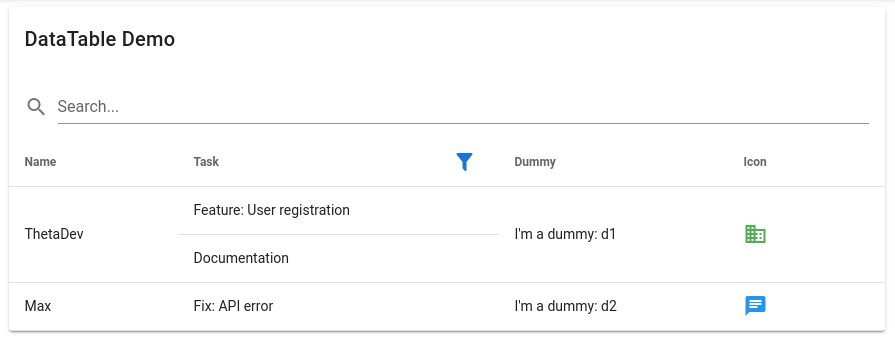
Vuetify data table that supports search, column filtering and merged rows.
| Name | Task | Priority | Progress | Status |
|---|---|---|---|---|
| ThetaDev | Feature: User registration | 🔸[mid] | 65% | Tests:❌ Pr:🔵 |
| ^^^^^^^^ | Documentation | 🔹[low] | 15% | ^^ |
| Max | Fix: API error | 🔺[high] | 100% | Tests:✅ Pr:✅ |
- Column name => TableField component
const tableFields = {
Name: TableFieldText,
Task: TableFieldText,
Priority: TableFieldIconPriority,
Progress: TableFieldPercent,
Status: TableFieldStatus,
}- Array of items
- Array of colums
- Array of data elements/objects
- Array of colums
const tableData = [
[
['ThetaDev'],
['Feature: User registration', 'Documentation'],
[2, 3],
[65, 15],
[2],
],
[
['Max'],
['Fix: API error'],
[2, 3],
[65, 15],
[2],
]
]TableFields define the structure of the table. Here are the required attributes:
Props:
- rspan: Rowspan of the table cell
- val: Value (from data object)
Methods:
- getSearchable(val): returns string to be searched for (default: null)
- getFilterable(val): returns string to be filtered for (default: null)
<DataTable title="DataTable Demo" :fields="tableFields" :data="tableData"/>