🇬🇧 If you want to translate this checklist into your language, feel free to create a pull request with the translation !
J’ai conçu cette checklist, basée sur celle de David Dias, afin de de simplifier la collaboration entre les designers et les développeur·euse·s. Il est primordial pour les designers de prendre en considération l’aspect technique lors de la conception pour éviter des problèmes d’intégration lors du développement. Ces deux métiers sont complémentaires et je suis convaincu que chacun·e doit connaître les contraintes de l’autre pour un rendu optimal.
Si vous êtes designer, je peux vous garantir qu’en utilisant cette checklist les développeur·euse·s vous seront très reconnaissant·e·s. À l’inverse, si vous êtes développeur·euse, adaptez cette checklist à votre méthodologie et partagez là aux designers avec qui vous travaillez.
Cette checklist est également disponible sur Notion 😉
Pour faciliter le workflow (export des assets, compréhension du design), je ne travaille plus qu’avec Figma et Adobe XD qui selon moi sont les meilleurs du marché et disponible sur toutes les plateformes. Pour avoir essayé les deux, je recommande Figma sans hésiter.
Si tu fais partie des dinosaures qui n’utilise pas encore un de ces deux outils, comment procèdes-tu ?
- Tous les composants sont créés avec l'approche « Atomic Design ». Dans le cas contraire, des problèmes peuvent survenir en termes de performance et de maintenabilité du projet.
- Un styleguide (aussi appelé « guide de style ») au format Figma ou Adobe XD est fourni : il regroupe tous les éléments, composants, styles et dimensions utilisés dans le design.
Ressources :
- 📖 Atomic Design : Complete Guide – Brad Frost
- 📖 Everything you need to know about Design Systems – Audreys Hacq
- 📖 How To Create a Complete Web Design Style Guide
- 📚 Styleguides.io – Ressources pour la création de styleguides (exemples, outils, articles, etc.)
- Pour les mises en page standard (colonnes et lignes), tous les éléments sont gérés via des « Auto Layout » sur Figma ou « Stacks » sur Adobe XD
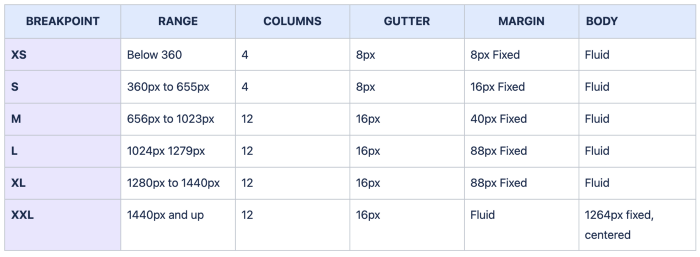
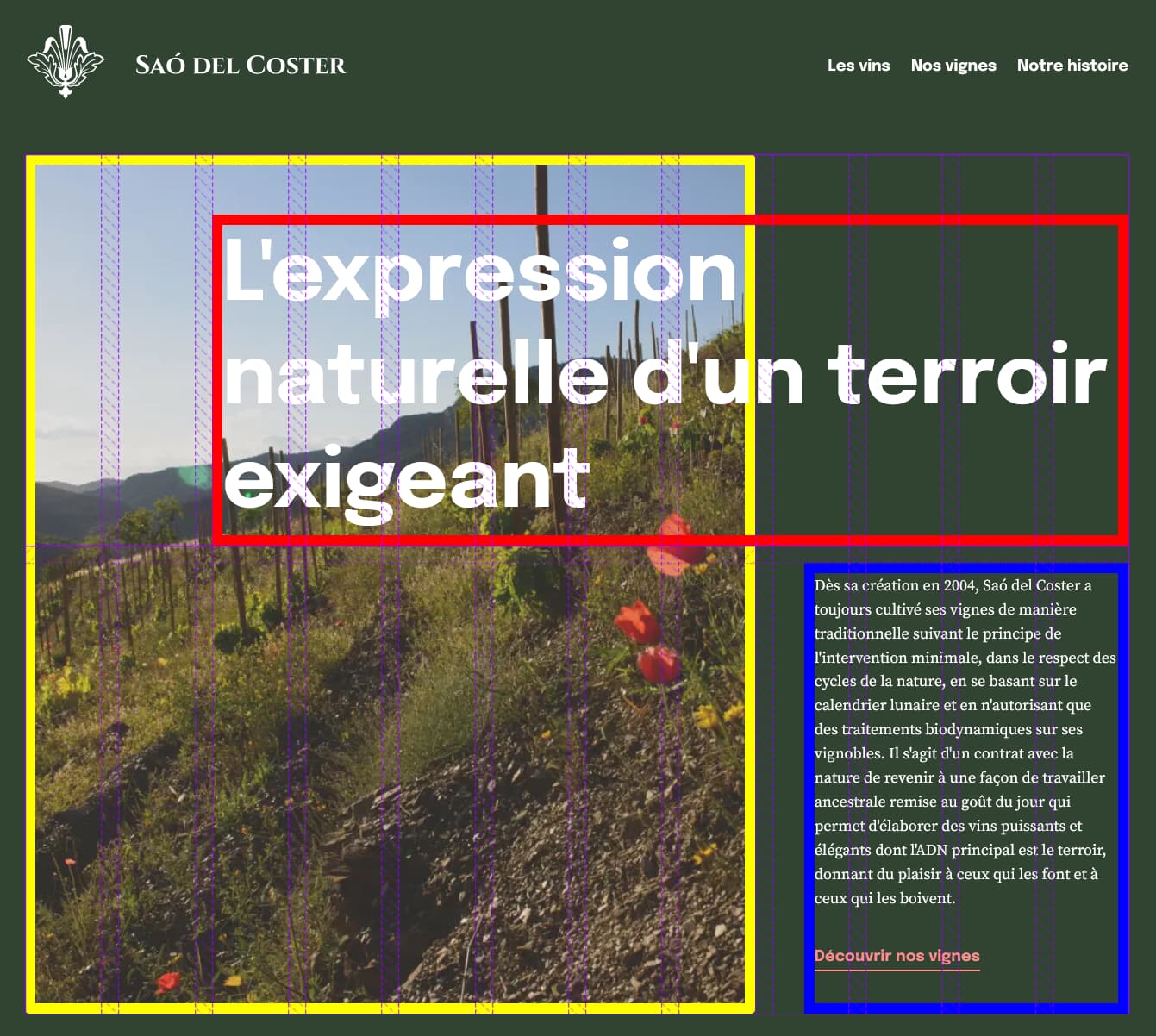
- Pour les mises en page complexes, notamment des éléments qui se chevauchent, des grille standardisées sont utilisées. Tous les détails de celles-ci (largeur, gouttières, nombre de colonnes, marges) doivent être spécifiés. Le standard actuel est d’utiliser un multiple de 8 pour les gouttières et un nombre pair de colonnes (4 pour mobile et 12 pour desktop).
Exemple de l'utilisation d’une grille avec sa déclinaison mobile
Ressources :
- 📖 Responsive layouts grid guide for designers pour comprendre le fonctionnement d’une grille
- 🛠 Grid Calculator pour calculer vos tailles de colonnes
- 📖 Guide : Créer et gérer ses grilles sur Figma
- 📖 Guide : Créer et gérer ses grilles sur Adobe XD pour créer et gérer ses grilles
- Toutes les couleurs utilisées dans les créations sont nommées en anglais de manière cohérente.
gray-light, gray-dark, green
body-background, body-copy, text-paragraph - Le niveau de contraste pour tous les éléments graphiques est au minimum « AA »
Ressources :
- 🛠 WCAG : Contrast Checker pour vérifier le niveau de contraste
- 📖 MDN : Contraste de la couleur - Accessibilité
- Deux polices de caractères maximum (trois en cas d’application très complexe) sont utilisées pour le design et celles-ci sont optimisées pour le web.
- Les polices pour le bureau (TTF ou OTF en général) et les polices pour le web, au format WOFF et WOFF2 ont été fournies (toutes variantes comprises).
- Des polices de secours (aussi appelées « fallback fonts ») sont spécifiées.
- Le poids total de toutes les polices ne dépasse pas 1 à 2 Mo, toutes variantes comprises.
- Dans la mesure du possible, tous les textes sont fournis dans la langue appropriée au lieu de textes factices comme du Lorem Ipsum. Cela est encore plus important pour les applications multilingues car la longueur d’une section ou d’un titre peut varier d’une langue à l’autre.
Ressources :
- 📖 Les bases de la typographie web – Raidboxes
- 🛠 Google Webfonts Helper pour télécharger les polices Google en local
- 🛠 Transfonter pour convertir les polices au format web et générer le CSS approprié
- Toutes les images (JPEG, PNG) doivent être fournies en résolution 1x et 2x afin de supporter les écrans Retina. Je m’occupe ensuite de convertir les images en format « Next Gen » (WEBP, AVIF) avec Squoosh ou similaire.
- Une image de favicon d'au moins
512px*512pxest fournie au format PNG, JPG ou SVG. La génération de tous les autres favicons peut être facilement réalisée avec des Favicon Generator. - Une image « open graph » de
1200px*600pxest fourni au format JPEG. Elle sera utilisée par défaut lorsque le site sera partagé sur les réseaux sociaux. - Toutes les icônes sont fournies au format SVG, chacune ayant le même ratio, en noir et optimisés pour le web avec SVGOMG (tout cocher sauf les cases qui modifient le rendu final). Le nom de chaque icône commence par
icon-et est entièrement en minuscules (sans espace et en utilisant des tirets pour séparer chaque mot).
Ressources :
- 🛠 Favicon Generator pour générer toutes les versions du favicon
- 🛠 SVGOMG pour optimiser les SVG
- Tous les liens ont quatre états définis : l’état par défaut, l’état de survol, l’état focus et l’état inactif.
- Tous les éléments du menu ont six états définis : l’état par défaut, l’état actif (page courante) l’état de survol, l’état cliqué, l’état focus et l’état inactif.
- Tous les liens externes (qui renvoient vers un autre site) sont identifiables par leur style. Je recommande l’utilisation d’un icône SVG comme celui utilisé par Mozilla, à placer sur la droite du lien.
- Tous les champs de saisie ont cinq états définis : l’état par défaut, l’état de survol, l’état focus, l’état erreur et l’état inactif.
- Tous les boutons ont cinq états définis : l’état par défaut, l’état de survol, l’état cliqué, l’état focus et l’état inactif.
- Les boutons primaires et secondaires sont clairement identifiables et sont utilisés selon les bonnes pratiques web.
- Les champs obligatoires sont identifiables par le style grâce à une icône et/ou une couleur.
- Des exemples de messages d’erreurs sont fournis. Leur position et leur couleur sont clairement identifiables.
Ressources :
- 📖 Forms Need Validation – Andrew Coyle
- 📖 Primary & Secondary Action Buttons – UX Planet
- 📖 Design Better Forms – Andrew Coyle
- 📖 Design Better Input Fields – Andrew Coyle
- 📖 Designing Perfect Text Field: Clarity, Accessibility and User Effort – Nick Babich
- 📖 Button UX Design: Best Practices, Types and States – Nick Babich
- La version mobile de la conception est fournie avant ou en même temps que la version de desktop.
Si l'équipe de création n'a pas suivi le principe du « mobile first », certaines irrégularités et incohérences peuvent apparaître entre la version mobile et la version de bureau. Vérifiez et signalez ces problèmes avant de commencer le développement du projet.
- En cas de structure de page complexe ou d’animations spécifiques, la version tablette du design doit également être prévue.
- Pour tous les sites web, au moins 2 versions du design sont fournis (mobile, desktop et éventuellement tablette) ainsi que le styleguide.
- Les fichiers Figma ou Adobe XD sont nettoyés avant d'être livrés. Les calques vides et inutiles doivent être supprimés pour faciliter l’intégration.
- La page d'erreur 404 et éventuellement la page d'erreur 500 ont été conçues.
- Les pages Mentions légales et Politique de confidentialité ont été conçues (pages de texte simples).
- Tous les composants ont été validés par le·la développeur·euse comme réalisables techniquement et compatibles avec la stack technique qui sera utilisée
Ressources :
- Auteur : Benjamin Haeberli
- Contributeurs : Tous les contributeurs
- Inspirée de la Front-End-Design-Checklist
- License : GNU GPLv3