This app showcases how to implement a simple onboarding experience using Jetpack Compose.
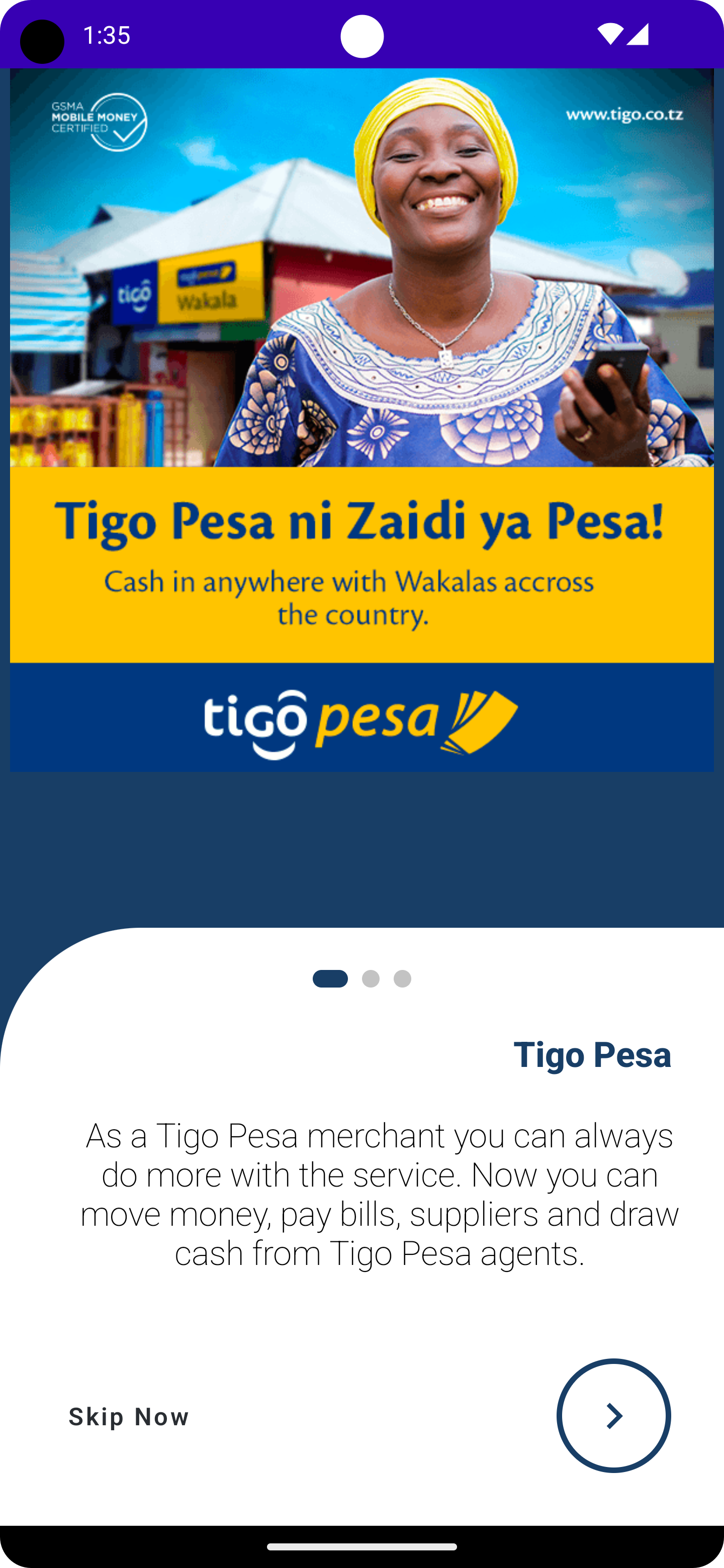
- Onboarding screens with custom illustrations
- Navigation between screens with Pager
- Button visibility depends on the current page
- Animated pager indicator
- Kotlin
- Jetpack Compose
- Hilt Dependency Injection
- Material Design
- Pager
- Clone the repository
- Open the project in Android Studio 4.2 or newer
- Build and run the app on a connected device or emulator
- When the app is launched, the onboarding screens will be displayed
- Swipe left or right to navigate between the screens
- On the last screen, tap the "Get Started" button to navigate to the main app screen
Contributions are welcome! Feel free to fork this repository and submit a pull request.