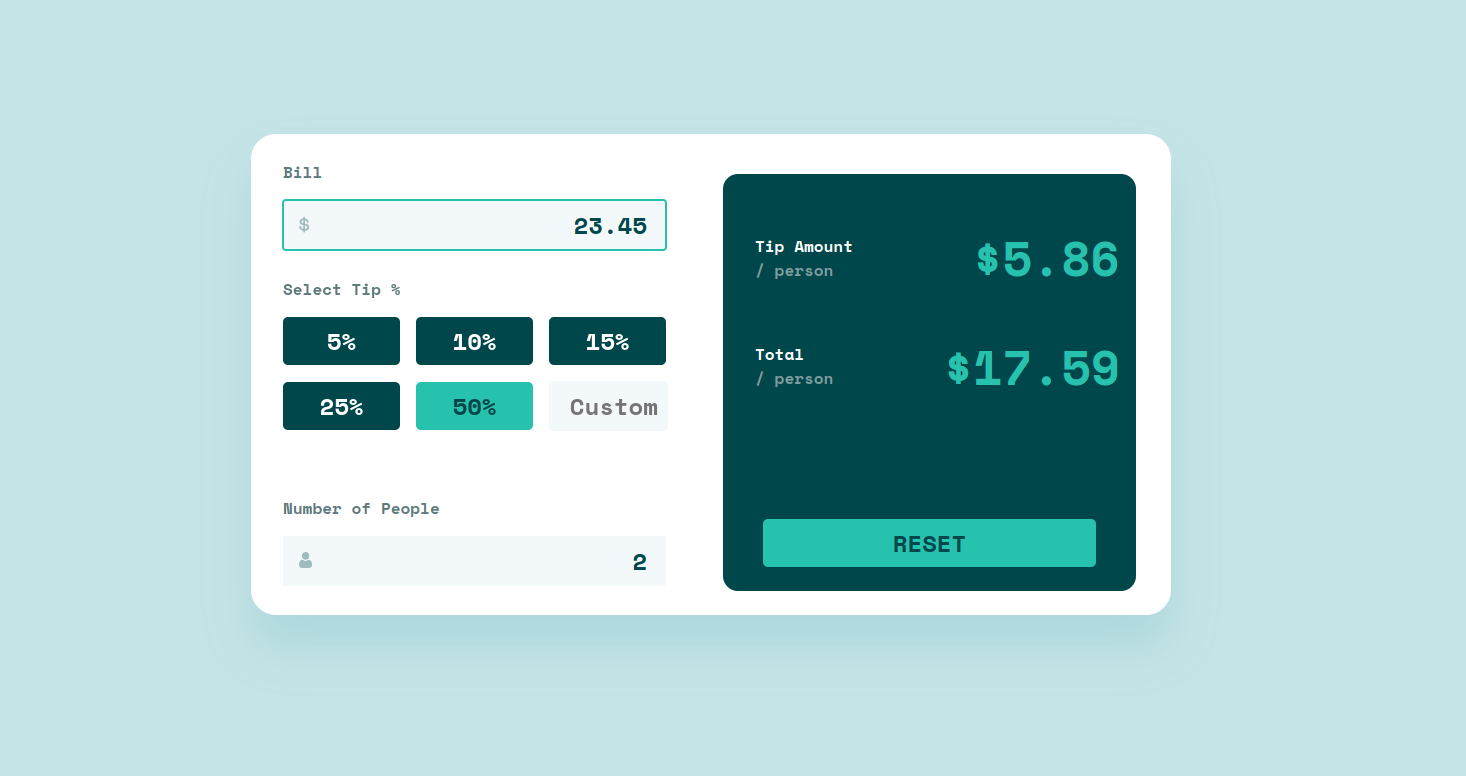
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
- Live Site URL: Live Site
- React - JS library
This was a fun challenge and I learned how to use state better to have all the various compoenents work togther. Granted I didn't really use "components" in this challenge. I just dumped all the methods and functions into one component called calculator. Still have a better understading of handling events and useState after this challenge.
Used a lot of ternary operators in classess and div's that were based on the state of other componenents. I couldn't get the Number of People to outline red based on a zero input. I was going to skip over it and default to one but it made the input of a custom value a bit goofy for the end user.
Need to get better in setting up mobile CSS. I struggled a bit with getting everything laid out correctly for the mobile view. I'm wondering if it's my intial setup of the div's.
- Website - Add your name here
- Frontend Mentor - @yourusername
- Twitter - @yourusername