Check out the other mockup:
- ["PAGE NAME"](assets/images/README-images/mockup/ami-responsive-"PAGE NAME".png)
- ["PAGE NAME"](assets/images/README-images/mockup/ami-responsive-"PAGE NAME".png)
- ["PAGE NAME"](assets/images/README-images/mockup/ami-responsive-"PAGE NAME".png)
- ["PAGE NAME"](assets/images/README-images/mockup/ami-responsive-"PAGE NAME".png)
- ["PAGE NAME"](assets/images/README-images/mockup/ami-responsive-"PAGE NAME".png)
SHORT DESCRIPTION AND DEFINITION OF THE WEBSITE STATUS AND GOALS
"WHAT IS THE GOAL OF THIS PROJECT ? ............."
- "LIST OF THE GOALS
- Develop a ...... website using ...... technologies * *
-
- Using a User Centric Development approach (UCD).
- "FROM THE USER PERSPECTIVE, WHAT IS THERE GOALS WITH USING THE WEBSITE ? "
- LEARNING ABOUT....
- PLAYING ....
- GENERAL OBJECTIVES
- SPECIFIC OBJECTIVES
- SEEING THIS AND THAT ....
🔙 Table of Content
"WHAT IS THE TARGETED AUDIENCE AND WHO ARE THEY ?"
- "DEFINITION OF THE TARGETED AUDIENCE BY ASSESSING THEIR NEEDS"
- GENERAL GOALS
- SPECIFIC GOALS
- It provides SOMETHING THAT ANSWER THEIR NEEDS
- It provides USEFUL ...
- It gives inspiration and motivation for ...
- It provides ...
- It gives information about ...
🔙 Table of Content
- As a first time user, I want the website to be appealing.
- As a first time user, I want the navigation to be easy and intuitive.
- As a first time user, I want the content to be informative but not overwhelming.
- As a first time user, I want to understand immediately what is the website about without the need of looking for it.
- As a first time user, I want to be able to DO THIS ....
- As a returning user, I want to see THAT ....
- As a returning user, I want to check out the different social media links for inspiration and ideas.
- As a returning user, I want to get information ...
🔙 Table of Content
Considering the targeted audience AND BUSINESS... GOALS , I CHOOSE THIS BEACAUSE ...
"CHECK AND DOUBLE CHECK THE LINKS..... ADD AND ADAPT THE CONTENT ...."
- FontAwesome icons will be used for better user experience.
- The logo and favicon are the same image for comfort and consistency and use the same color scheme as the website.
The color scheme of the website has been extracted from a picture using Adobe Color and swatches are said to be color blind safe by the same website using the accessibility tool.
As well an "COLOR" is used for links. An "COLOR" is used for font color. They are distinctive and with a good contrast.
"HOW AND WHAT IMAGES ARE USED AND FOR WHAT PURPOSES"
"GENERAL AMD SPECIFIC FEEL OF THE WEBSITE"
🔙 Table of Content
"THEY CAN BE DONE AS WELL PER PAGES COMPARING THE LOOK OF THE PAGE ON DIFFERENT SCREENS AT ONCE."
"IF THE LIVE WEBSITE IS DIFFERENT FROM THE WIREFRAMES" Some designs are different from the wireframes because of user experience compliance, accessibility, technical skills and time.
"STRUCTURE OF THE WEBSITE IS DIFFERENT IN THIS AND THAT WAY BECAUSE ...."
- ....
🔙 Table of Content
On all pages and devices there is ........
FEATURE DESCRIPTION OF THE FEATURE
FEATURE DESCRIPTION OF THE FEATURE
All pages feature .... SOMETHING FOR THIS PURPOSE ....
DESCRIPTION OF THE FEATURE
DESCRIPTION OF THE FEATURE
DESCRIPTION OF THE FEATURE
🔙 Table of Content
FEATURES TO BE ADDED CHANGES TO BE DONE
FEATURES TO BE ADDED CHANGES TO BE DONE
FEATURES TO BE ADDED
🔙 Table of Content
This project uses ...
-
Balsamiq
For creating wireframes. -
Bootstrap
With the compiled CSS, JS and CDN
For the Grid system that provides responsive layout.
For the various components with built in css. -
Google Fonts
For importing fonts (FONT NAME and FONT NAME) into the style.css file. -
Fontawesome
For using icons throughout the website. -
BeFunky For cropping some of the images.
-
Adobe Color
For extracting the color scheme used on the website. -
Am I Responsive?
For providing a screenshot of the responsiveness of the website across several devices. -
Autoprefixer CSS online For adding prefixer for cross browser compatibility.
-
Git
For Version control. -
GitPod
For Integrated Development Environment. -
GitHub
For storing the repository. -
GitHub Pages
For deploying the website live.
🔙 Table of Content
This project was developed on GitPod Workspaces IDE (Integrated Development Environment) committed and pushed to my [Github Repository](https://github.com/Tom-Nagy/"REPO NAME") using GitPod Command Line Interface (CLI).
To make this website accessible to the public, Walking Around has been deployed on GitHub Pages as follow :
- Log in to my GitHub account.
- To create an account you need to sign up on GitHub.
- Go to my Repositories and select the repository corresponding : [WEBSITE NAME](https://github.com/Tom-Nagy/"REPO NAME").
- To create a repository see Create a repo.
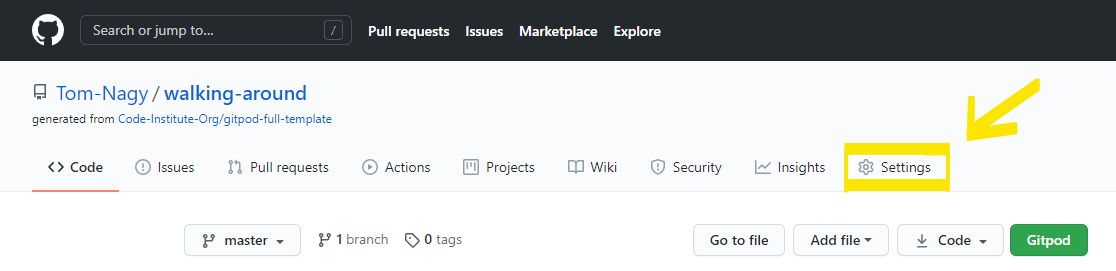
- Navigate to Settings :
 ===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
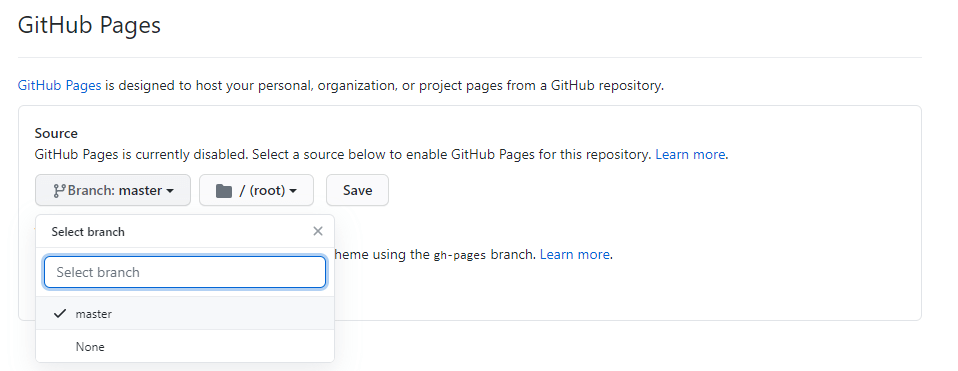
- Scroll down to the GitHub Pages section.
- Click on the None dropdown menu and select the branch to publish : master.
- Click on Save.
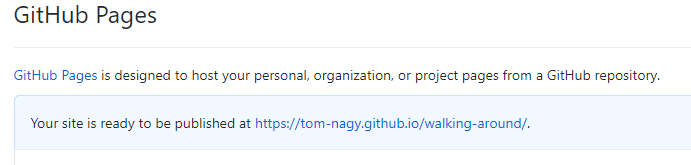
- The website is now deployed.
The link to the website is found in the GitHub Pages section of the repository settings.
 ===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
🔙 Table of Content
When a repository is created on GitHub, it is located on GitHub website ("remotely").
You can create a copy of the repository locally on your machine. This
process is called : "Cloning a repository".
When cloning a repository you are actually copying all the data that the repository
contains at that time to your machine.
To clone a repository, take the following steps :
- Create a GitHub account.
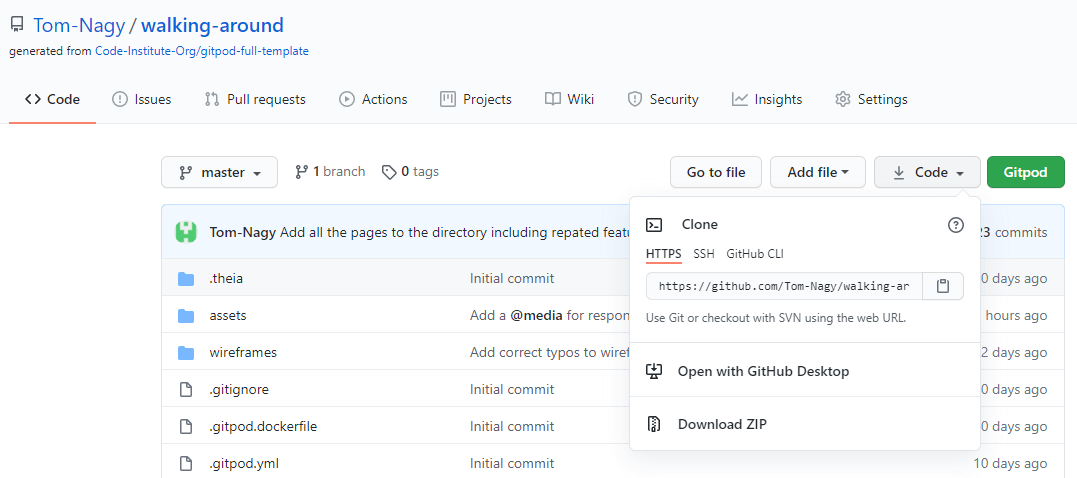
- Click on the Code dropdown button above the files list.
- There are three options available to clone the repository :
- using HTTPS
- using SSH key
- using GitHub CLI
 ===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
- Choose an option and copy the link given.
- Change the current working directory to the location where you want the cloned directory.
- Open your IDE and in the CLI type :
git cloneand paste the link copied on step 4.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
- Press Enter to create your local clone.
For further information please go to Cloning a repository.
To Clone a repository Using GitPod, take the following steps :
- Create a GitHub account.
- Install the GitPod extension for Chrome or Add-on for Firefox.
- Navigate to the corresponding repository.
- Click ont the GitPod button on the top right of the files list.
- This will open a workspace on GitPod where you can work on the repository locally.
The very first time that you do this, you need to connect GitPod and GitHub together. You need to log in with GitHub and launch your workspace (As explain above). And then you need to authorize GitPod to be able to access your GitHub account. You agree to GitPod's terms and conditions, and then create a free account. Then, it will open the workspace for you. Quote from : "Creating a GitPod Workspace" on Code Institute Full Stack Software Development Programme, by Matt Rudge.
An other option is available : GitHub Desktop. It consist of cloning a repository from GitHub
to GitHub Desktop.
For full information about how to use this option, please visit GitHub Docs.
Forking a repository will copy it in your own repositories in GitHub.
A fork is a personal copy of another user's repository that lives on your account. Forks allow you to freely make changes to a project without affecting the original upstream repository. You can also open a pull request in the upstream repository and keep your fork synced with the latest changes since both repositories are still connected.
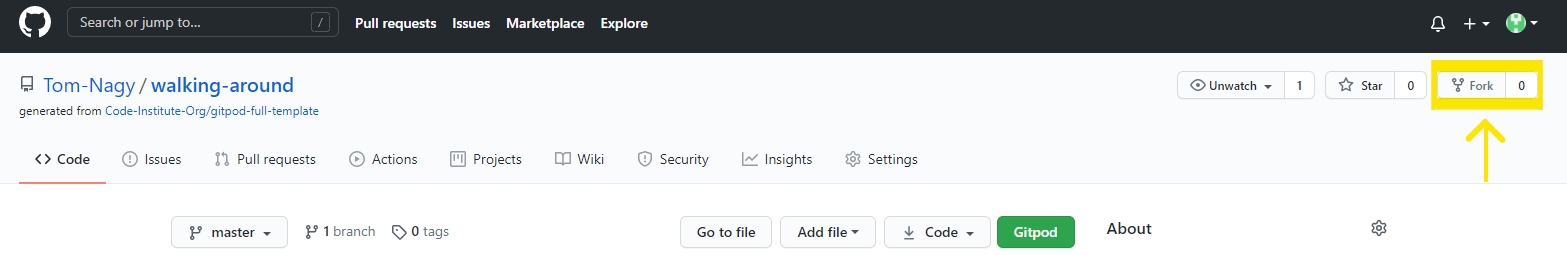
To Fork a repository take the following steps :
- Create a GitHub account.
- Navigate to the corresponding repository.
- Identify the
forkbutton on the top right of the page and click on it.
 ===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
===> TO BE ADJUSTED TO THE PROJECT SO THE RIGHT REPO NAME APPEARS ON THE IMAGE
- Now you should find a copy of the repository in
Your repositories.
🔙 Table of Content
Testing information are published in a separate file : TESTING.md
Issue :
Solve :
Issue :
Solve :
Issue :
Issue :
🔙 Table of Content
"TO BE ADJUSTED AND COMPLETED"
W3schools
For general database on software development.
Hostinger Tutorials
Provided the link and explanation on how to install the favicon for the website.
George Dimitriadis
For text-shadow tricks used in css to make text more readable.
GeeksforGeeks
For tips on vertical alignment in CSS.
USERWAY
For explanation on best use of the required attribute.
SJ_OWOW
For vertical align code snippet used in css.
coder coder! For explanation and code snippet on overlay on background image used in css.
[Facebook](WEBSITE LINK)
[Instagram](WEBSITE LINK)
[Pinterest](WEBSITE LINK)
[NAME](WEBSITE LINK)
[NAME](WEBSITE LINK)
Some of the images used on the website are taken from a ...............
-
Pictures from Pexels:
-
For the "PROFILE"
[Photo by ARTIST NAME](PICTURE LINK)
[Photo by ARTIST NAME](PICTURE LINK) -
For the "FEATURES"
[Photo by ARTIST NAME](PICTURE LINK)
[Photo by ARTIST NAME](PICTURE LINK) -
For background image
[Photo by ARTIST NAME](PICTURE LINK)
[Photo by ARTIST NAME](PICTURE LINK)
-
Special thanks to all Code Institute's team ("Teacher", Lecturers and Tutors) that are making me more knowledgeable and are making this happen.
Huge thank you to the Slack community, its all the members and all the leads and tutors for their help and support.
Thanks to my mentor .......MENTOR NAME for guiding me through this project.
🔙 Table of Content