基于 webman + vue3 + element-plus 的前后端分离解决方案。
- 基于 Webman 高性能HTTP服务框架
- 遵循 RESTful API 设计规范
- 基于 Casbin 的 RBAC 访问控制模型
- JWT 认证插件
- Validate 验证器插件
- 简单多文件上传插件
- 全局 Exception 异常插件(支持钉钉机器人接入)
- 基于 Lua 脚本接口限流插件
- 基于 ThinkORM 的数据库存储
- 采用PHP7强类型 (严格模式)
- 用户管理
新建数据库webman-admin,导入 sql 文件地址:db/webman-admin.sql
# 克隆项目
git clone git@github.com:Tinywan/webman-admin.git
# 进入目录
cd webman-admin
# 安装依赖
composer install
# 启动项目(开发模式)
php start.php start启动完成后浏览器访问 http://127.0.0.1:8888/
# 进入web目录
cd web
# 安装依赖
npm i
# 启动项目(开发模式)
npm run serve启动完成后浏览器访问 http://127.0.0.1:2800
如果你本地没有PHP环境或者PHP扩展不方便安装,则可以选择使用Docker
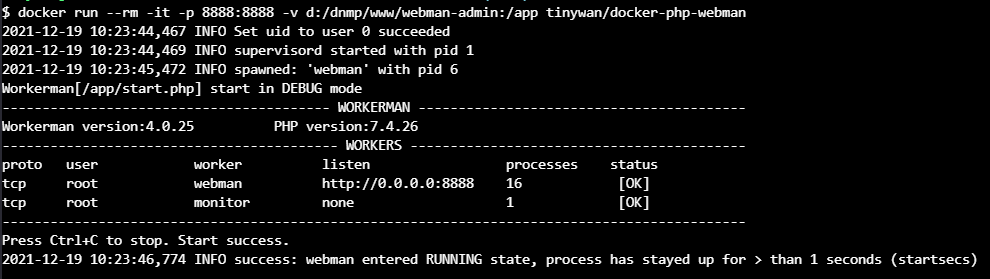
docker run --rm -it -p 8888:8888 -v d:/dnmp/www/webman-admin:/app tinywan/docker-php-webman以上表示挂载项目 webman-admin数据卷到容器app。同时映射宿主机和容器端口 8888:8888
运行后如下所示
移除阿里云镜像
composer config -g --unset repos.packagist
Make CURD
./webman make:curd api/manual
生成控制器和Model
/** nacos 服务端地址 */ 'host' => '192.168.1.2',
/** nacos 服务端端口 */ 'port' => 8848,
/** nacos 认证用户名 */ 'username' => 'nacos',
/** nacos 认证用户密码 */ 'password' => 'nacos',
'config_listeners' => [ [ /** DataID / 'payment.php', /* groupName / 'DEFAULT_GROUP', /* namespaceId / '', /* filePath @desc 配置文件本地保存的地址 / config_path() . '/nacos/payment.php', ], [ /* DataID / 'application-dev.yml', /* groupName / 'DEFAULT_GROUP', /* namespaceId / 'b34ea59f-e240-413b-ba3d-bb040981d773', /* filePath @desc 配置文件本地保存的地址 */ config_path() . '/nacos/application-dev.yml', ], ],