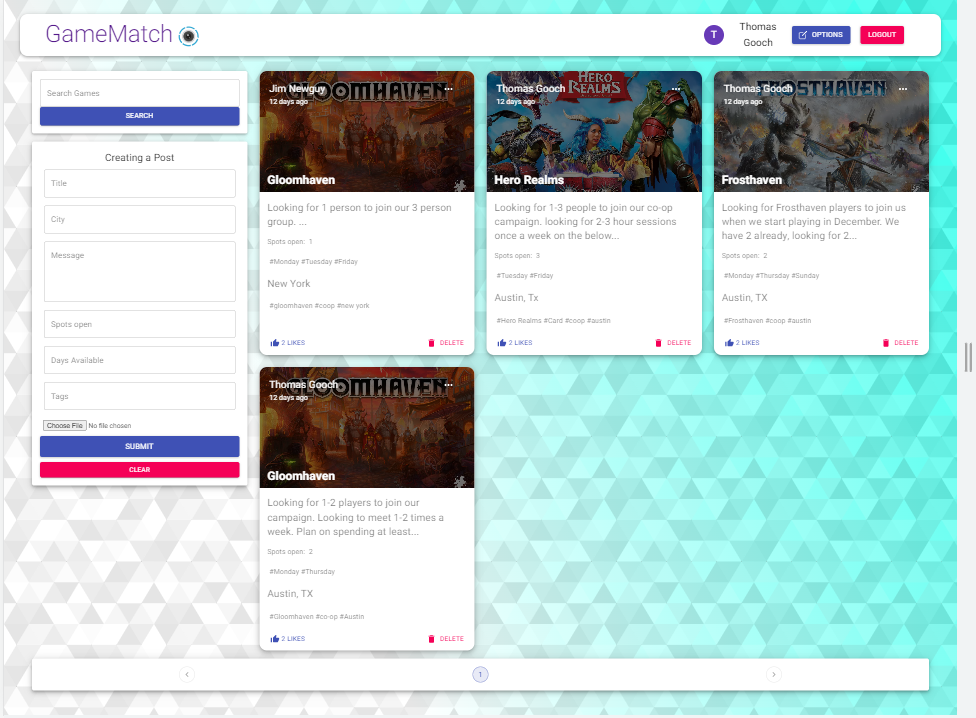
Game Match A tabletop gaming matchmaker.
Filling the gap between needing another player and finding one. Users can post a game they want to play and other users can respond to that post. Users can also search for games in their area and interest.
Check it out here: https://shimmering-gnome-6c82a9.netlify.app/
Tech used: React, React-Icons, Material-UI, Express, NodeJS, MongoDB, JSX, HTML, CSS, JavaScript
This project was made using React, React-Icons, Material-UI, Express, NodeJS, MongoDB, JSX, HTML, CSS, JavaScript. The frontend was made using React and Material-UI. The backend was made using Express and NodeJS. The database was made using MongoDB.
It was started as a learning exercise, but I have plans to continue working on it. I would like to add a profile page for users to edit their information and add friends, and send messages.
| Feature | Description |
|---|---|
| Register | Users can Register a new account |
| Login | Users can login using their credentials |
| Add Post | Logged in users can create a post |
| Edit Post | Logged in users can edit their own posts |
| Delete Post | Logged in users can Delete their own posts |
| Update Post | Logged in users can Update their own posts |
| Like Post | Posts can be liked by users, once per user |
| Search Post | Posts are fully searchable using the search bar. |
There is a routing bug where it won't let you signin, it keeps showing the posts. I'm working on fixing that.
I'm working on adding profile screens where users can set more information about themselves, add friends, and send messages.
Long term goal is adding a map view to show where users are located.
Google Authentication coming soon.
I learned more about how to structure the back end for a full stack application. I learned how to use MongoDB and Mongoose to create a database. I learned how to use React Router to create a multi-page application. I learned how to use Material-UI to style the application.
I also learned how to structure the front end to communicate with the back end, especially for searching posts. I learned how to use React Hooks to manage state. I learned how to use React Icons to add icons to the application.
All code in this project is ©Thomas Gooch. All rights reserved.
Feel free to examine the code for educational purposes, but please note that no license is granted for use or modification of any part of this project.
Take a look at these other awesome projects from my portfolio:
TITLE https://github.com