--Tim: "This game was a really fun group project and I would love to go back at it again when I find the time because a lot of the code is still a bit sloppy since we were in the early stages of javascript at the time. However I am really pleased with the result since we only had 2 months of javascript finished when we made this game."
!DISCLAIMER! We don't own any of the Pokémon content, this project is for educational purposes.
This is a Pokemon Trading Card Battle game. You will take it up to the computer. Each of you will receive five cards in a deck, and a side deck. Every time you pick a Pokemon to battle, a new Pokemon will take it’s place. The player and computer both have a HP-bar. The game starts with 1000 HP points, the goal is to beat your player to 0 before you get there.
We integrated 2 API's in this project, one to display all the cards and another to display the Pokémon in the center.
The first key was hit on monday 16 sept. 2019 and the last one fell on friday 20 sept. 2019. Our team of five:
- Tim Broos, javascript gameplay and interactivity https://github.com/Timmeahj
- Robin Mariën, javascript gameplay and interactivity https://github.com/RobinMarien
- Mehdi Annouri, HTML and CSS structure https://github.com/MehdiAnn
- Barend Stroobants, HTML and CSS structure https://github.com/BarendStroobants
- Mouad Soufiani, HTML and CSS structure https://github.com/MouadSoufiani
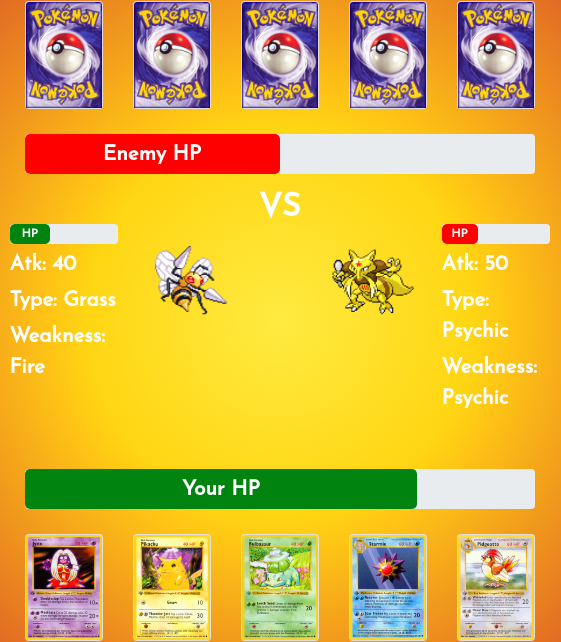
What does it look like?
Both players are placed across each other. In the middle you see 2 Pokemon, both with their own HP-bar, and stats like Atk and Type. At the bottom of the screen you’ll see your HP-bar and your 5 cards. At the top is the computer. It was a fun exercise and we’re past the deadline, but like every web-developer would say: "There is no such thing as finished".
Enjoy this Pokemon Trading Card Battle game!