This is a solution to the #CODING360CHALLENGE. October challenge by CODING GOSSYthis challenges helped me improve me coding skills by building realistic projects.
Users should be able to:
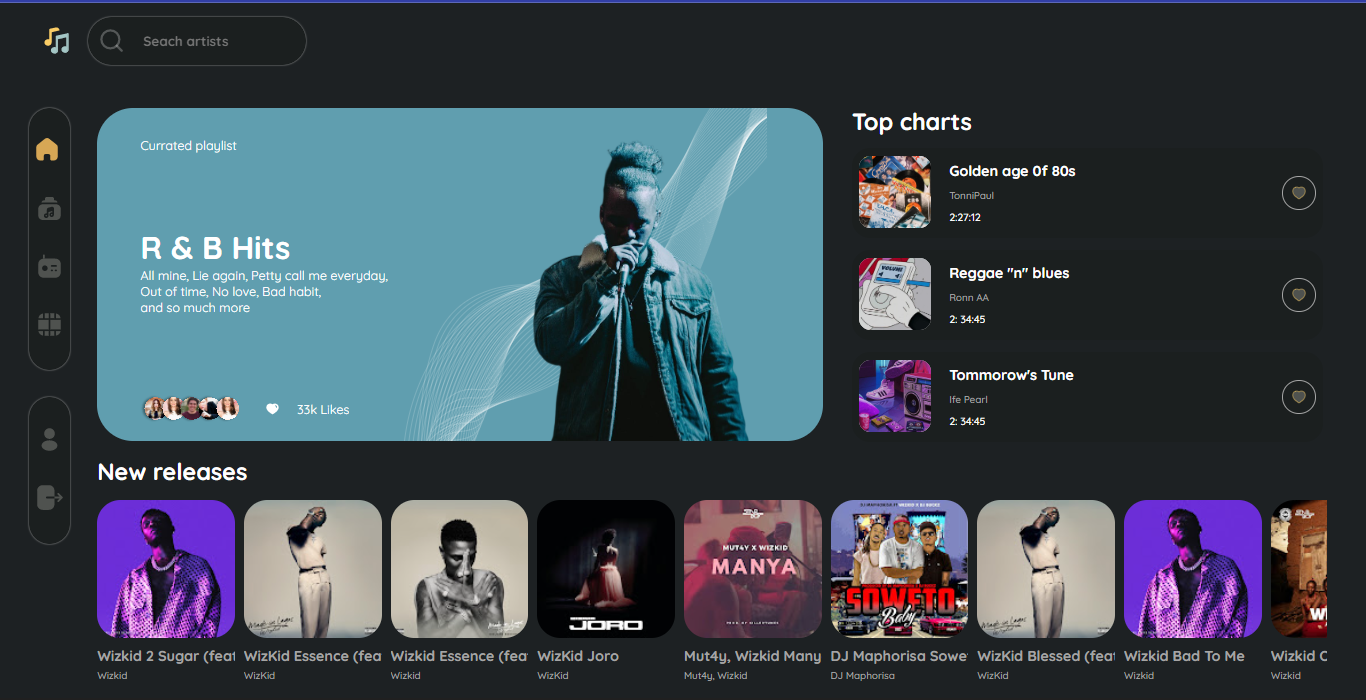
Design the UI and responsive layout of the project including all animations on all pages and hover animations
- See hover states for all interactive elements on the page
- Generate a new piece of advice by clicking the dice icon
General Rule for VIKINGS
- responsiveness is a must
- clean codes
- use semantics
- comment on your codes
- proper documentation
- Solution URL: GitHub
- Live Site URL: Live Preview
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Web-first workflow
- Google Fonts
- React - JS library
- How to create custom hooks
- How to use the Context hook
I would like to build more projects using the useEffect and useLayOutEffect hook, so that I can be able to differentiate between the two.
- Website - TonniPaul
- GitHub - TonniPaul
- LinkedIn - Paul Oluwatoni Ariyo-Adeoye
- Twitter - @TonniPaul