VSCode Hexo Utils
A sidebar for Hexo blog system.
Features
- Create new article with exists template
- Sidebar, include tags, categories, posts and drafts
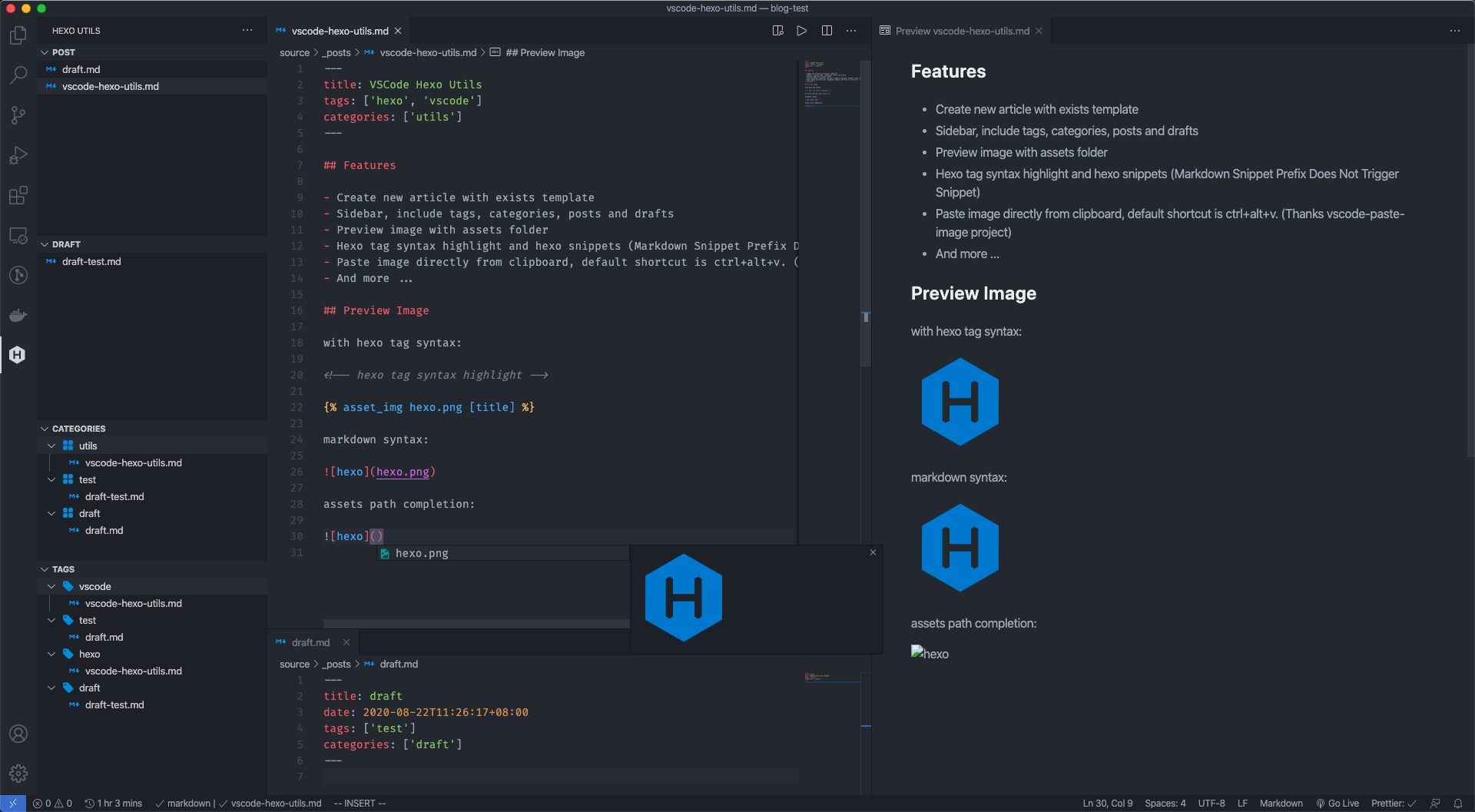
- Preview image with assets folder
- Hexo tag syntax highlight and hexo snippets (Markdown Snippet Prefix Does Not Trigger Snippet)
- Paste image directly from clipboard, default shortcut is ctrl+alt+v. (Thanks vscode-paste-image project)
- And more ...
Extension Settings
hexo.sortMethod: Controls posts(drafts) and categories(tags) sorted method, default sort by name.hexo.includeDraft: Controls whether include drafts in tag and category view container, defaultfalse.hexo.hexoProjectRoot:Hexoproject path(relative to current workspace root), default is workspace root.hexo.markdown.resource: Controls whether resolve image with hexo resource folder, default istrue.hexo.upload: Controls whether upload image when use paste image command.hexo.uploadType: Supportimgchr, tencentoss.hexo.uploadImgchr: Account settings forhttps://imgchr.com/site. Only available whenhexo.uploadistrue.hexo.uploadTencentOSS: Account settings for tencent OSS service. Only available whenhexo.uploadistrue.(Thanks abnernat)hexo.generateTimeFormat: The time format when generate new article, default is ISO format. (time-format-tokens)
Known Issues
If you found any bugs. Please open an issue
Release Notes
See CHANGELOG
Enjoy!