Link to site: https://tomarapetty.github.io/react-portfolio/
Overview of this project:
Tomara Petty's portfolio provides an overview of her body of work. It’s a place to highlight her creations and demonstrate her skills set. The single page application is built on React and consists of five sections: Home, About Me, Technologies, Projects with examples of work and Contact Me at the bottom.
Steps required to install project and get the development environment established:
- Clone repository with
git clone git@github.com:TomaraPetty/react-portfolio.git - Enter
npm installornpm iinto your terminal to install all required packages. - Enter
npm run startto start your local server. - Go to localhost:3000/ to see the site running on your local machine.
git clone git@github.com:TomaraPetty/react-portfolio.git
npm install
npm run startInstructions and examples for use:
- A new user is able to visit the home page and see the animated UI. Users can skip to certain parts of the page by clicking the links in the navigation bar or from the links in the footer.
- Home:
- Home features particles animated background.
- An animated type section features who I am and what kind of development I do.
- Navigation bar at the top of the page to jump to different sections of the page.
- About Me:
- When the user clicks on About Me from the navigation bar they will jump down to the Technologies section.
- Features profile image and a small blurb about who I am as a professional.
- Technologies:
- When the user clicks on Technologies from the navigation bar they will jump down to the Technologies section.
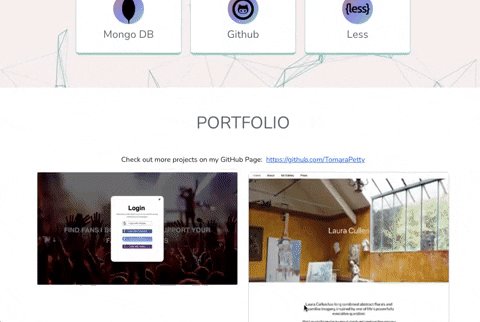
- This section gives a summary of the technologies I use by showcasing cards with logos of the languages I know.
- The logos are generated using Divicons.
- Portfolio:
- When the user clicks on Portfolio from the navigation bar they will jump down to the Portfolio section.
- This section highlights some projects Tomara has worked on with gifs of the websites in use.
- When the user clicks on a project, a modal will pop up with more information about the project including:
- link to github
- link to site
- technologies used to build the project
- Contact:
- When the user clicks on Contact from the navigation bar they will jump down to the Contact section in the footer.
- The contact section features ways to contact.
- It also has a clickable menu to take the user back to any of the other sections.
- Built under the MIT license.
- When you open the page the background should be animated.
- Text should be animated typing at the center of the page.
- If either of these are not working, stop your server and run
npm ito install required packages.
Tomara Petty