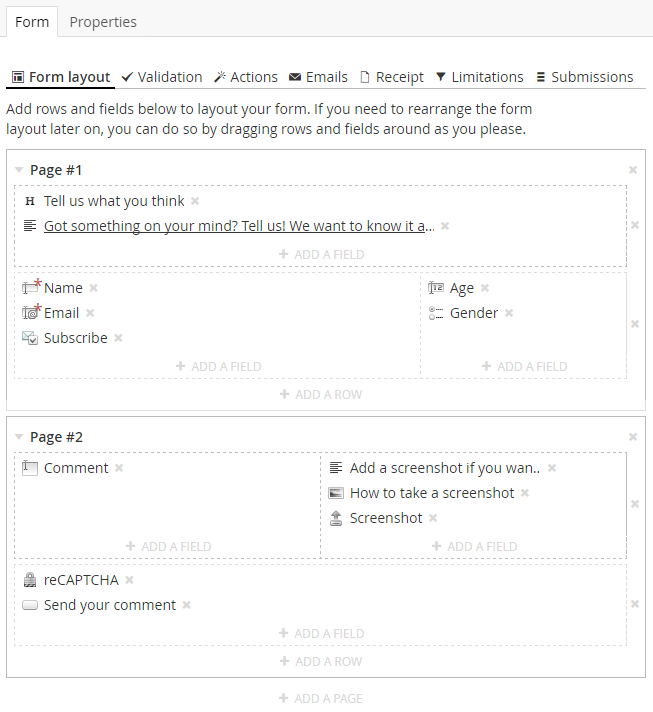
Form Editor is a free and open source form builder plugin for Umbraco 7.3+. It lets your editors build forms and manage form submissions as just another part of the Umbraco content. It might also just be the easiest form builder you've ever had to integrate with your site.
If you're new to Form Editor, you should probably start by checking out the Quick start tutorial.
Some highlights include:
- Grid based form editing.
- Ships with (almost) all HTML5 input types.
- Cross field validation.
- Conditional fields.
- Integration with Campaign Monitor and MailChimp.
- Integration with external web services.
- Support for multi-page forms.
- Full control over the frontend rendering.
- Full support for asynchronous postback, e.g. for AngularJS.
- Easily extendable with custom fields.
- Built-in statistics for form submissions.
- Editors can add texts and images alongside the form fields.
- reCAPTCHA support (both "V2" and "invisible" reCAPTCHA).
- Approval system for moderation of form submissions.
- Fully localizable.
- Installing and setting up Form Editor
- Rendering the form
- Email templates
- Special form fields
- Reusable forms
- Multiple forms per page
- Working with the form submissions
- Extending Form Editor (custom fields, workflows and more)
- Creating a default form
- A note about storage
- Building and contributing
- Quick start tutorial - start here if you're new to Form Editor.
- Topics covered: Getting started.
- Hello Form Editor - add Form Editor to the Fanoe starter kit in just 15 minutes.
- Topics covered: Getting started, form reuse.
- Creating a poll with Form Editor - use Form Editor to create polls within the Fanoe starter kit.
- Topics covered: Forms within the grid, form submission statistics, asynchronous form postback, multiple forms per page.
- User ratings with Form Editor - build an article rating system with Form Editor.
- Topics covered: Form submission rendering and statistics, customized field rendering.
- User ratings - part two: Custom rating field - create a custom field for star ratings.
- Topics covered: Custom field creation both by configuration and by code.
- User ratings - part three: Automatically creating the form - create the rating form automatically.
- Topics covered: Creating default forms, customizing the property editor.
- User ratings - part four: Listing the articles - extract ratings for a list view.
- Topics covered: Form Editor submission events, custom data layer for statistics data.
- Integrating with email marketing - integrate Form Editor submissions with your email marketing platform.
- Topics covered: Submission event handling, integration, Campaign Monitor.
- Default field values - prefill your form with default values.
- Topics covered: Rendering, default values.
- Configuring a conditional field - use Actions to conditionally show a field.
- Topics covered: Actions, cross field validation.
- Advanced receipts - create receipt pages and emails that allow the users to review and edit their own submissions.
- Topics covered: Receipt pages and emails, displaying submitted data, editing existing submissions
- Integrating with Azure Logic Apps - use Logic Apps to create integrations with CRM.
- Topics covered: Web service integration, Logic Apps
- Integrating with Zapier - use Zapier to create integrations with other systems.
- Topics covered: Web service integration, Zapier
- Comments with moderation - create a comment section for articles and use content templates to improve the workflow.
- Topics covered: Approval system, form submission rendering, content templates.
- "Can we add a poll?" - an entry in the 2016 version of 24 Days.
A huge thank-you goes out to the talented Yusuke Kamiyamane for creating the Fugue Icons that are used heavily in this project. H5YR!