Starting with storybook-addon-cookie v3, it supports storybook v7.
Use v2.x if you're using storybook v6.x.
- Set
document.cookiefor each Storybook.
With npm:
npm i storybook-addon-cookie -DOr with yarn:
yarn add storybook-addon-cookie -DAdd package to storybook configuration.
// .storybook/main.js
module.exports = {
addons: [
// ..other addons
'storybook-addon-cookie',
],
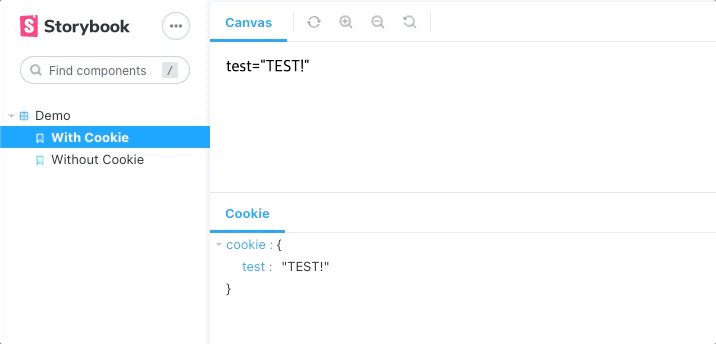
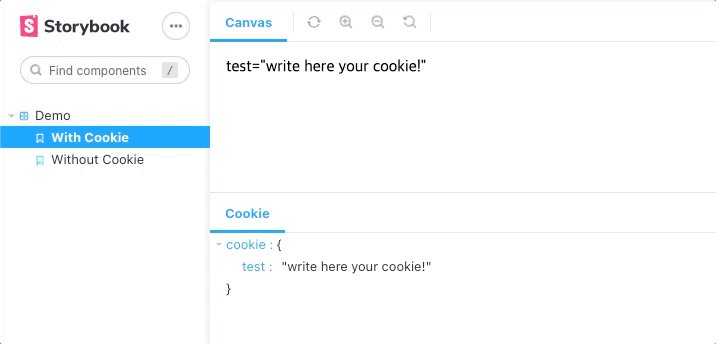
};You can pass cookie object into cookie parameter.
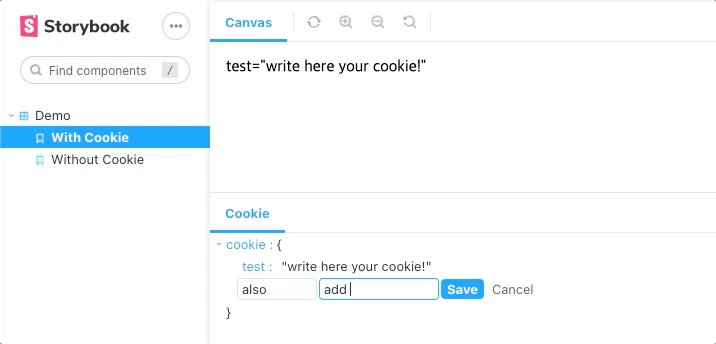
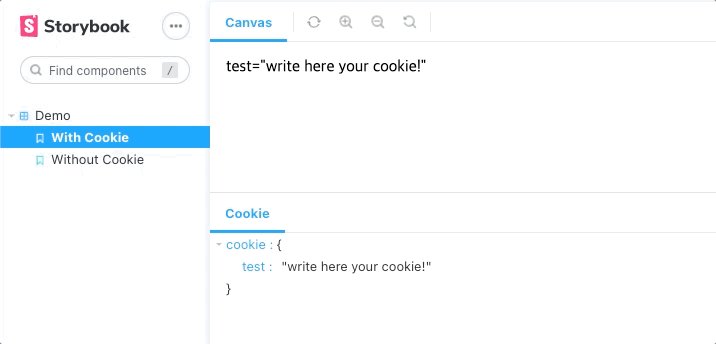
Or control cookie by addon panel.
export default {
component: Example,
title: 'Example',
};
const Template = () => <Example />;
export const WithCookie = Template.bind({});
WithCookie.parameters = {
cookie: {
test: 'TEST!',
},
};
export const WithOutCookie = Template.bind({});Each Story has independent cookie.
If you want to encode the cookies on the panel, you can use the cookieEncoding option.
export const WithEncodedCookie: Story = {
parameters: {
cookie: {
test: 'TEST!',
},
cookieEncoding: true,
},
};This option defaults to false.
You can use this option after v3.1.0
If you want to preserve existing cookies, you can use the cookiePreserve option.
Preserve existing cookies, but only manipulate the ones you specify via parameters.
export const PreserveCookies: Story = {
parameters: {
cookie: {
test: 'TEST!',
},
cookiePreserve: true,
},
};This option defaults to false.
You can use this option after v3.2.0