Pac-Man game built for KaiOS smart feature phones, forked from Pacman PWA.
🎮 Play PWA
Pak-Man is integrated with KaiAds (per KaiStore Distribution Agreement) and optimized for 240x320 screens.
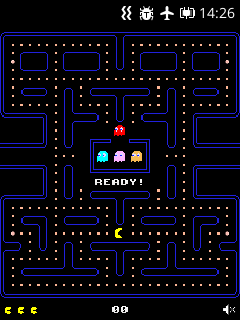
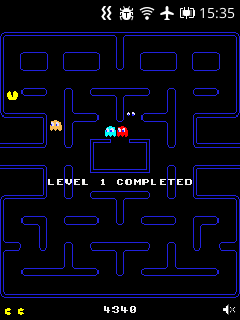
| Ready! | Level 1 Completed | Homescreen |
|---|---|---|
 |
 |
Built files are stored in a dist folder. To run the game, a static server is needed.
-
With NodeJS:
- Using npm:
npm install && npm start
Webpack will run webpack-dev-server on localhost:3000 with BrowserSync on localhost:4000.
- With Python, just run command inside
distfolder:
python -m SimpleHTTPServer- With any static server, it should serve files from
dist
- ENTER - Pause game, start next level, or restart game after win or game over
- UP - Move up
- LEFT - Move left
- DOWN - Move down
- RIGHT - Move right
- SOFTRIGHT - Mute/ Unmute
- Phaser game engine
- TypeScript
- Webpack
- Support desktop & mobile devices
- Works offline as a privileged app
- Support keyboard
- 3 levels
- 8-bit music & sounds
- Made with Love :)