This is a solution to the GitHub user search app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Note: Delete this note and update the table of contents based on what sections you keep.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
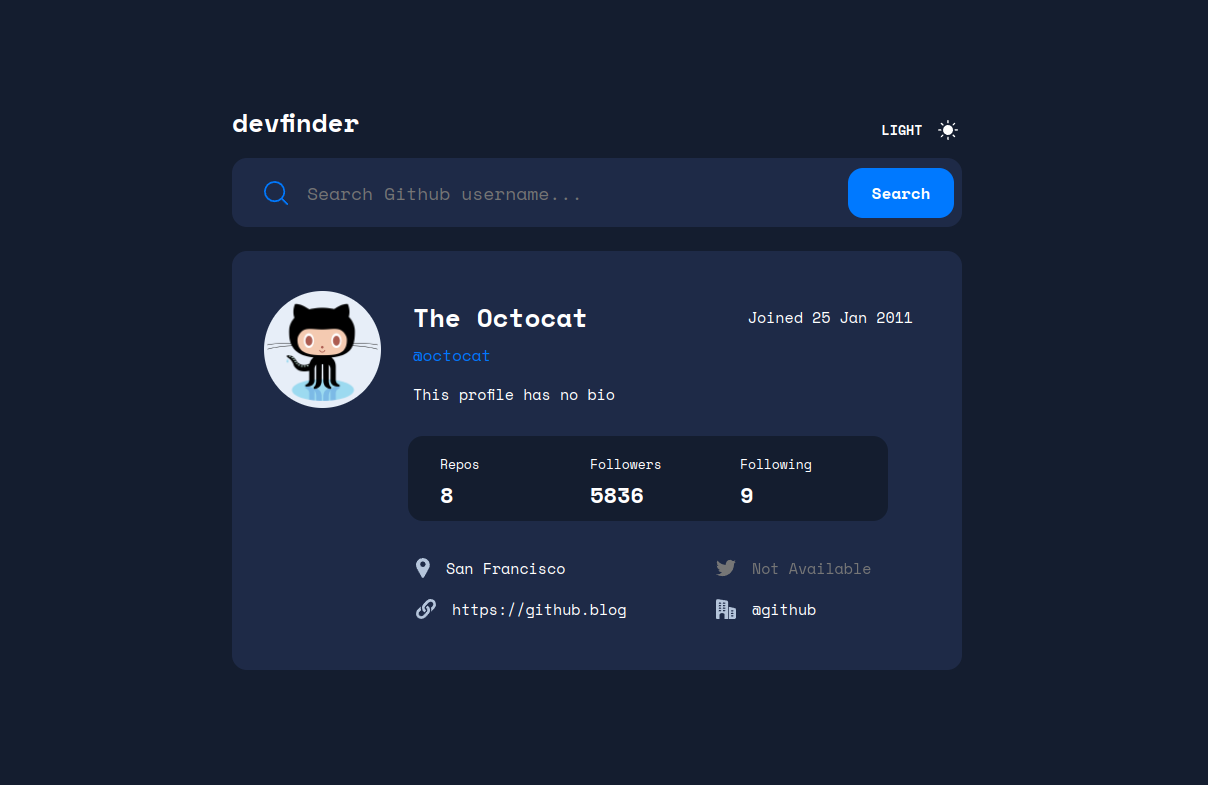
- Search for GitHub users by their username
- See relevant user information based on their search
- Switch between light and dark themes
- Bonus: Have the correct color scheme chosen for them based on their computer preferences. Hint: Research
prefers-color-schemein CSS.
- React - JS library
- CSS custom properties
- Flexbox
- CSS Grid
This was my first React App without a tutorial code-along. It was a very interesting journey. I can say I fully grok props and state and how the components interact with eachother. I learned how to fully utilise css custom properties and implement a theme changer. This aspect of the challenge definetly stumped me the most. The solution ended up being pretty simple compared to some of the tutorials / solutions I came across online while researching the problem.
I plan on continuing my React journey and try to focus more on functional components rather then class components. I learned state using Class components so felt most comfotable implementating this solution use class components. However I notice that it does have some limitations.
- Website - Joe Irvine
- Frontend Mentor - @TheShonuff
- Twitter - @TheDevShonuff