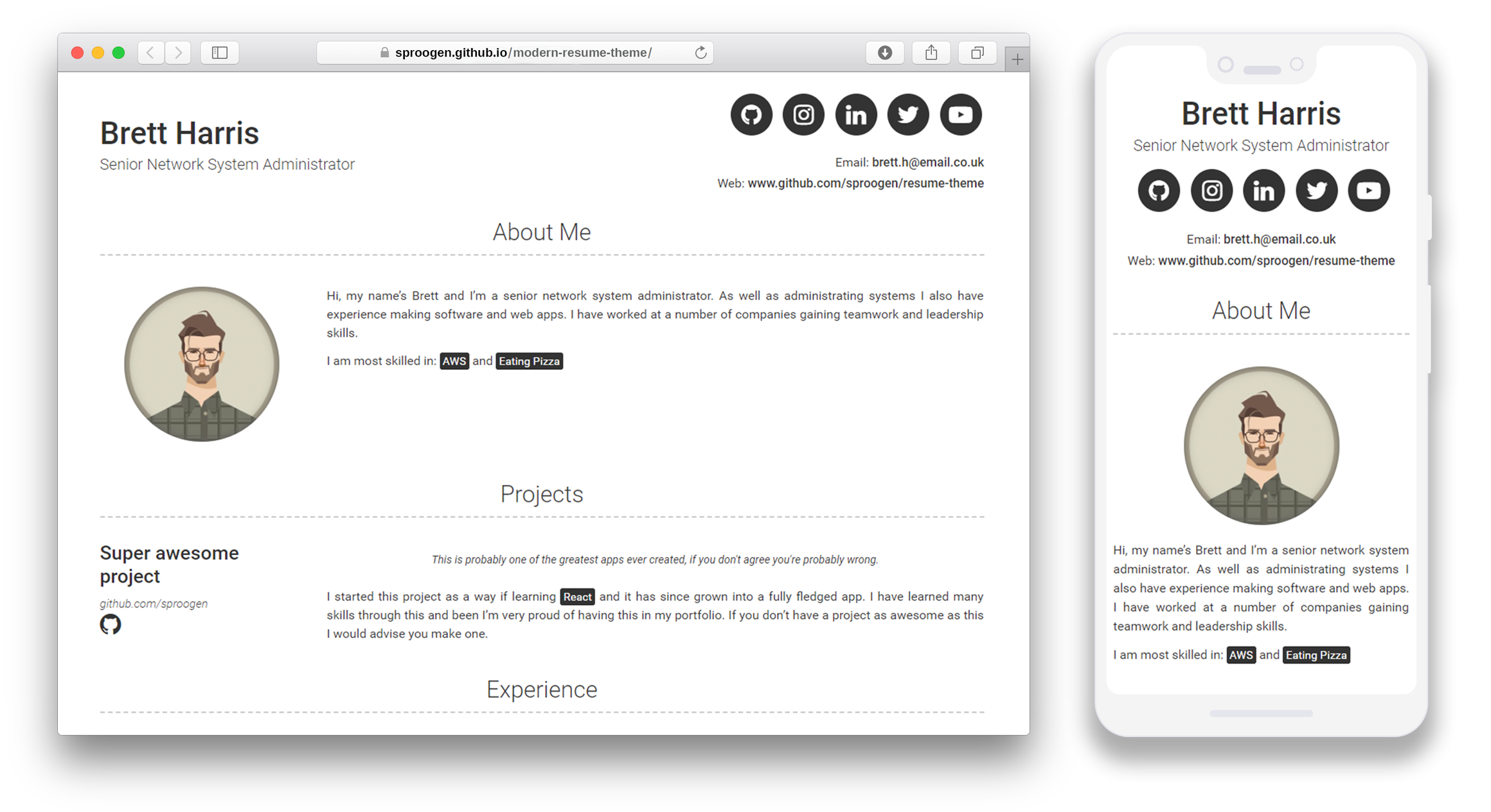
A modern simple static resume template and theme. Powered by Jekyll and GitHub pages. Host your own resume on GitHub for free!
Now includes Dark Mode
Thank you for checking out my resume theme / template. If you have any feedback or suggestions for things I can add please let me know by either by raising an issue or feel free to send me an email to sprog31@gmail.com, I'm always happy to help.
I always enjoy seeing how people are using my creations and if you would like to say thanks feel free to buy me a coffee (buymeacoffee.com/vJ6HfLu).
If you would like to see how I am using this then you can view my resume here (jameswgrant.co.uk) and find the code here (sproogen/jameswgrant), hopefully this might help you.
You can view the project roadmap here.
This template is designed to be hosted using GitHub pages and so that's what these instructions will cover. If you plan on hosting it seperately then there might be some extra steps that we wont cover.
Before starting it might be useful to familiarise yourself with Jekyll, Markdown and GitHub pages.
Start by creating an account on GitHub
Create a repository on GitHub to hold your files and host your resume. You can find out how to do that here
Download and extract the following zip into the git repository you have just created. resume-template.zip
Commit and push the resume template to github
$ git add --all
$ git commit -m "Initial resume setup"
$ git push -u origin master
You should now be able to see the demo resume template using this theme at [your-username].github.io
So now you will be able to see the demo template at your github url. You can can edit the yml files and replace the demo content with your own. Hopefully it will be fairly simple to work out where all the content goes, but here is a quick overview.
This will contain all the of the main configuration for your resume such as your name, email, social media links and about me content. It will also allow you to change the titles of some of the content sections. A full example of the _config.yml can be found here
Dark mode is configured via _config.yml
darkmode: trye (options: true, false, never)
When dark mode is true the site will show the dark theme for everyone
When dark mode is false the site will not show the dark theme, but it will still respect the users device preferences
When dark mode is never the site will never be shown in the dark theme
A list of all your education, each education will follow this format
- layout: left (options: left, right, top, top-right, top-middle)
name: Institution name
dates: Date Range (eg. 2016 - 2019)
qualification: Qualifications (eg. BA Performing Arts)
quote: >
Short institution or course description (optional)
description: | # this will include new lines to allow paragraphs
Description of qualification
A list of all your experience, each experience will follow this format
- layout: left (options: left, right, top, top-right, top-middle)
company: Company name
link: Link to company (eg. https://google.com)(optional)
job_title: Job title
dates: Date Range (eg. November 2016 - present)
quote: >
Short description of the company (optional)
description: | # this will include new lines to allow paragraphs
Description of role
If you wish to specify multiple job titles for a single company, use this format
- layout: left (options: left, right, top, top-right, top-middle)
company: Company name
link: Link to company (optional)
jobs:
- title: Job title 1
dates: Date Range (eg. November 2016 - present)
- title: Job title 2
dates: Date Range (eg. January 2015 - November 2016)
quote: >
Short description of the company (optional)
description: | # this will include new lines to allow paragraphs
Description of role
A list of all your projects, each project will follow this format
- layout: left (options: left, right, top, top-right, top-middle)
name: Project name
link: Link to project (eg. https://sproogen.github.io/modern-resume-theme)(optional)
github: Github page for project (eg. sproogen/modern-resume-theme)(optional)
quote: >
Short overview of the project (optional)
description: | # this will include new lines to allow paragraphs
Description about the work on/with the project
Add any css changes or additions you want to make here after the line @import 'modern-resume-theme';
Before you start make sure you have Ruby and the gems for Jekyll installed locally. You can find out how to do that here.
- Clone your resume repository locally (if you haven't already)
cd [your-repository-name]bundle installbundle exec jekyll serve- Open your browser to
http://localhost:4000
Any changes you make will automatically build and you will be able to see these by refreshing your browser.
Note: You will need to re-run bundle exec jekyll serve to see changes made in _config.yml.
Bug reports and pull requests are welcome on GitHub at https://github.com/sproogen/modern-resume-theme. You can view our full guide to contributing here This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the Contributor Covenant code of conduct.
Before you start make sure you have Ruby and the gems for Jekyll installed locally. You can find out how to do that here.
Note: You will need version 1.15.2 of bundler, as this is the only version that Heroku supports.
- Fork and or clone this repository locally
cd modern-resume-themebundle installbundle exec jekyll serve- Open your browser to
http://localhost:4000
Any changes you make will automatically build and you will be able to see these by refreshing your browser. To find out more about Jekyll take a look here.
Note: You will need to re-run bundle exec jekyll serve to see changes made in _config.yml.
If you have docker installed you can simply run docker-compose up to launch the site in a container, it will then be hosted at http://localhost:4000
The theme is available as open source under the terms of the MIT License.