Desenvolvido um widget completo e acessível, que pode ser utilizado em vários projetos para, coletar feedbacks e relatórios dos usuários, todo o backend e frontend da aplicação foi feito em ReactJS/ Vite/ TypeScript. e o aplicativo em sua versão mobile Desenvolvido com React Native
features • Pré-requisitos • Demonstração do Projeto • Rodando a Aplicação • Tecnologias • Autor
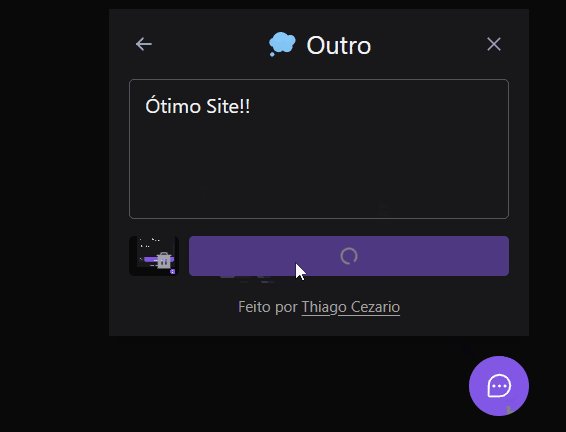
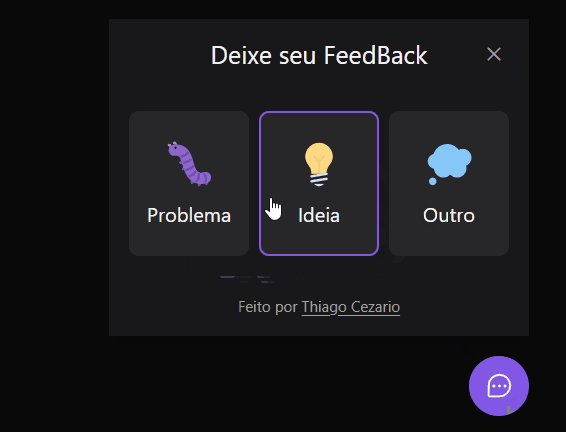
Teste o Projeto Clicando a seguir:
- Receber FeedBacks
- Receber e esclarecer Duvidas
- Reportar Problemas na Aplicação








Você vai precisar ter instalado na sua maquina as seguintes ferramentas:


# Clone o repositório
$ git clone https://github.com/Thiago-cez/NLW-return
# Entre no repositório
$ cd NLW-return
# Selecione um dos diretórios
$ cd web
$ cd mobile
$ cd server
# Variáveis .ENV (Configuração Inicial)
$ DATABASE_URL="file:./dev.db"
# Instale as dependências
$ npm install
# Execute a aplicação
$ npm run dev
# o servidor iniciará na porta: 3000 - acesse <http://localhost:3000>