Use it with InputDecoration
InputDecoration(
...
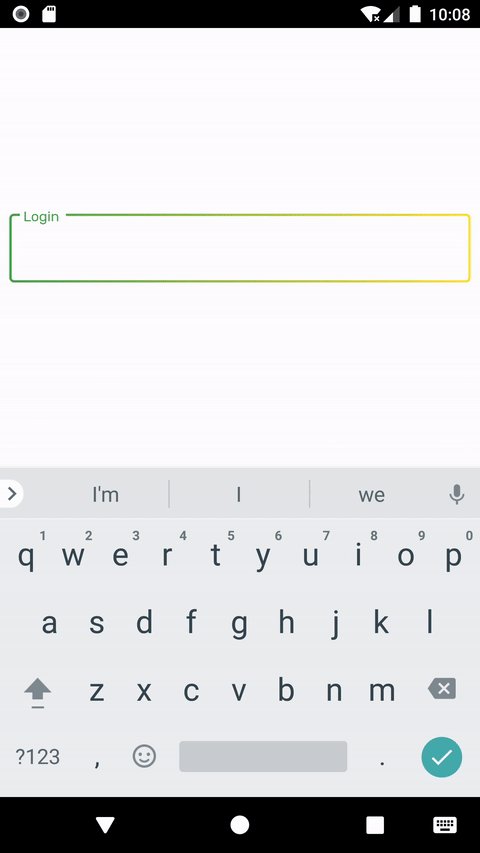
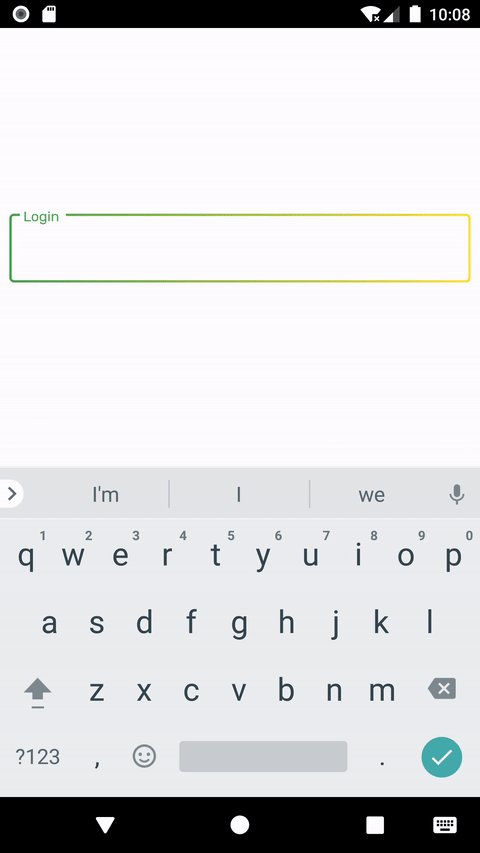
border: GradientOutlineInputBorder(
focusedGradient: _focusGradient,
unfocusedGradient: _unfocusGradient,
),
);Use it with BoxDecoration
BoxDecoration(
border: GradientBorder.uniform(
width: 3.0,
gradient: LinearGradient(
colors: <Color>[Colors.deepOrange, Colors.grey],
stops: [0.3, 0.5])),
borderRadius: BorderRadius.circular(Dimens.buttonRadius))Created by iteo