Starter For Firebase, React Native, Redux Applications With 100% Of Code In Common Between IOS And Android, with built In Authentication, Crud Example And Form Validation.
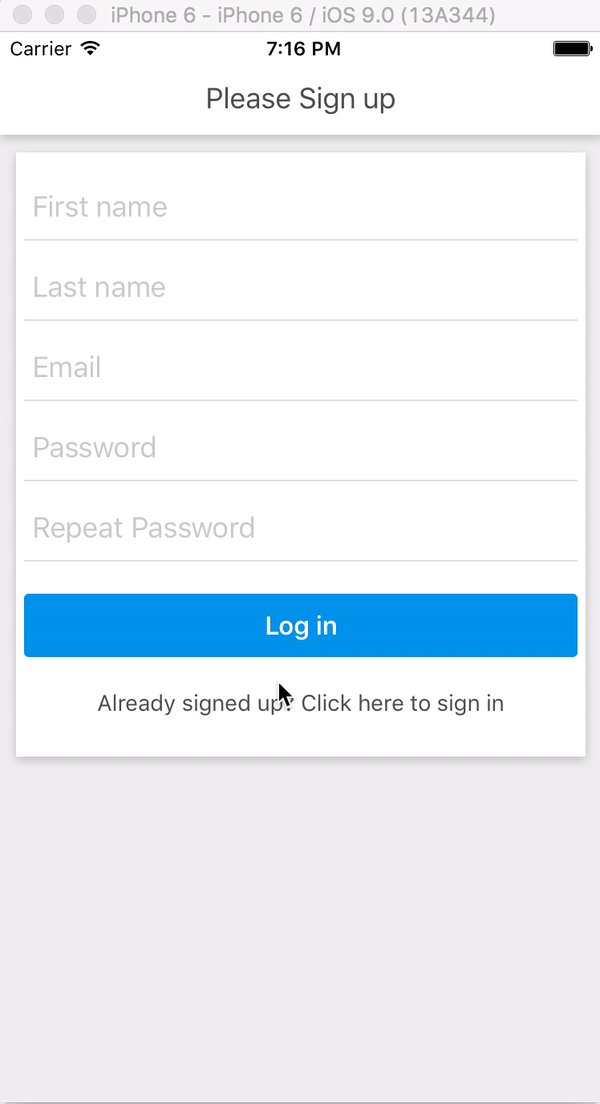
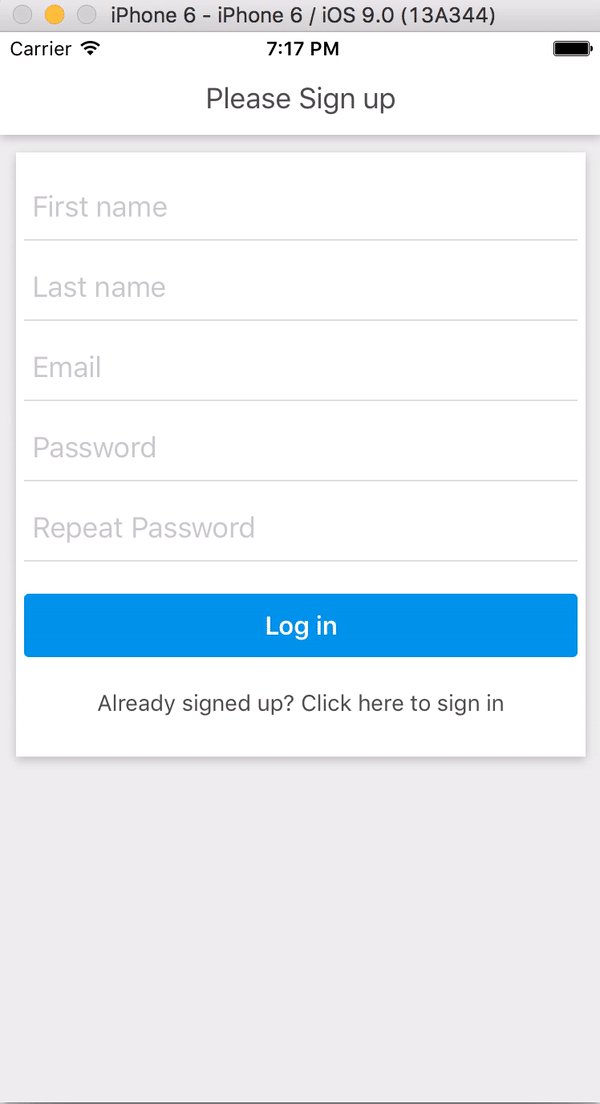
- Authentication
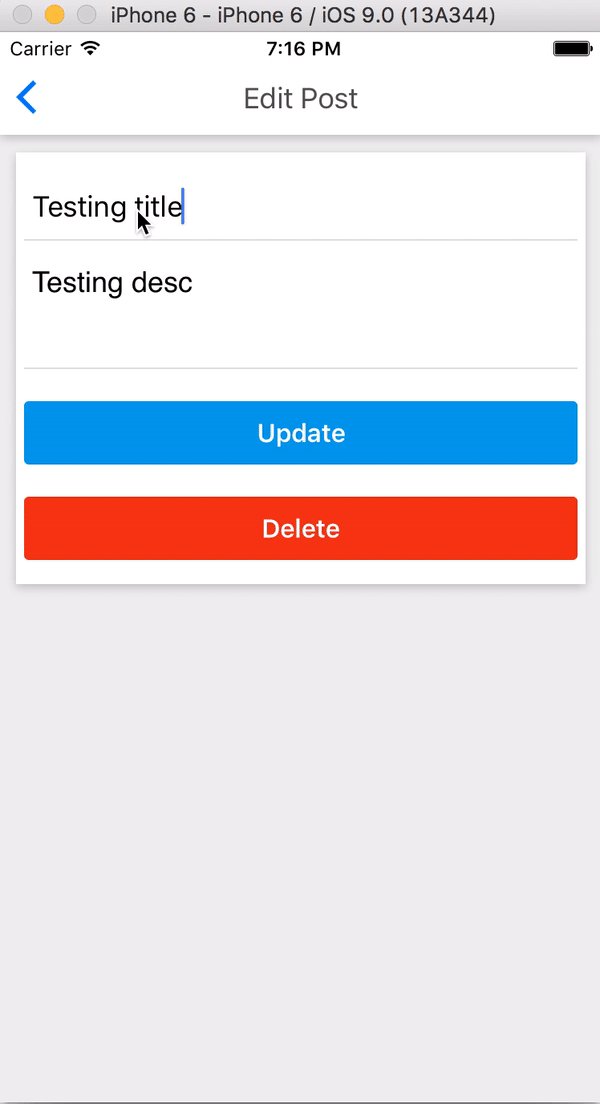
- CRUD ( Create, Read, Update, Delete )
- Form validation
- Redux form library configuration
- Redux configuration
- React Native Router Flux configuration
- Linting with Airbnb eslint configuration
git clone https://github.com/DimitriMikadze/firebase-react-native-redux-starter
npm install
- You'll need a JavaScript (web or Node.js) app to create at Firebase.
- Find firebase.example.json file in src directory, rename it to firebase.json and edit it with your firebase app configuration.
In firebase console navigate to, Database -> Rules and add following code snippet.
{
"rules": {
"users": {
"$uid": {
".read": "$uid === auth.uid",
".write": "$uid === auth.uid"
}
}
}
}
react-native run-ios
react-native run-android
npm run test
npm run lint