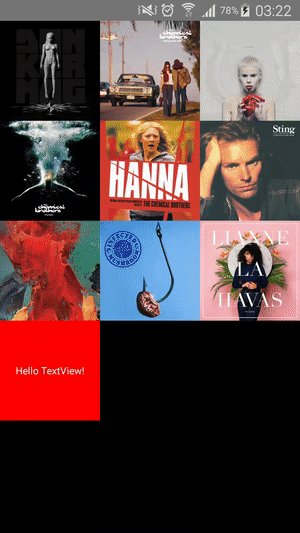
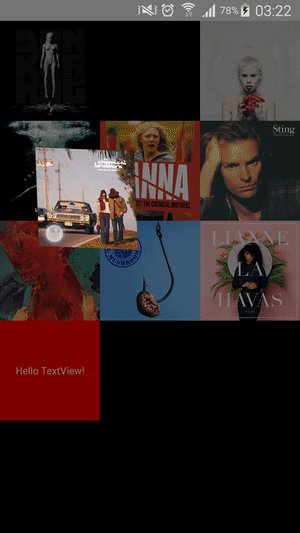
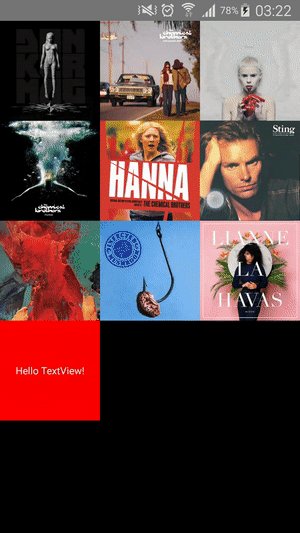
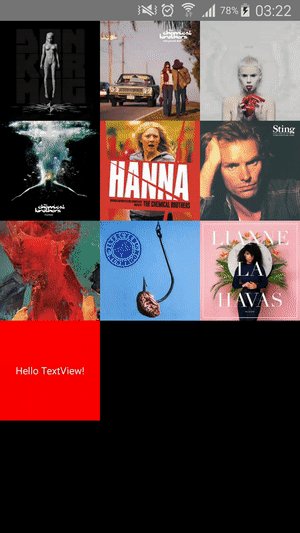
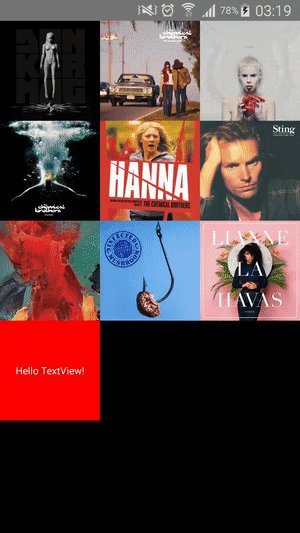
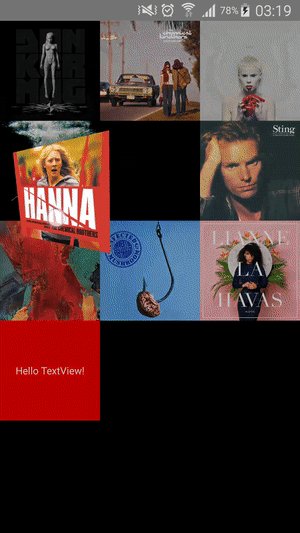
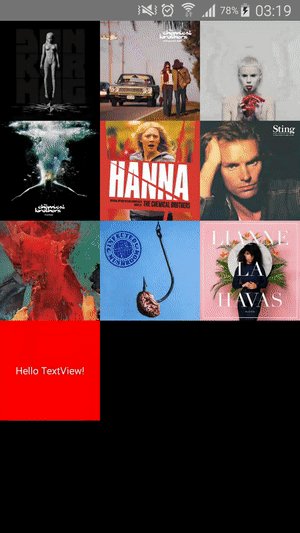
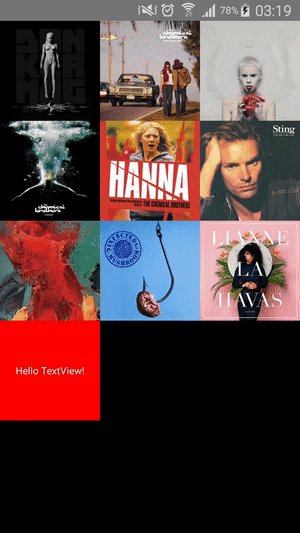
Draggable views with rotation and skew/scale effects.
- Implement
DragController.IDragViewGroup - Create instance of
DragController - Override
onTouchEventof yourViewGroupand callDragController#onTouchEvent:
@Override public boolean onTouchEvent(MotionEvent event) {
return dragController.onTouchEvent(event);
}See full sample at SampleGridContainer
SkewView and RotateView containe multipliers which change rotation, skew and scale values.
repositories {
maven { url "https://jitpack.io" }
}
//...
dependencies {
//...
compile 'com.github.elevenetc:draggableview:v1.0.1'
}