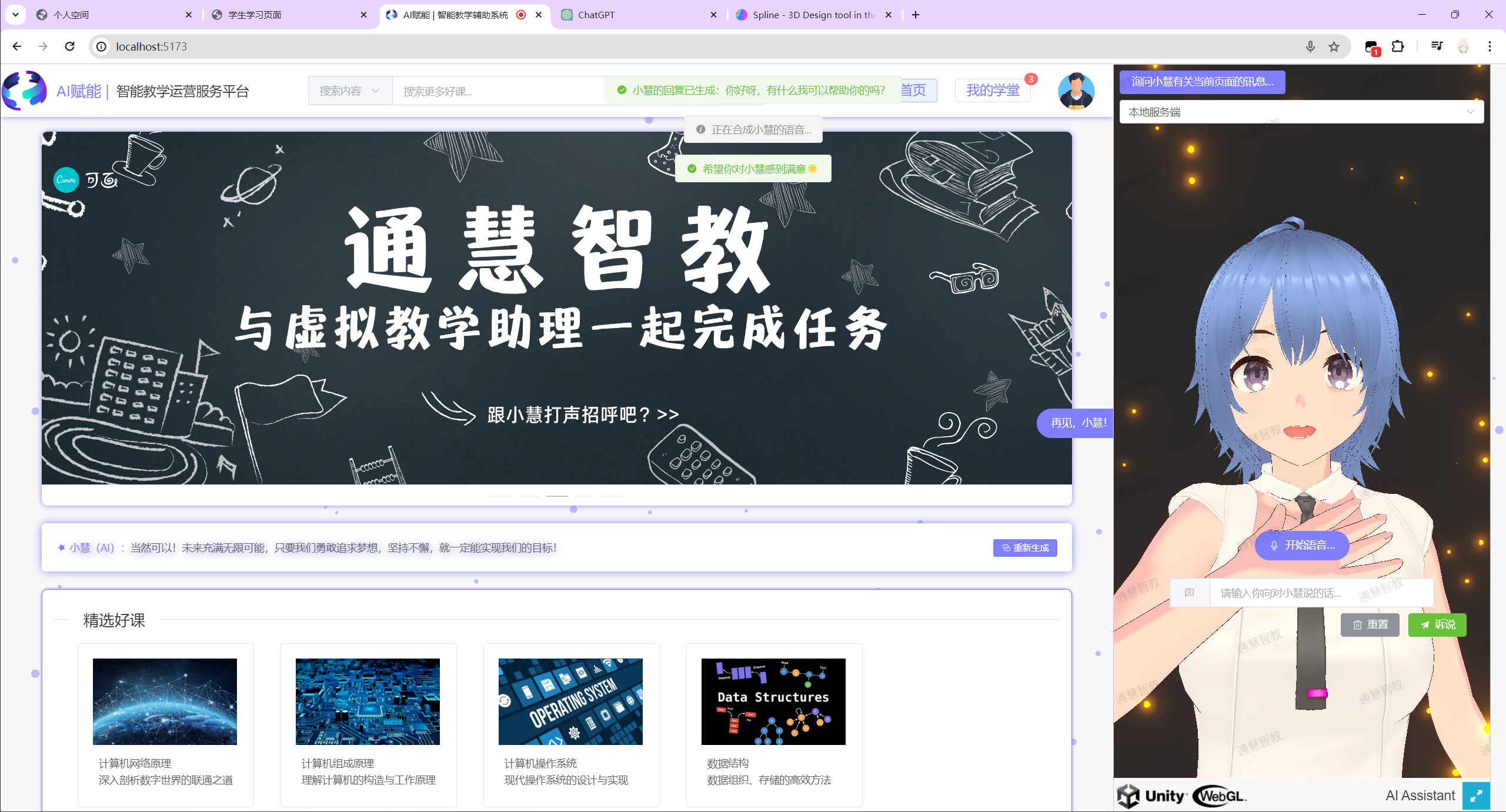
使用大语言模型作为你的私人助理,让(他/她/它)帮助你在教学平台上进行导航,查询教学信息,总结网页内容,解决你的疑难,满足你的要求,甚至是与(他/她/它)聊天说地,谈情说爱等!
不再需要用鼠标在繁琐复杂各个网页条目、导航下点击浏览;不再需要去学习繁琐的网页业务逻辑、操作方式;不再需要观察分析网页展示的个各种冷冰冰的图表数据。
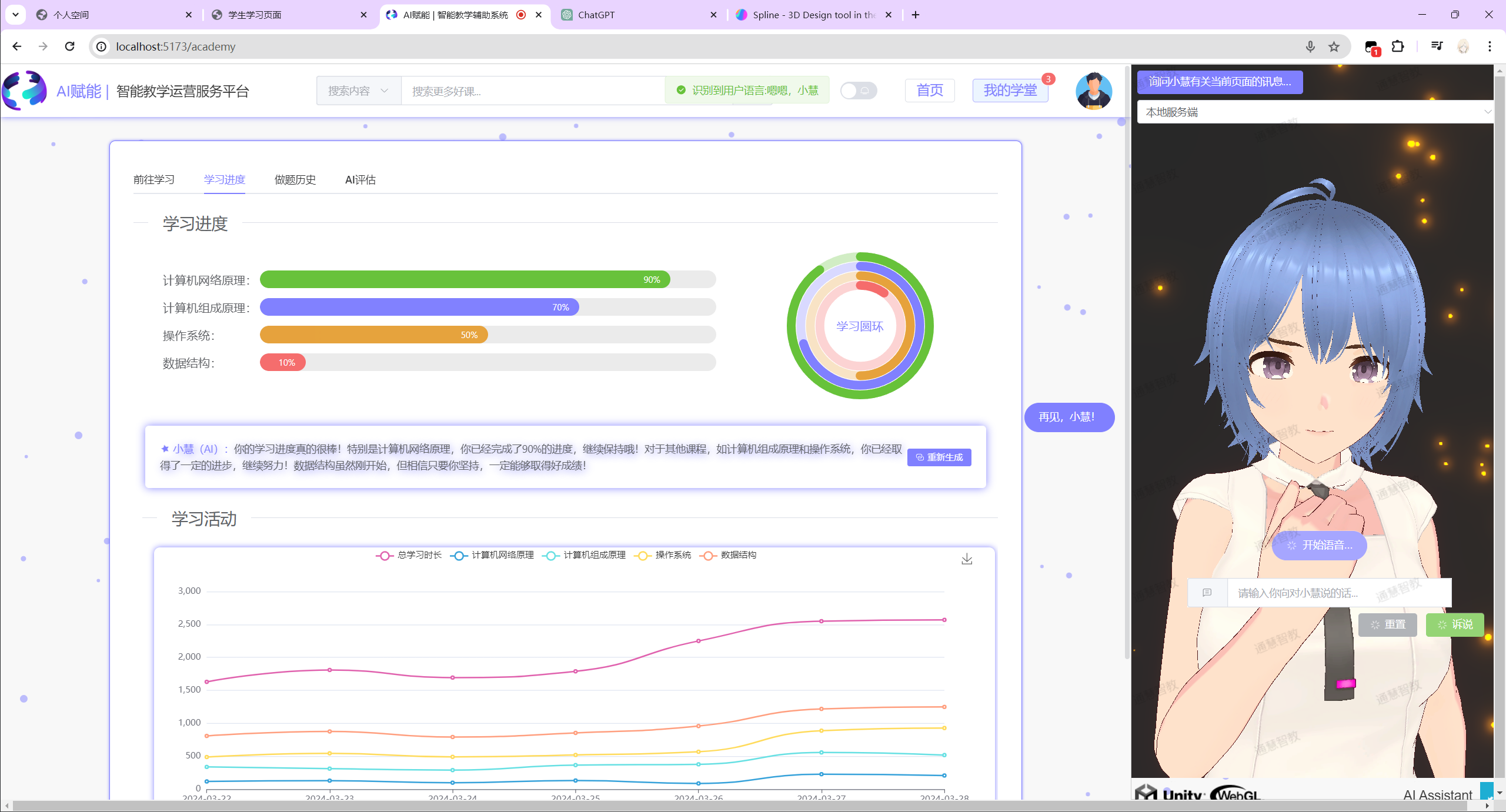
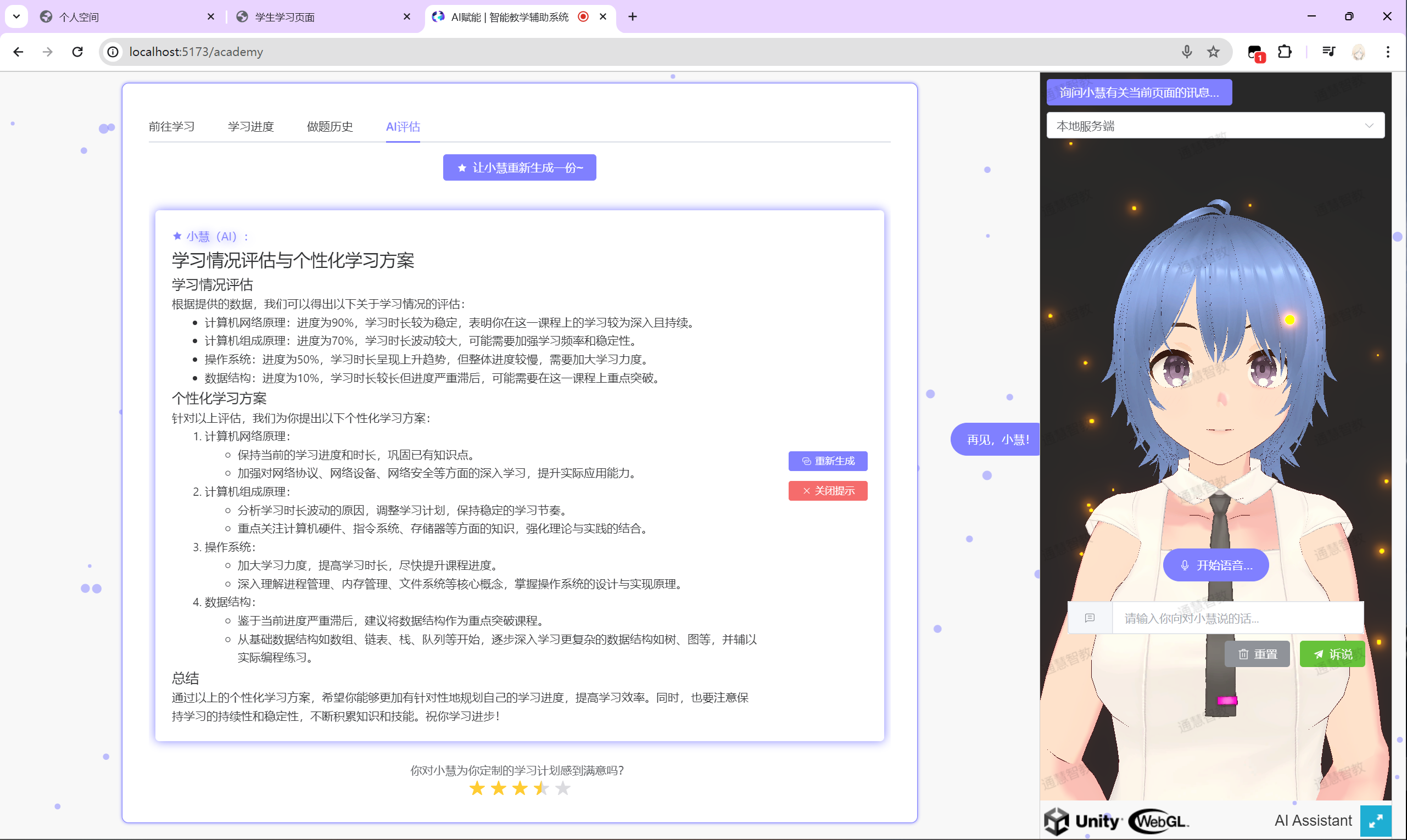
通过智能教学助理进行文字或语音交流, 智能教学助理将帮助你跳转到相应的网页模块下,并协助你总结网页内容,分析图表数据,协助你无阻碍畅游教学平台,完成教学任务。
通过语音转文本(STT)、大语言模型(LLM)、文本转语音(TTS)等技术, 我们创造了智能教学助理小慧,并把她介绍给你🥰。
不想学习复杂的教学平台的业务逻辑?没关系!
让小慧来帮助学生提交作业、完成任务;帮助教师完成对课堂进行考勤、布置作业的繁琐操作。
很可惜,目前小慧只能进行路由导航,但布置作业、查询后台数据、填写表单等功能是理论可以实现的。
无论是任何任务,只需跟小慧说一句话,小慧势必为你赴汤蹈火🔥,并尽其所能地满足你的需求!
文本转语音 (TTS)通过GitHub项目GPT-SoVits实现
项目使用Node.js v18.18.0作为运行环境,通过Vue3框架进行开发。
前端使用了Naive UI, Element-Plus组件库. 同时还添加了通过Spline实现的三维交互模型。
后端使用Django作为服务端框架, Python版本3.12.0,项目一共有三个后端服务,均位于/affiliate-project目录下。
其分别是:
- AvatarServer,虚拟人服务端,负责调用百度的语音识别服务、大语言模型服务,以及百度的语音合成服务。
- backend,数据服务端,使用SQLite数据库,负责储存网站后台数据,包括用户信息、课程信息、作业信息等。
- cdn,静态文件服务端,负责储存网站的静态文件,包括图片、音频、视频等。
在运行项目请先使用:
npm instal来安装package.json中所需要的库和依赖
接下来分别启动三种后端服务:
分别进入/affiliate-project目录下的AvatarServer、backend、cdn目录,
分别运行对应目录下的run.bat文件,即可启动后端服务。
最后使用
npm run dev即可启动项目前端。
玩好😉!
智能人工助理小慧可以帮助用户进行路由跳转功能,只需用自然语言描述你的需求,小慧会帮助你完成跳转。
具体的实现过程请参见/src/components/UnityInteraction.vue文件。
项目除虚拟教学助理小慧外,并没有什么其他亮点了,
虚拟人小慧被我们实现在了/src/components/UnityComponent.vue组件中,欢迎大家来一起探讨🤗。