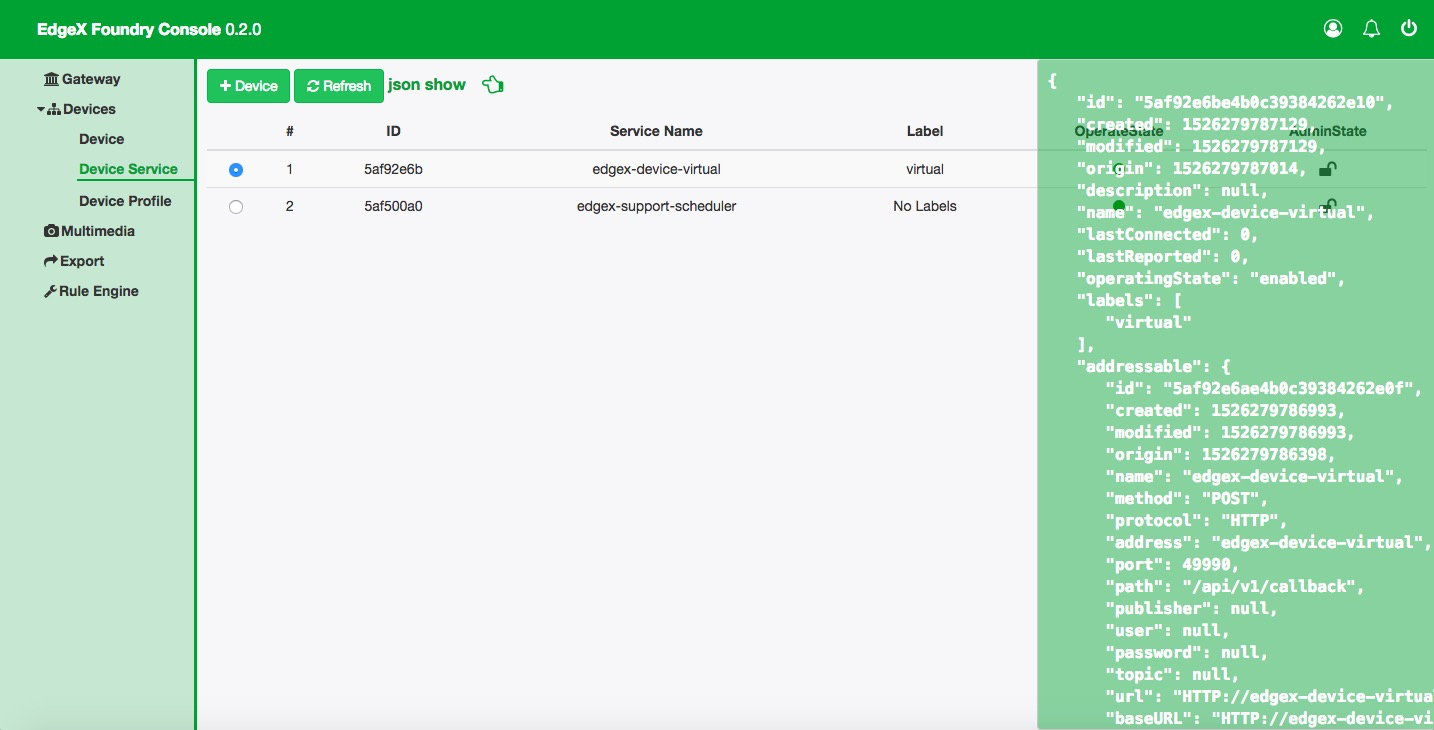
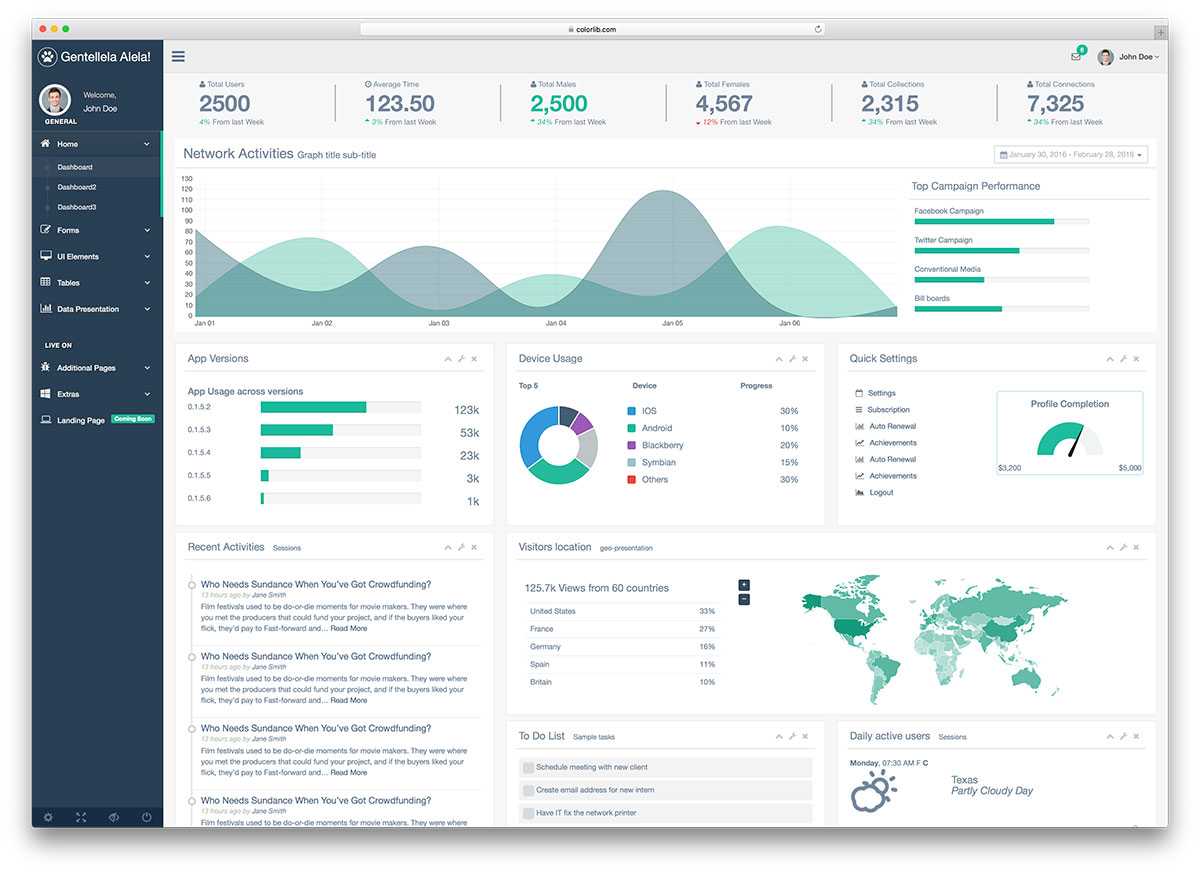
Go implementation of EdgeX Web UI.
Effect picture after refactoring frontend ui (to be done):
docker pull badboyqiao/edgex-ui-go:0.1
docker run -it -d -p 4000:4000 --name edgex-ui-go badboyqiao/edgex-ui-go:0.1
To fetch the code and compile the web-based UI:
Using go get:
go get github.com/edgexfoundry/edgex-ui-go
cd $GOPATH/src/github.com/edgexfoundry/edgex-ui-go
glide install
make build
Using Git:
cd $GOPATH/src
git clone http://github.com/edgexfoundry/edgex-ui-go.git github.com/edgexfoundry/edgex-ui-go
cd $GOPATH/src/github.com/edgexfoundry/edgex-ui-go
glide install
make build
To rebuild after making changes to source:
make clean
make build
To test the web-based UI:
make test
Before starting the web-based UI for the first time, you'll need to initialize the Mongo database and ensure that the settings are pointing to your MongoDB instance. Without Mongo, the project defaults to using an in-memory database.
To initialize Mongo from the root of the project directory:
mongo deployments/initmongo.js
Mongo settings can be found under web/app/repository/mongo/mongo.go.
To start the application and the web-based UI:
make run
With a modern browser, navigate to http://localhost:4000. The default user credentials are:
Username : admin
Password : admin
prepare : make sure you have installed Docker and its stable version.
To start all the EdgeX Go microservices in Docker, run the following command in the root of the EdgeX Go directory:
make run_docker
For more information and detailed instructions on using EdgeX, please reference the main EdgeX documentation.
- Chat: https://chat.edgexfoundry.org/home
- Mainling lists: https://lists.edgexfoundry.org/mailman/listinfo