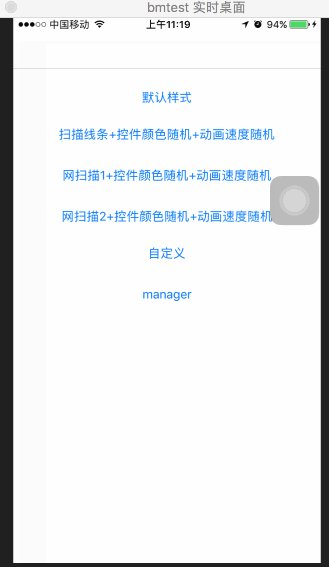
对系统扫描功能的封装,集成了扫描相关 UI 和自定义识别区域等功能,最简单的使用需要继承于
BMScanController或者BMScanDefaultCotroller即可。
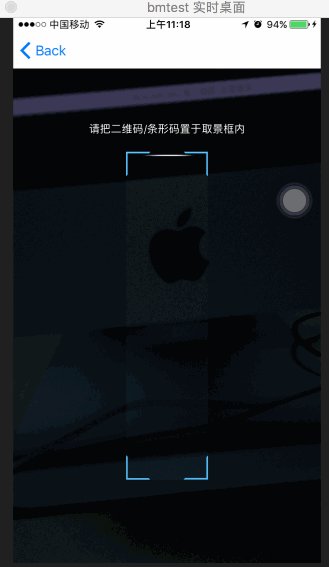
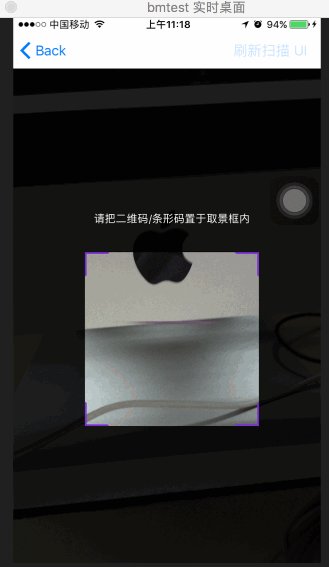
- 扫描二维码/条形码
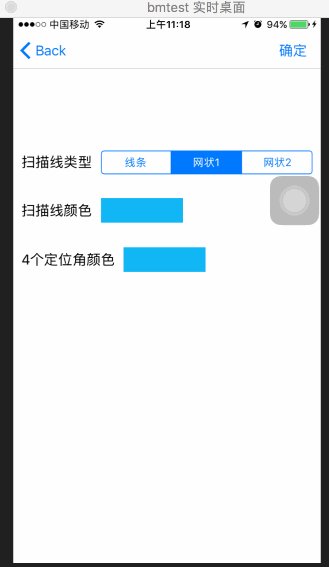
- 自定义扫描UI(半透明区域,扫描脚UI,扫描线,扫描动画)均可自定义修改参数
- 敏感区域自定义
- 闪光灯
- 识别相册图片中的二维码
- 识别图片中的二维码
- 扫描成功语音和震动提示
- 双击拉近镜头(待加入)
- 生成功二维码/条形码(待加入)
- ...
CocoaPods is the recommended way to add BMScan to your project. Add a pod entry for BMScan to your Podfile.
pod 'BMScan', '~> 0.1.7'Second, install BMScan into your project:
pod install###说明
###API说明
/**
扫描到内容时回调
*/
- (void)scanCaptureWithValueString:(NSString *)valueString NS_REQUIRES_SUPER;/**
开始扫描
*/
- (void)startScanning NS_REQUIRES_SUPER;
/**
结束扫描
*/
- (void)closureScanning NS_REQUIRES_SUPER;/**
扫描区域 X 值
*/
- (CGFloat)areaX;
/**
扫描区域 Y 值
*/
- (CGFloat)areaY;
/**
扫描区域 Width 值
*/
- (CGFloat)areaWidth;
/**
扫描区域 Height 值
*/
- (CGFloat)areaXHeight;/**
标题距扫描区域的距离
*/
- (CGFloat)areaTitleDistanceHeight;/**
非扫描区域的颜色
*/
- (UIColor *)areaColor;/**
脚颜色
*/
- (UIColor *)feetColor;/**
左上脚颜色
*/
- (UIColor *)leftTopColor;
/**
左下脚颜色
*/
- (UIColor *)leftBottonColor;
/**
右上脚颜色
*/
- (UIColor *)rightTop;
/**
右下脚颜色
*/
- (UIColor *)rightBotton;/**
扫描线条颜色
@param scanController 扫描控制器
@return 颜色值
*/
- (UIColor *)scanfLinInscanController:(BMScanController *)scanController;/**
扫描线条动画
*/
- (BMScanLinViewAnimation)scanLinViewAnimation;/**
扫描线条类型
*/
- (BMScanLin)scanLin;如果继承于
BMScanDefaultCotroller不需要考虑,内部会由扫描区域来确定可识别区域,如果有特殊要求可才重写如下方法
/**
设置可以识别区域
*/
- (CGRect)rectOfInterest;/**
动画时间
*/
- (CFTimeInterval)animationDuration;/**
是否隐藏闪光灯按钮 默认打开
*/
- (BOOL)hidenLightButton;/**
刷新可识区域
*/
- (void)updateRectOfInterest;/**
刷新扫描UI
*/
- (void)updateScanUI;- 文档可能更新不及时,请以具体代码为准。
- cocoapods在线文档
项目中示例代码暂未处理,只是简单的实现了部分演示,感谢Color-Picker-for-iOS
Sina : @梁大红
blog : @idhong
BMScan is released under the MIT license.