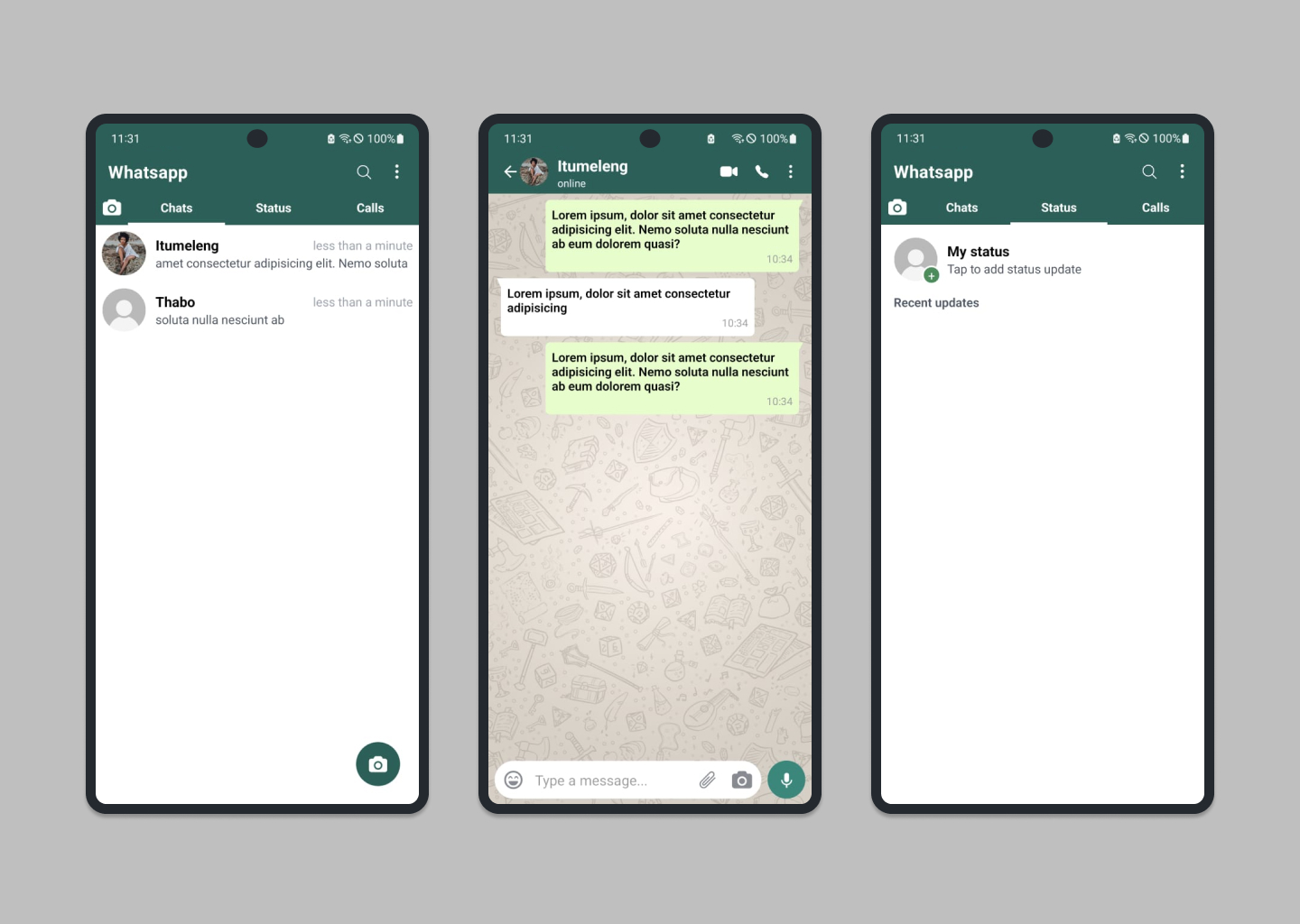
WhatsApp Clone Mobile App
Welcome to our WhatsApp Clone mobile app, a front-end application built using React Native, Expo, and TypeScript. This app is a clone of the popular messaging app WhatsApp and provides similar functionality.
Getting Started
To run this application, you will need to have Node.js, Expo CLI, and a mobile device or emulator installed on your computer. You will also need to have a basic understanding of React Native and TypeScript.
Installing
- Clone the repository to your local machine:
git clone https://github.com/Thiomark/Whatsapp-clone.git- Install the necessary dependencies:
npm install- Run the following command to start the application:
npm startThis will start the Expo development server and provide you with a QR code to scan with your mobile device. You can also run the app on an emulator by selecting the appropriate option in the Expo interface.
Conclusion
We hope you enjoy using our WhatsApp clone mobile app and that it meets your needs. If you have any questions or suggestions, please feel free to contact us.
Please note that this application is only a clone of WhatsApp and it's not affiliated with WhatsApp in any way, it's just a project that is built to show the functionality of WhatsApp and to understand how WhatsApp is built.