Full Stack E-commerce webshop
This is a Next.js project bootstrapped with create-next-app.
Getting Started
Available Scripts
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
Table of contents
Overview
Version 2.0 - Added localStorage tied to state for persistent cartItems usage.
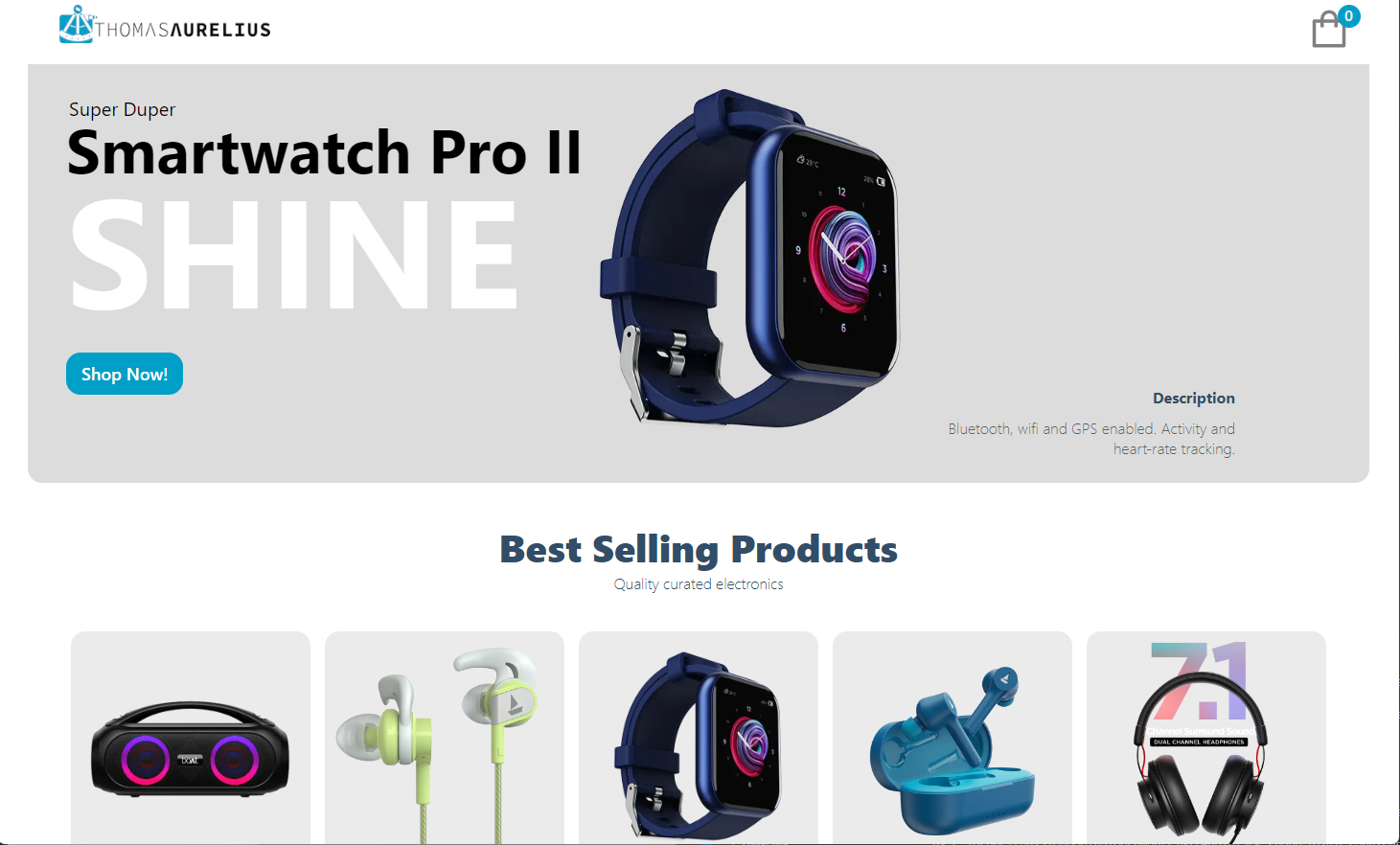
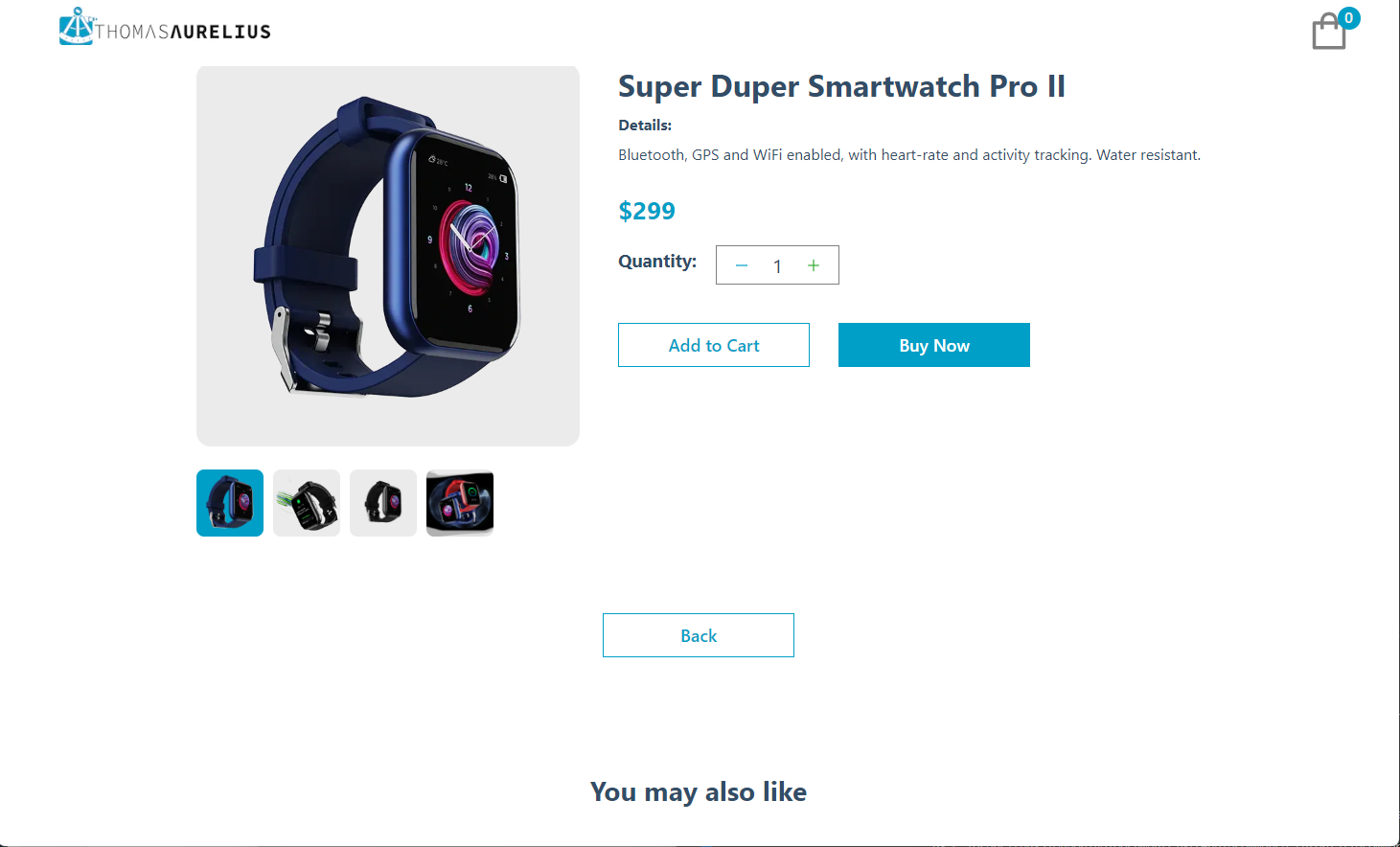
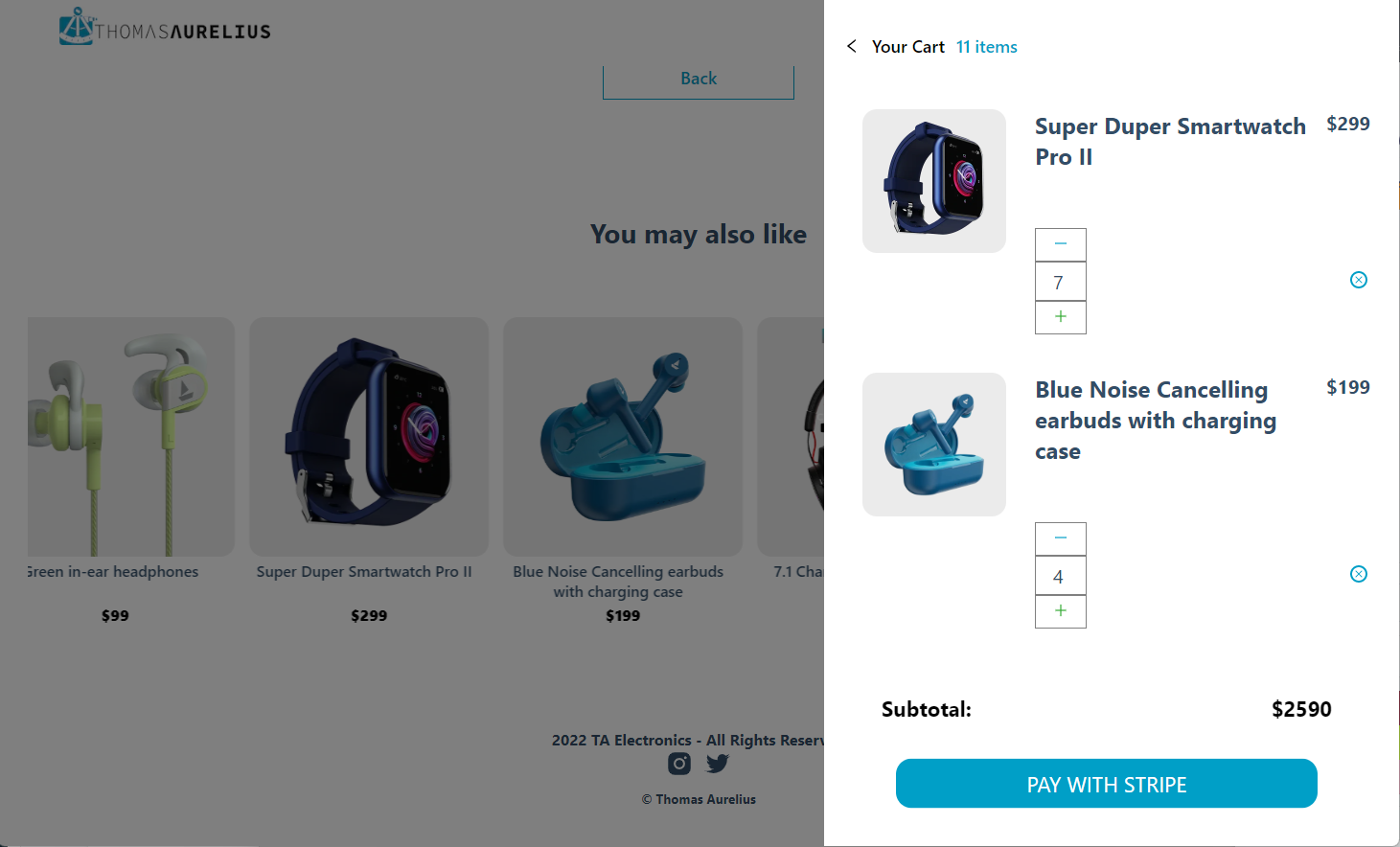
Screenshots
Links
My process
Built with
- React
- NextJS
- Sanity
- Stripe
- Mobile-first workflow
What I learned
This was my first project with NextJS and I am loved working with it.
Continued development
I will continue to work on accessibility issues and improvements. I want to add an inventory count of each item, and categories for pagination.
Useful resources
- Video this build was based on: (https://www.youtube.com/watch?v=4mOkFXyxfsU&t=5899s). I had a hard time following along this video, and acheiving the same results. My system setup is different than the authors, making some of the CLI commands different- such as requiring NPX prefixes. I had to correct many issues that the video did not cover.
Author
- Website - Thomas Aurelius
- Twitter - @thomasaurelius4
Acknowledgments
JavascriptMastery - for making this video, which helped me connect the Sanity and Stripe modules. Kevin Powell, for being a CSS king! I've learned so much from him and his workflows, I am grateful he puts out so many awesome videos. Brad Traversy - Traversy Media, an amazing youtube instructor! Leon Noel - 100devs instructor extraordinaire!