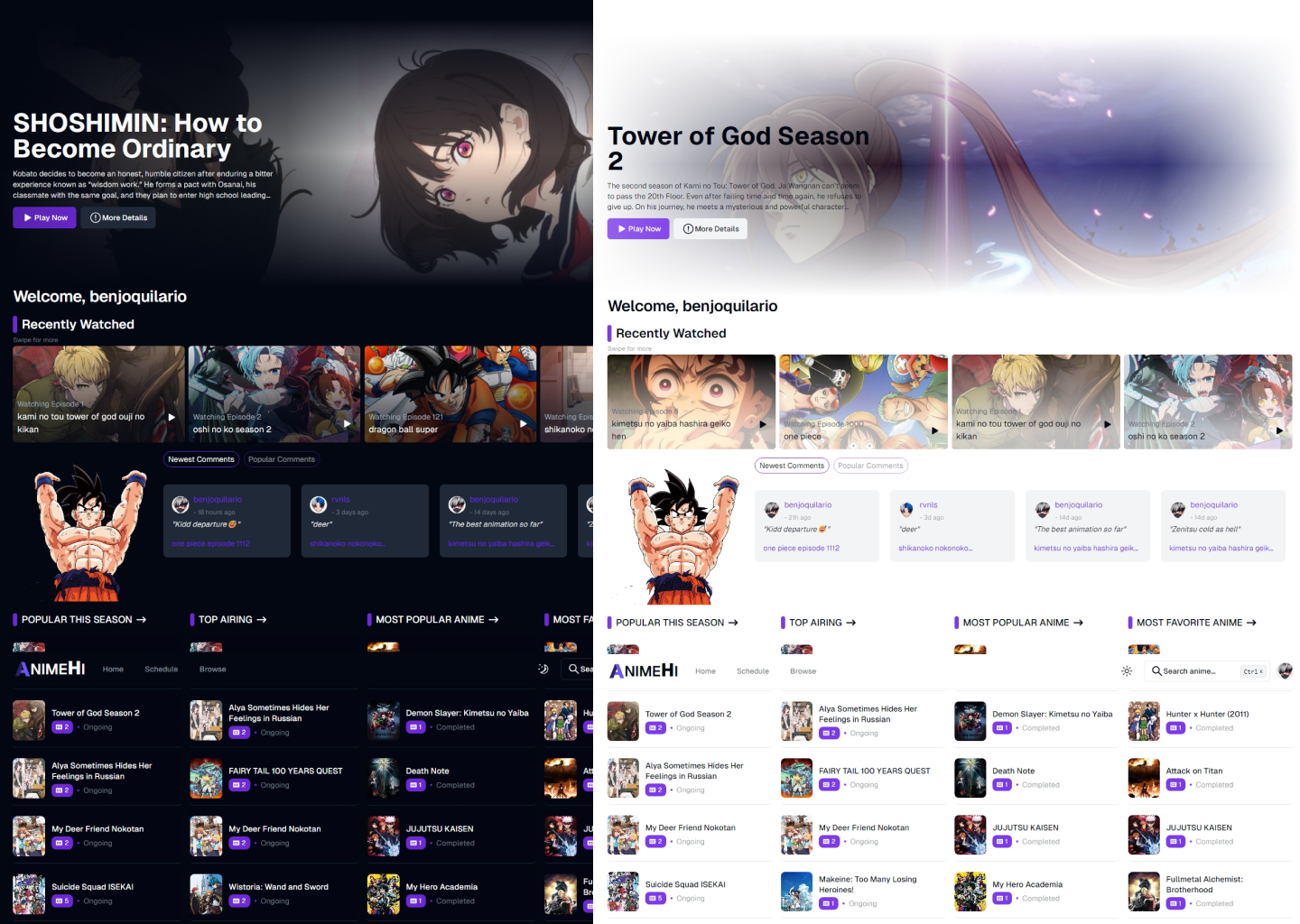
AnimeHi is an open-source anime streaming service that uses the consumet API, built using NextJS with typescript and Tailwind CSS. It lets you search, watch animes without any ads with a beautiful user interface.
Try the App: AnimeHI
This app would not have been possible without the kind and rapid support of the experts over at Consumet. AnimeHI was built using the Consumet API to supply 99% of the data.
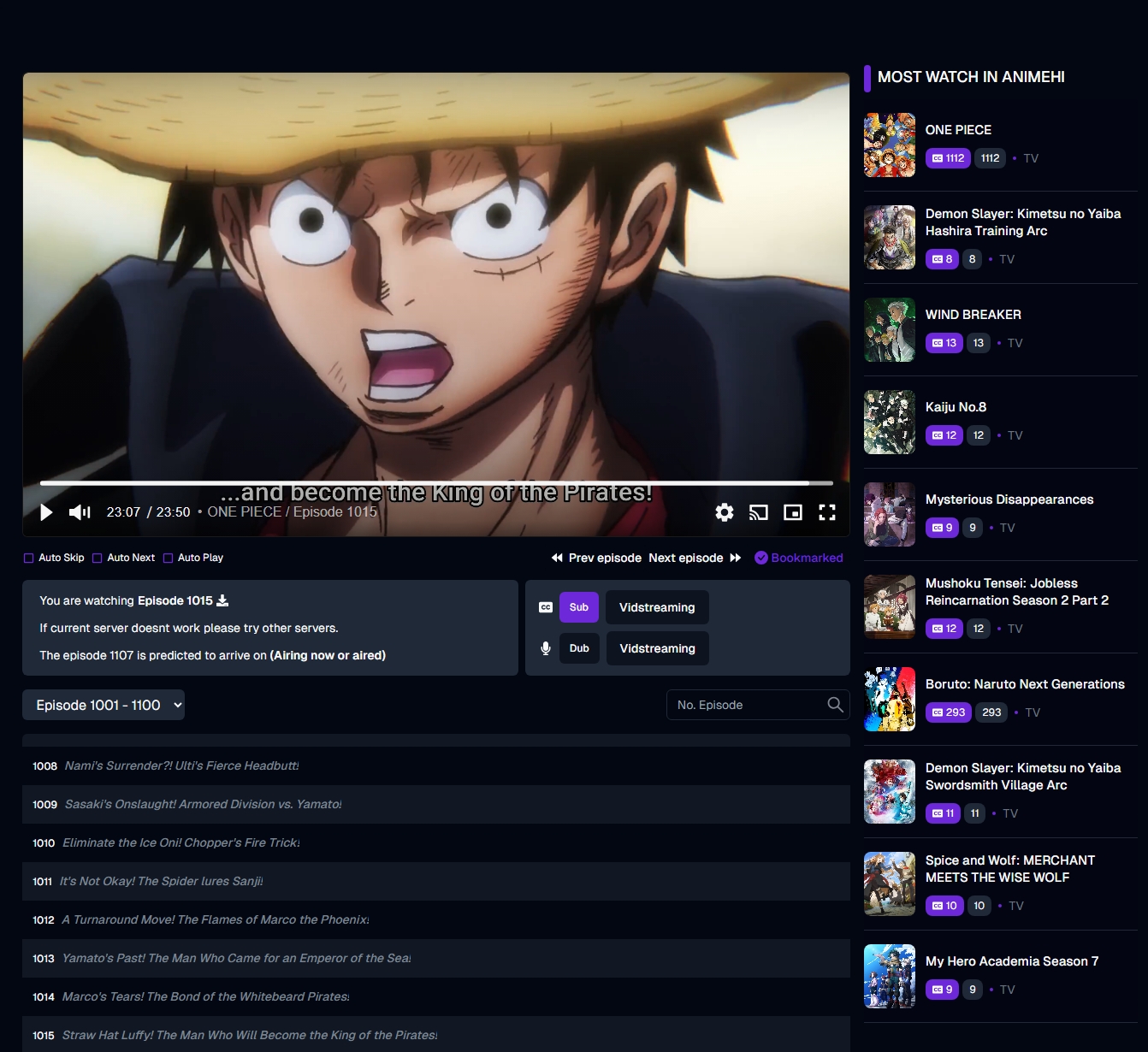
- Watch Animes without ads
- Stay up to date with the latest anime trends
- Search your favorite Anime
- Recently release Anime
- All time popular Anime list
- All time favorite Anime list
- Favorite this season
- Airing Scheduled
- Bookmark Anime
- Continue Watching
- AutoNext/AutoPlay/AutoSkip features
- Fully Responsive
- Login/Register Account
- ...enough talk see it yourself
- Authorization system with anilist
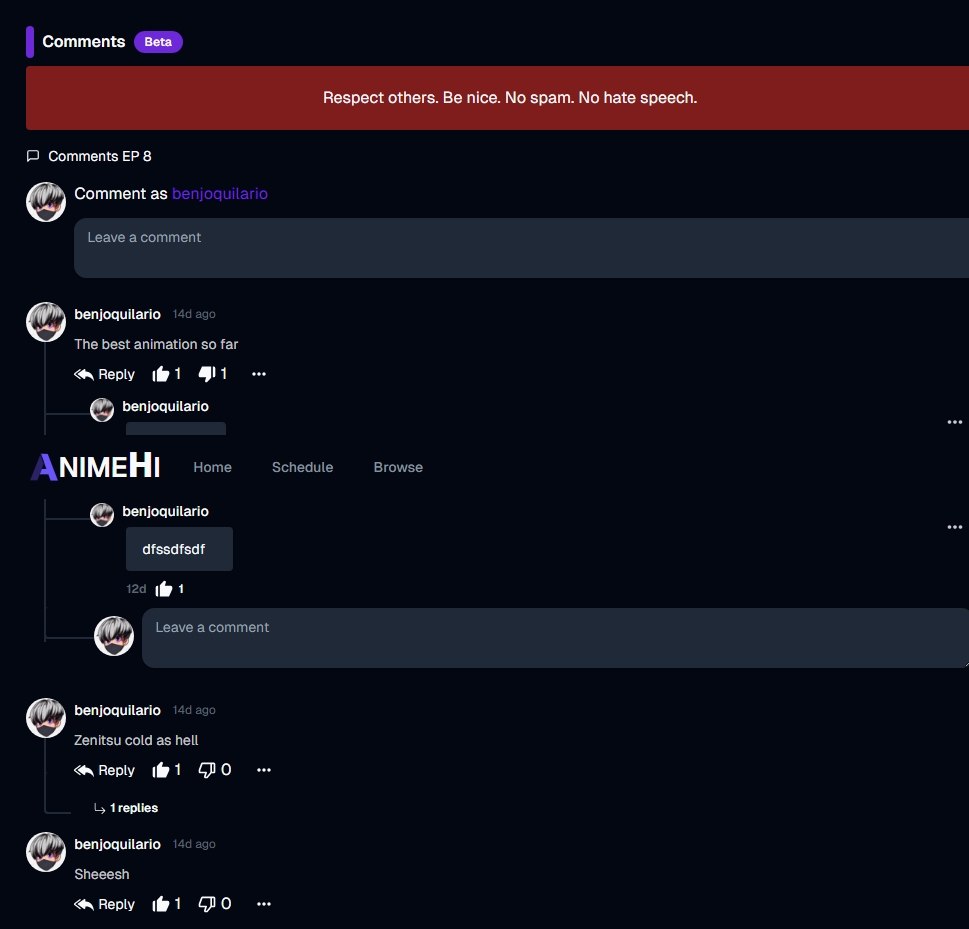
Watch list✅Recently Watching✅PWA✅Advance Search and filter genres✅Dark more✅Comments✅Reply Comment✅Like/Dislike Comment/Replies✅- Own domain name
- … and many more
git clone https://github.com/benjoquilario/animehi-stream.gitcd animehi-stream- You can use Bun to install dependencies quickly. If you prefer,
npm/yarnorpnpmcan also be used with equivalent commands.
bun install.env.local&.envare both viable options, you can also set.env.test.local,.env.development.localor.env.production.local
cp .env.example .env.local- Create a database instance in neon.tech
npx prisma migrate dev- Run on development mode
bun run dev- Run on production mode
bun run previewYou are all set! Open localhost:3000 to see the app.
Note
This project is a work in progress, it still contains bugs and will constantly be updated to stay up-to-date with the latest framework changes.
Your ideas, translations, design changes, code cleaning, real heavy code changes, or any help are always welcome. The more is the contribution, the better it gets.
Pull requests will be reviewed
- Twitter: @iambenjo
- Github: @benjoquilario
- Portfolio: @benjoquilario
Please give this repository a ⭐️ if you liked this app. It seems like a little thing, but it helps a lot with the motivation.
Licensed under AG