最佳适用于
TypeScript + Scss/Less + React + Redux + React Dom + React Router + React Thunk技术栈的前端。软件质量测量是对一系列可描述软件特性的属性值进行加权归一化的定量过程。
一个 React Redux 项目的模版项目。
- 采用
TypeScript + Scss/Less + React + Redux + React Dom + React Router + React Thunk技术栈; - 代码静态审查:husky + lint-staged + tslint + prettier + stylelint + imagemin-lint-staged;
- 测试包括:单元测试、覆盖率测试、接入集成测试服务、e2e 测试和 watch 模式,husky + lint-staged + jest。
1.提供更多的信息,方便排查与回退 2.过滤关键字,迅速定位 3.方便生成文档
<type>(<scope>): <subject>
-
type 用于说明
commit类别,只允许使用下面7个标识。feat:新功能(feature) fix:修补bug docs:文档(documentation) style: 格式(不影响代码运行的变动) refactor:重构(即不是新增功能,也不是修改bug的代码变动) test:增加测试 chore:构建过程或辅助工具的变动 -
scope 用于说明
commit影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。 -
subject 是
commit目的的简短描述,不超过50个字符。1.以动词开头,使用第一人称现在时,比如change,而不是changed或changes 2.第一个字母小写 3.结尾不加句号(.)
- 校验 commit 规范:借助 husky 在 commit 时自动校验。
- 生成 Change log:
npm version [patch|minor|major],可自动更新 CHANGELOG.md
- Git hook:husky + lint-staged
- ts 和 tsx 合规检查和修复:tslint + prettier
- scss 和 css 合规检查和修复:stylelint
- 图片和 svg 等压缩:imagemin-lint-staged
方式一:VS Code 的 prettier-vscode 插件提示
方式二:借助 husky 在代码 commit 时代码审查(自动修复和提示)
方式三:根目录执行以下命令(自动修复和提示)
npx prettier --write './src/**/*.{ts,tsx,js,scss}'方式一:VS Code 的 vscode-tslint 插件提示
方式二:借助 husky 在代码 commit 时代码审查(自动修复和提示)
方式三:根目录执行以下命令(自动修复和提示)
tslint -c tslint.json --fix './src/**/*.{js,ts,tsx}'方式一:VS Code 的 stylelint 插件提示
方式二:借助 husky 在代码 commit 时代码审查(自动修复和提示)
方式三:根目录执行以下命令(自动修复和提示)
npx stylelint -s scss --fix --stdin-filename ./(src|docs)/**/*.scss 自动化测试的长远价值高于手工,所以如果自动化的性价比已经开始高于手工,就可以着手去做。项目后期和维护期,自动化介入为回归测试做准备,可以最大化自动化收益。
参考价值公式
- 自动化收益 = 迭代次数 * 全手动执行成本 - 首次自动化成本 - 维护次数 * 维护成本
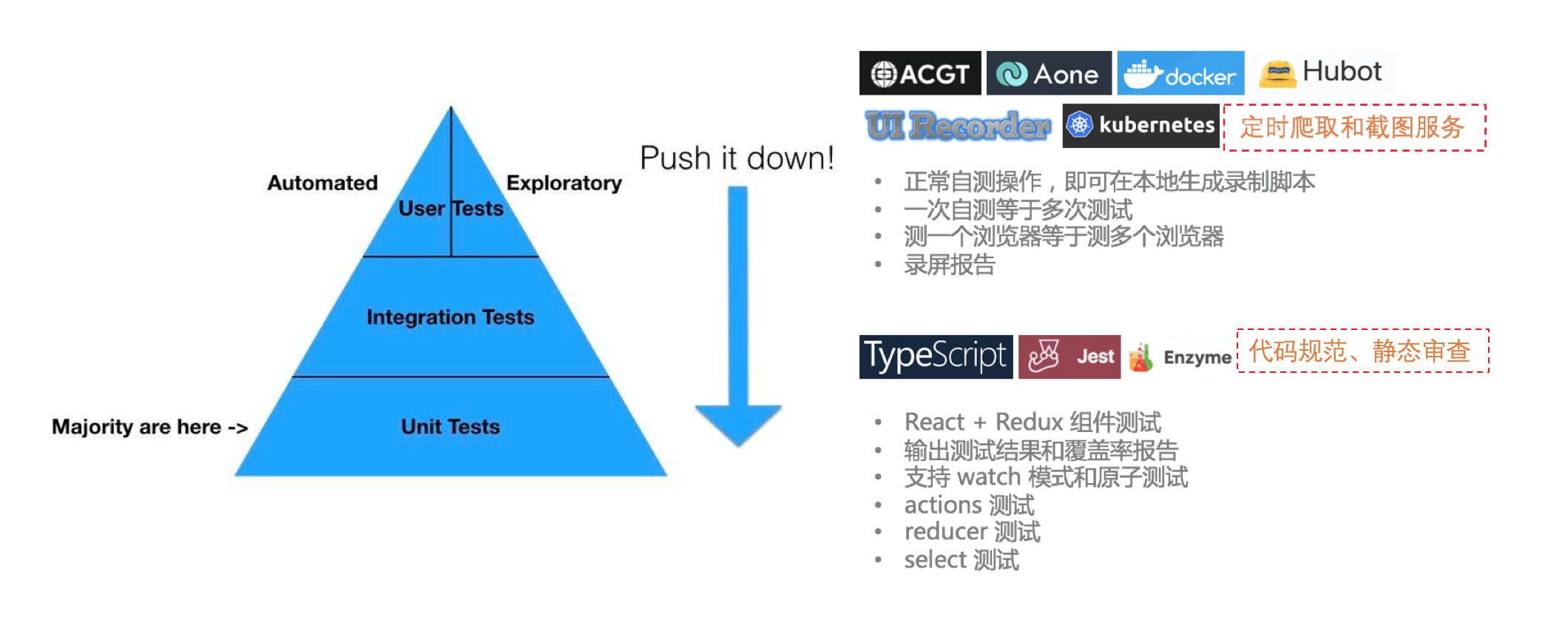
本项目采用的自动化测试技术方案
- React Redux 测试:Typescript + Jest + Enzyme 组合
- 集成测试: Defensor E2E Testing
- 支持 watch 模式
- actions 测试
- reducer 测试
- select 测试
- React + Redux 测试
- 覆盖率和输出报告
可独立于项目代码。支持本地运行、手工触发、定时触发、发布流程触发四种方式,实现业务逻辑的持续测试。
- 跨端(多浏览器兼容)自动化测试及报告: UI Recorder、F2etest
- 测试脚本:测试代码的 Github 仓库
- 用例、测试计划、任务分派和缺陷管理:Aone
- 持续集成(CI)服务:Aone 实验室 CISE
- 全球化(G11N)自动测试报告:ACGT
- 测试简报、测试计划进度跟踪、待修复缺陷跟踪:OneShot 截屏服务/爬虫服务 + 钉钉群机器人
- 容器化: Docker/Kubernetes 编排技术实现的 Selenium Grid
- 徽章服务:Aone badge
- 多环境管理和健康大盘Chrome扩展:defensor-multi-environment-manager
- 线上巡检:(可配合线上监控系统和报告数据实现可视化)
- 快速应用 CLI 工具:defensor-cli
- 命令行工具,主要用于 Newsletter 等群发通知:defensor-node-cli-broadcast
- Jest:Create React App 、 Microsoft/TypeScript-React-Starter 和 Ant Design 中推荐方案,内置断言、测试覆盖率工具,是个一体化方案、开箱即用。提供测试环境Dom API支持、合理的默认值、预处理代码和默认执行并行测试在内的特性;
- AVA: 相对于 Mocha 执行更快,测试环境隔离、支持原子测试,相对于 Jest 组合更加灵活但最佳实践的开发工具、生态链支持稍有欠缺;
- Mocha + Chai:相对较为成熟。
项目接入持续集成在多人开发同一个仓库时候能起到很大的用途,每次push都能自动触发测试,测试没过会发生告警。
如果需求采用 Issues+Merge Request 来管理,每个需求一个Issue + 一个分支,开发完成后提交 Merge Request ,由项目 Owner 负责合并,项目质量将更有保障。
GITHUB上的小工具,大概分成这么几类:代码质量、持续集成、依赖管理、本地化、监控、项目管理和安全等。
| 级别 | 类别 | 作用 | 选型 | 同类 |
|---|---|---|---|---|
| - | 静态代码审查 | 统一团队代码风格 | Prettier | - |
| - | 静态代码审查 | 现代 CSS 格式验证工具 | Stylelint | - |
| - | 静态代码审查 | TypeScript 格式验证工具 | Tslint | - |
| - | 静态代码审查 | 安全审计,依赖项跟踪 | npm audit fix | jj, Libraries.io |
| - | 静态代码审查 | 可访问性、性能和安全的开源检查(Linting)工具 | - | Webhint |
| - | 代码质量管理平台 | 集成不同的测试工具,代码分析工具,持续集成工具等。自动 Code Review 辅助 | SonarQube + SonarLint | CodeBeat, Codacy, Code Climat |
| 单元 | 测试框架 | test runner, snapshots, display, and watch | Jest 内置的 Jasmine | AVA, Mocha, Wallaby.js, |
| 单元 | 断言库 | assertions functions | enzyme + Jest 的 Matchers | Unexpected, Chai, |
| 单元 | Mock工具 | mocks, spies, and stubs | Jest 的 Mock Functions | testdouble.js, sinon, |
| 单元 | 测试覆盖率工具 | code coverage | Jest 内置的 Istanbul + Codecov | Coveralls, nyc |
| 单元 | 模拟工具 | 模拟浏览器 dom | Jest 内置的 JSDOM | JsDom |
| - | Git 规范化注解向导工具 | Commit 规范,生成 Change log | commitlint + conventional-changelog | commitizen, semantic-release |
| - | - | 与 Storybook 集成 | - | - |
| - | - | 持续集成服务 | CircleCI | Jenkins, Travis, Hound |
| 端到端 | e2e | Defensor E2E Testing | Cypress, Nightwatch, Protractor, Casper, testcafe, DalekJS, testwise-recorder,Puppeteer Recorder + Puppeteer | |
| - | - | - | - | - |
| ChatOps | 自动化运维 | 查看各项指标;自动发布;发布报告等 | 钉钉机器人 | Lita,Err, Hubot |
| - | 合规审查 | 自动追踪开源代码的授权许可协议;开源代码合规化 | Fossa | - |
- 通过
npm run test:createTests,批量自动化生成单元测试代码
- package.json 中包依赖版本锁定管理:不要忽略 warning,关注 Enzyme Working with React 16 等配置文档
- ignore-styles 忽略样式和资源文件:需要 hook node 的 require, 因此将 setup.ts 改成 setup.js
- Enzyme: https://github.com/airbnb/enzyme/tree/master/docs/api
- Sinon:http://sinonjs.org/releases/v4.1.2/
- 常用组合和现在组合优缺点;
- 各组合适用的应用场景;
- 测试的开发体验。
- 与测试团队整体测试的接入;
- 对开发者更加友好,降低用例的创建和维护成本;
- 从投入产出角度,减少人工干预环节。