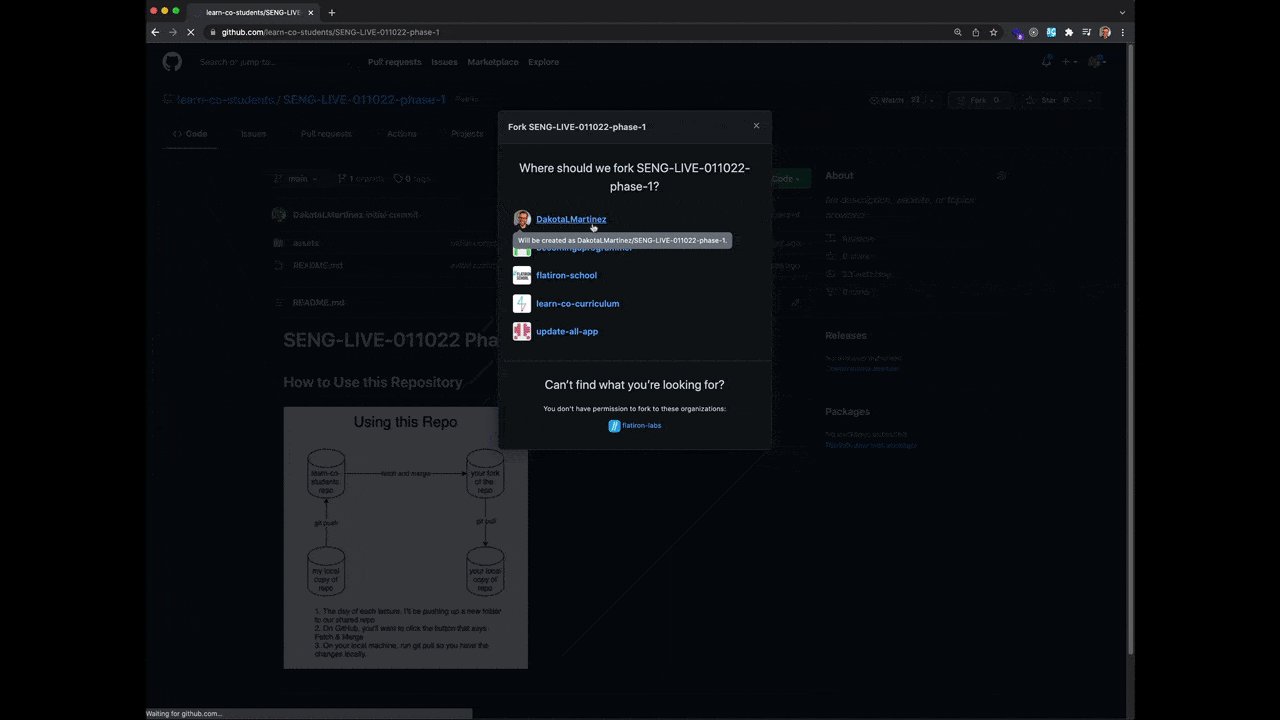
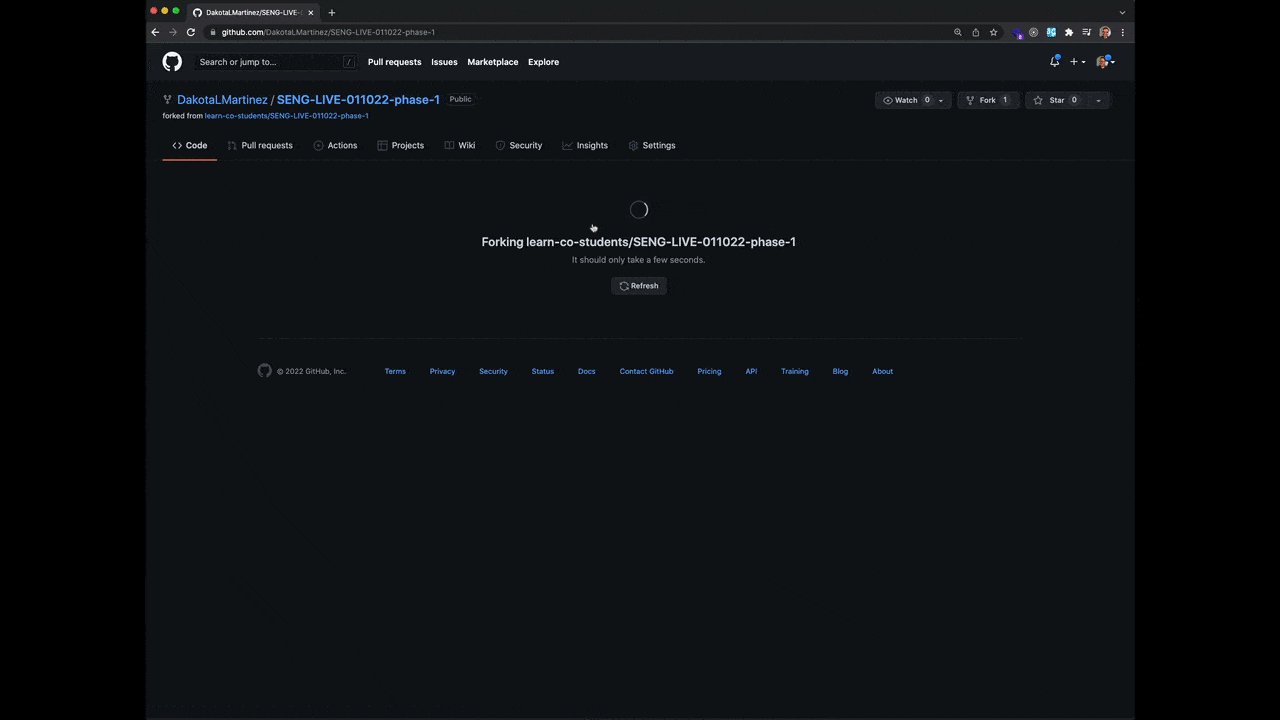
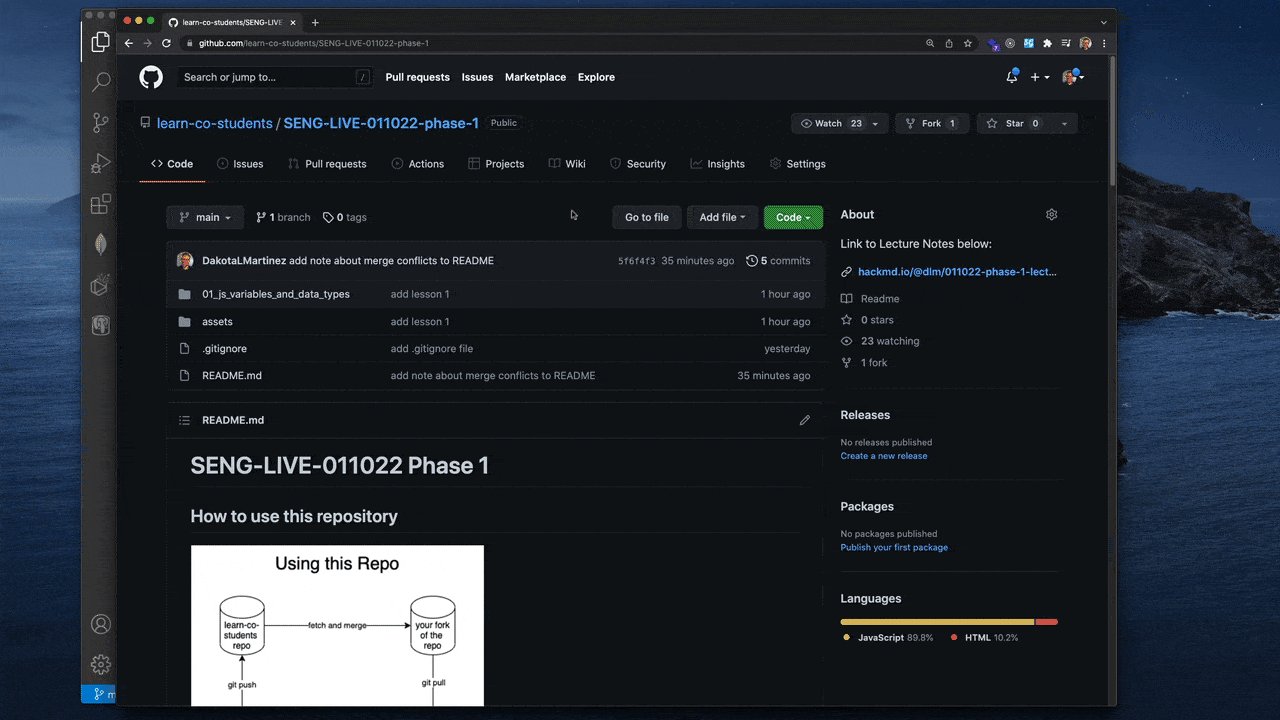
- Click on the Fork Icon at the top of the UI and wait for the forking operation to complete
- I needed to select my username here to indicate I want to fork to my account because I'm part of multiple organizations
To do this there are a two main tasks we'll want to complete.
- Get the SSH link for your fork of the repository
- Clone the repository to a folder on your local machine
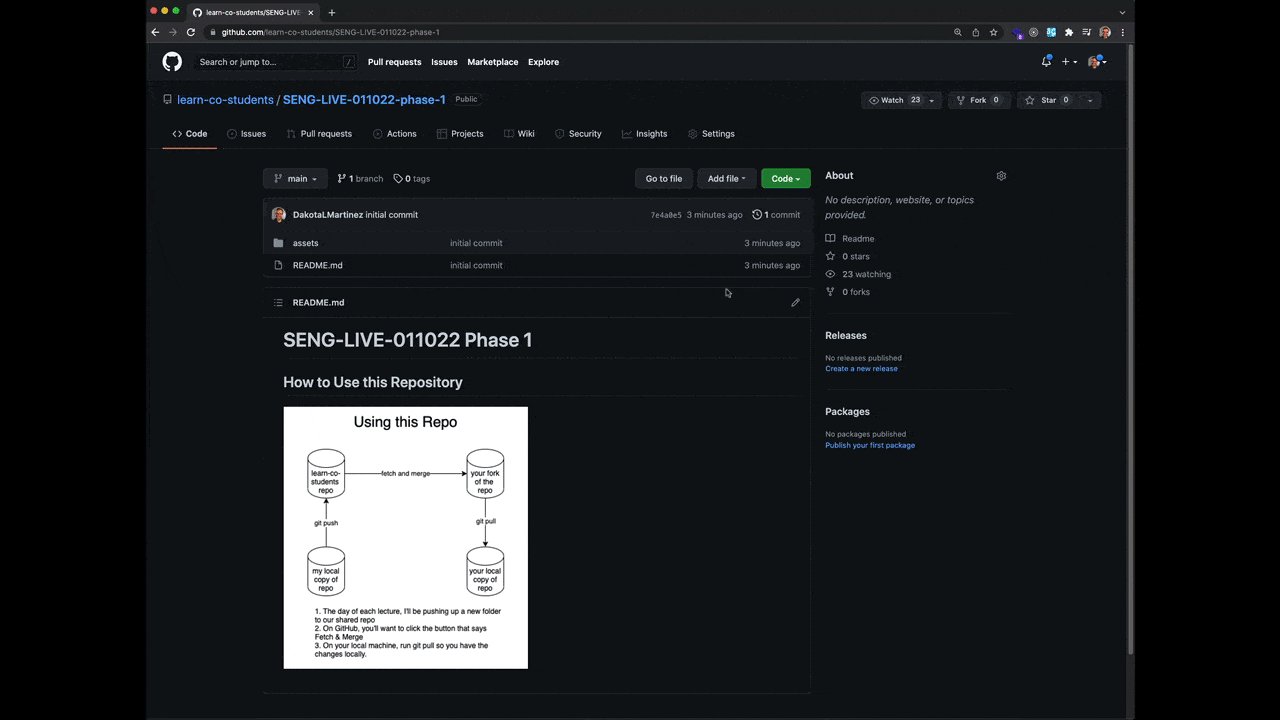
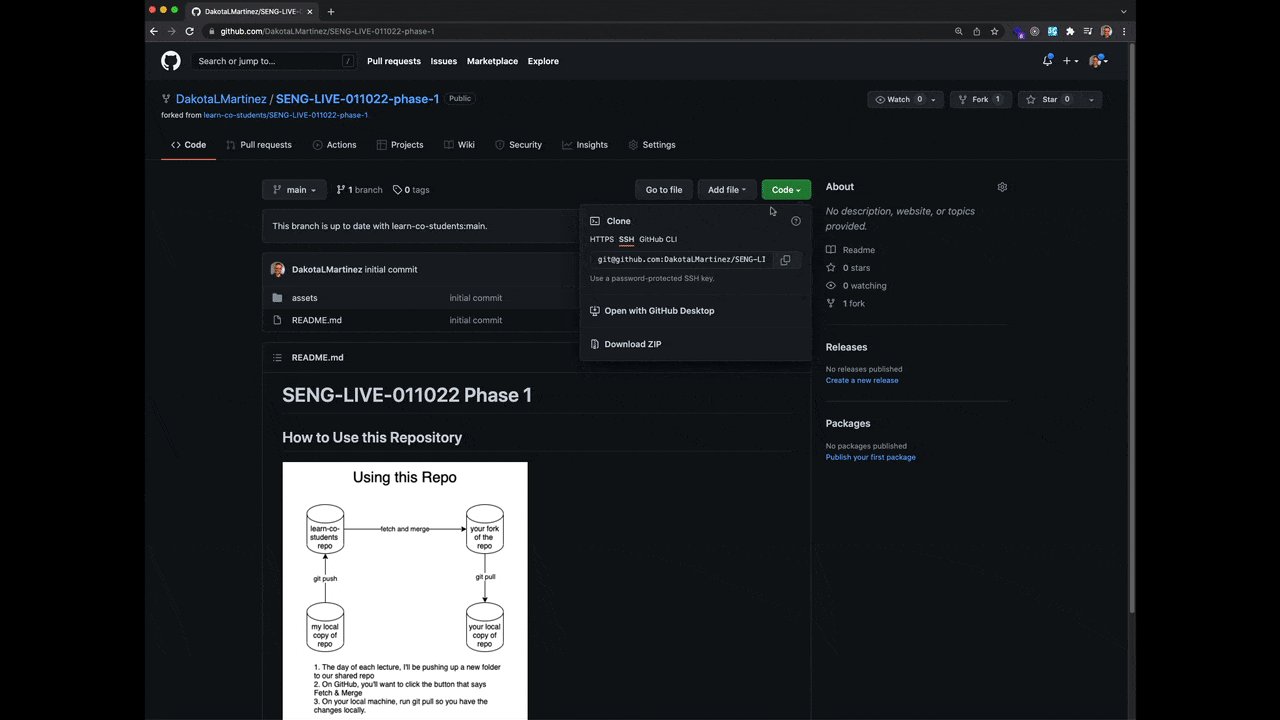
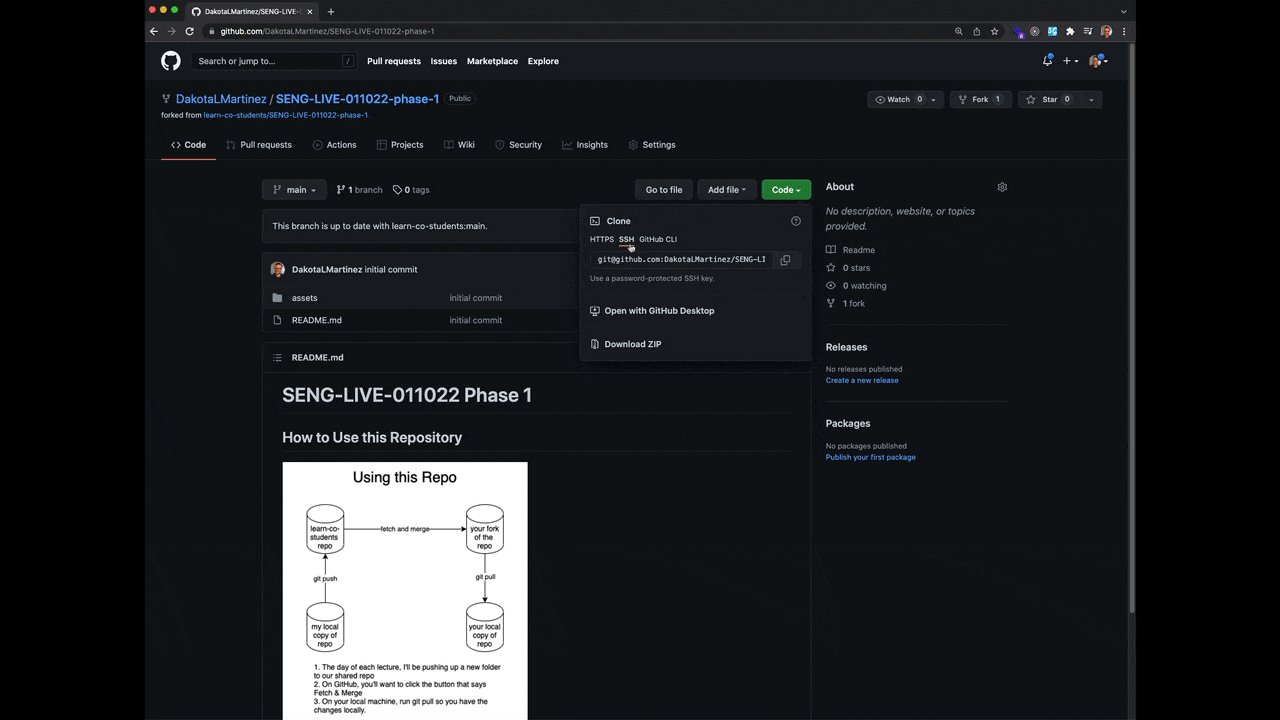
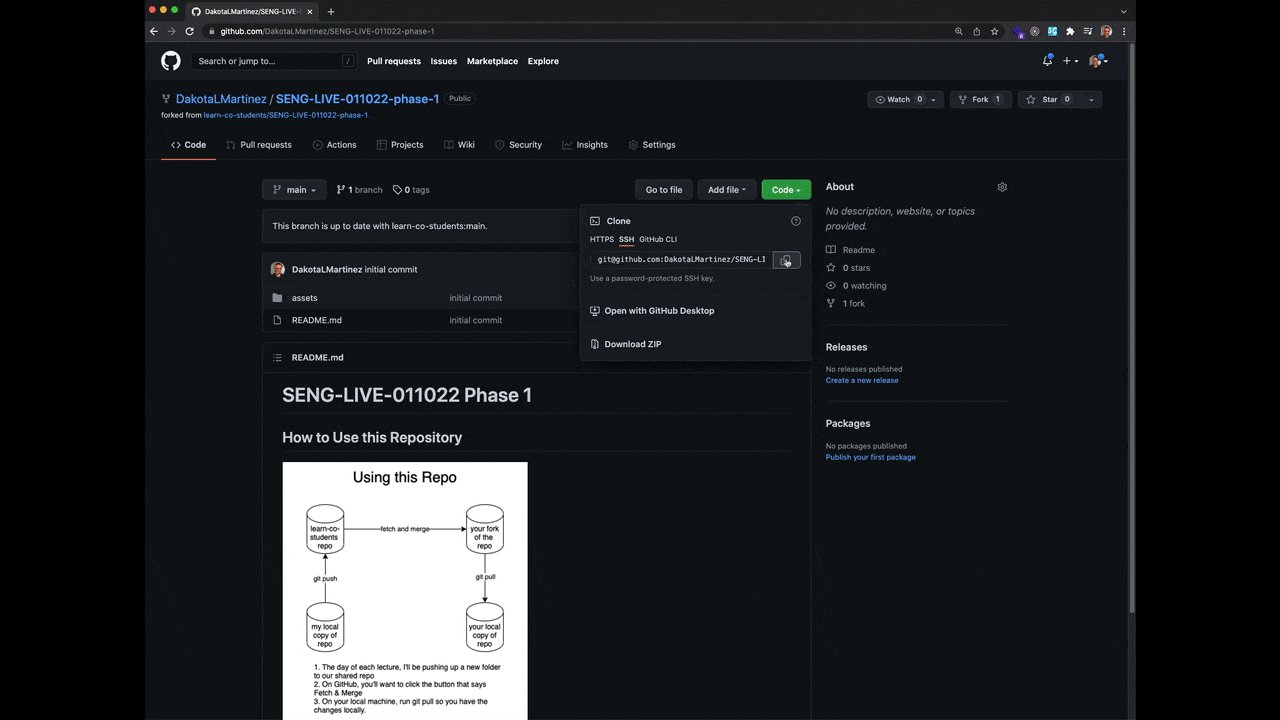
- Once the fork is complete, click on the green code button
- in the sub menu that appears, make sure that SSH is underlined
- click the clipboard button to copy the ssh link to your clipboard
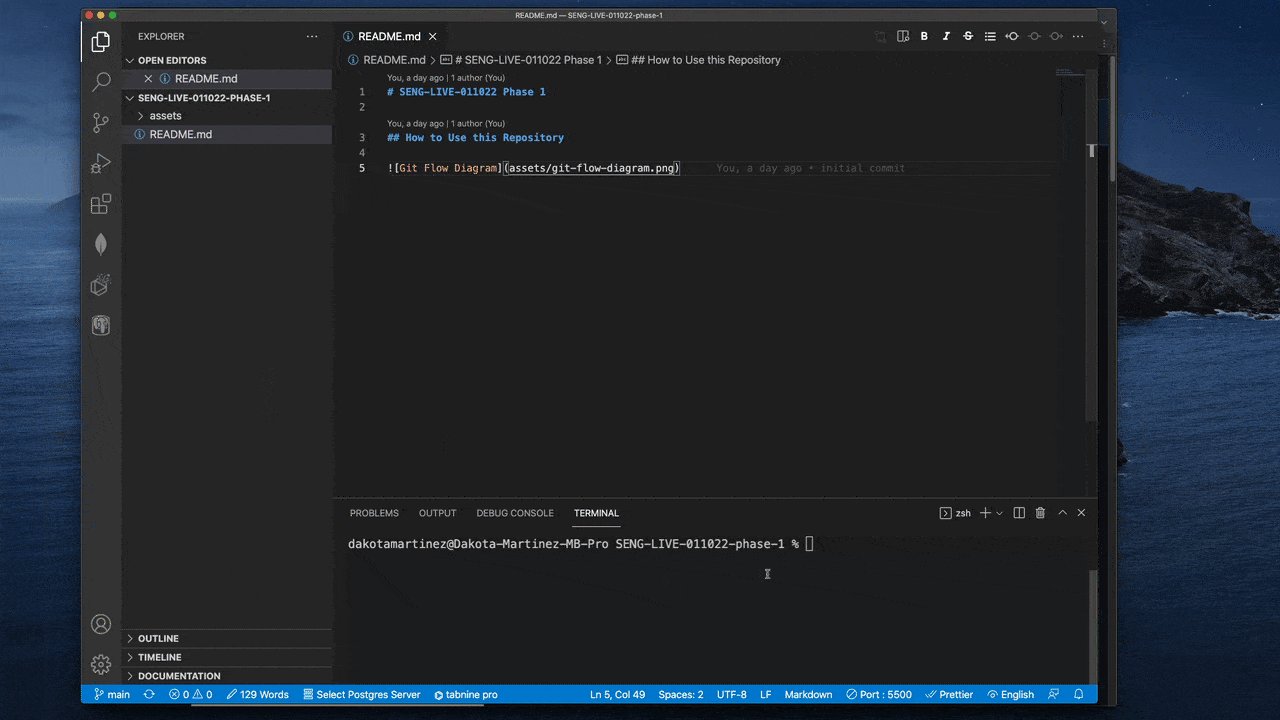
- open up a terminal and navigate to the directory where you want to store your lecture code
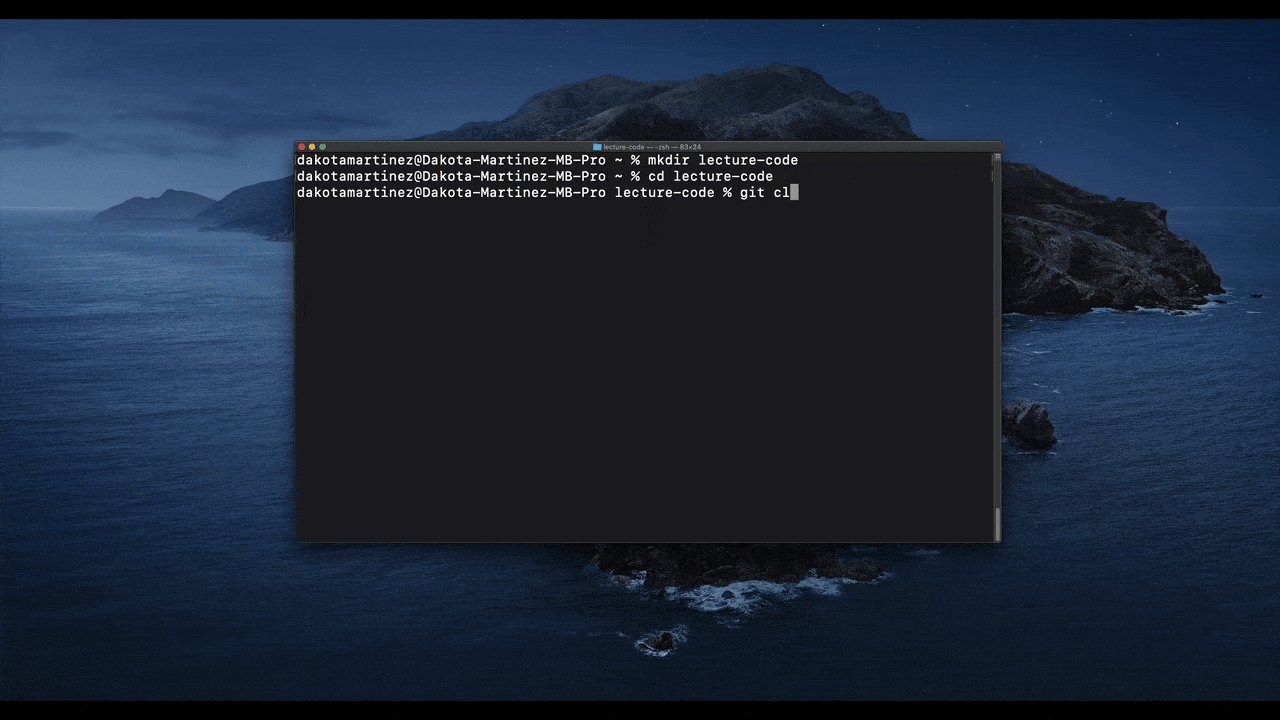
- In my case I'm creating the folder through the terminal using the
mkdir lecture-codecommand - next,
cd lecture-codeto move my terminal's working directory into thelecture-codefolder
- In my case I'm creating the folder through the terminal using the
- run
git clone <pasteyoursshgitrepolinkhere>in the terminal - run
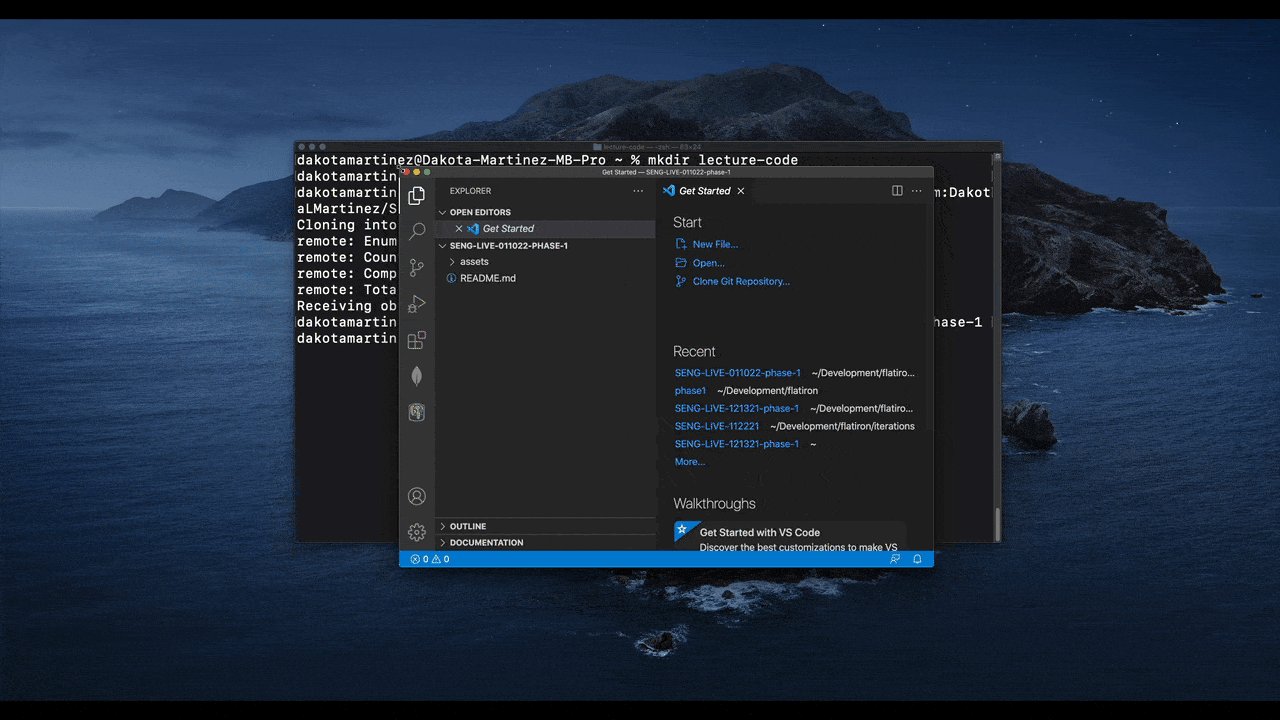
code SENG-LIVE-011022-phase-1to open the repository within VSCode
PRO TIP If you type the
tabkey on your keyboard while interacting with the terminal, you can autocomplete long file or folder names. In this case, I typedcode SENGand then hit thetabkey and it expanded the path to the only folder name matchingSENGwhich wasSENG-LIVE-011022-phase-1. So, you only need to type as many characters as can uniquely identify the file or folder name that you want to open and then you can usetabto complete the rest of the required typing without typos!
Now that you have the repository cloned to your local machine, you'll be able to following along with lecture inside of your own code editor if you wish.
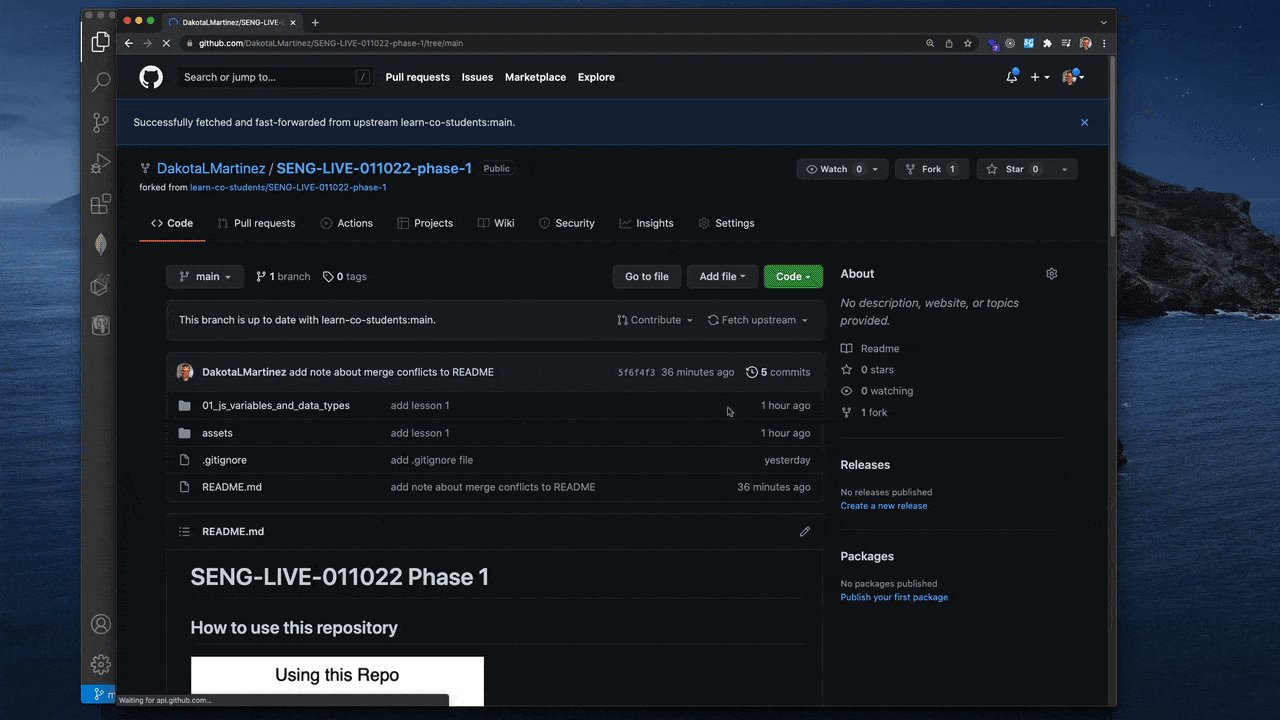
- Click on the Fetch & Merge button on your fork of the repository on GitHub.
- Run
git pullfrom within the attached terminal of your local copy of the repository in VS Code.
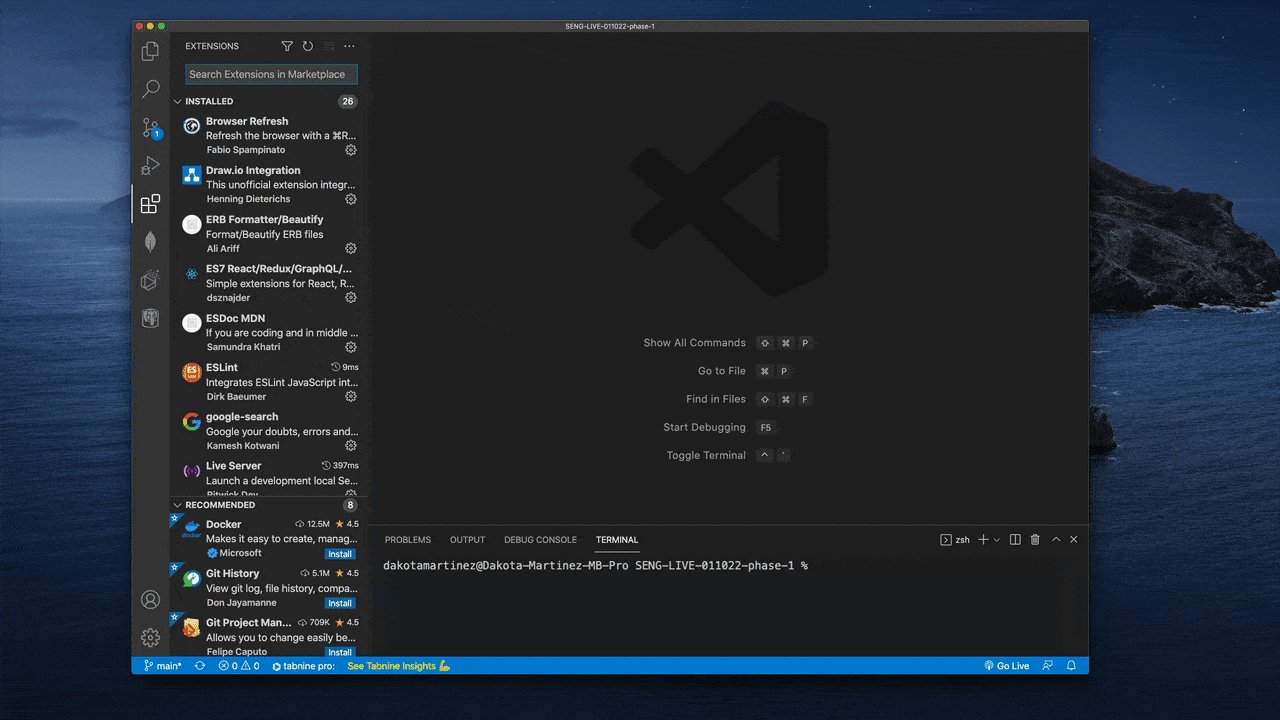
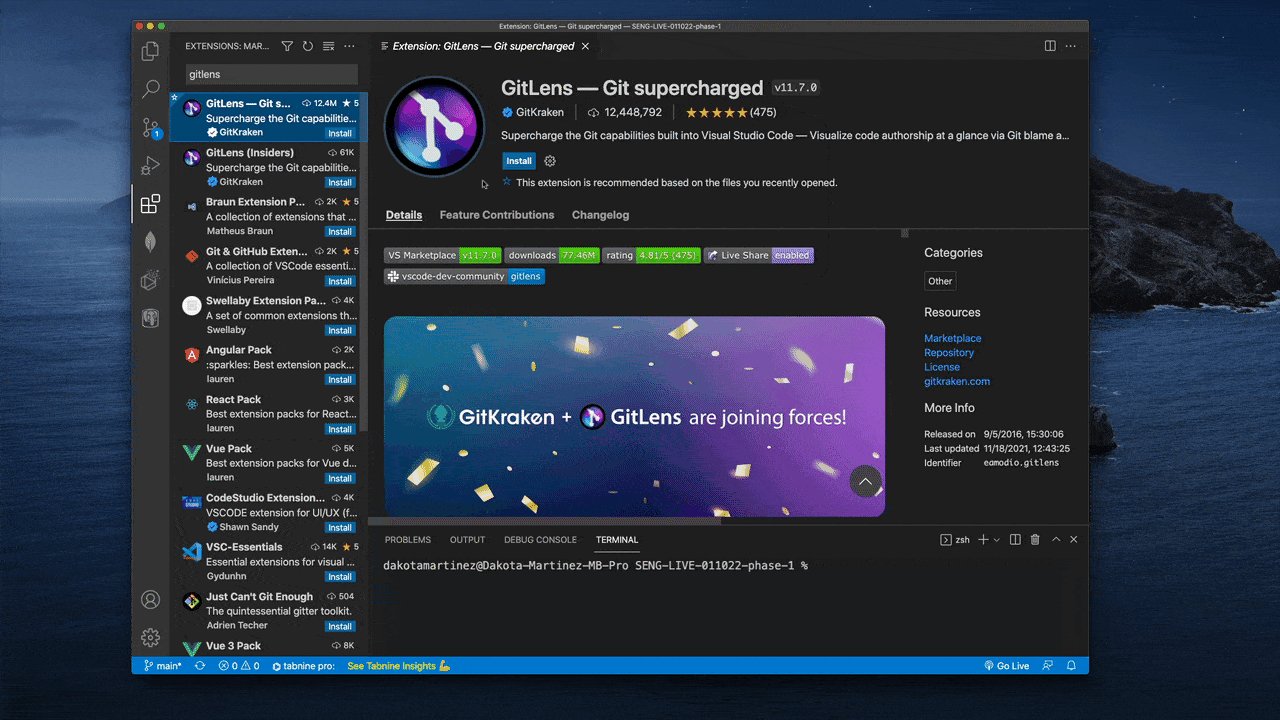
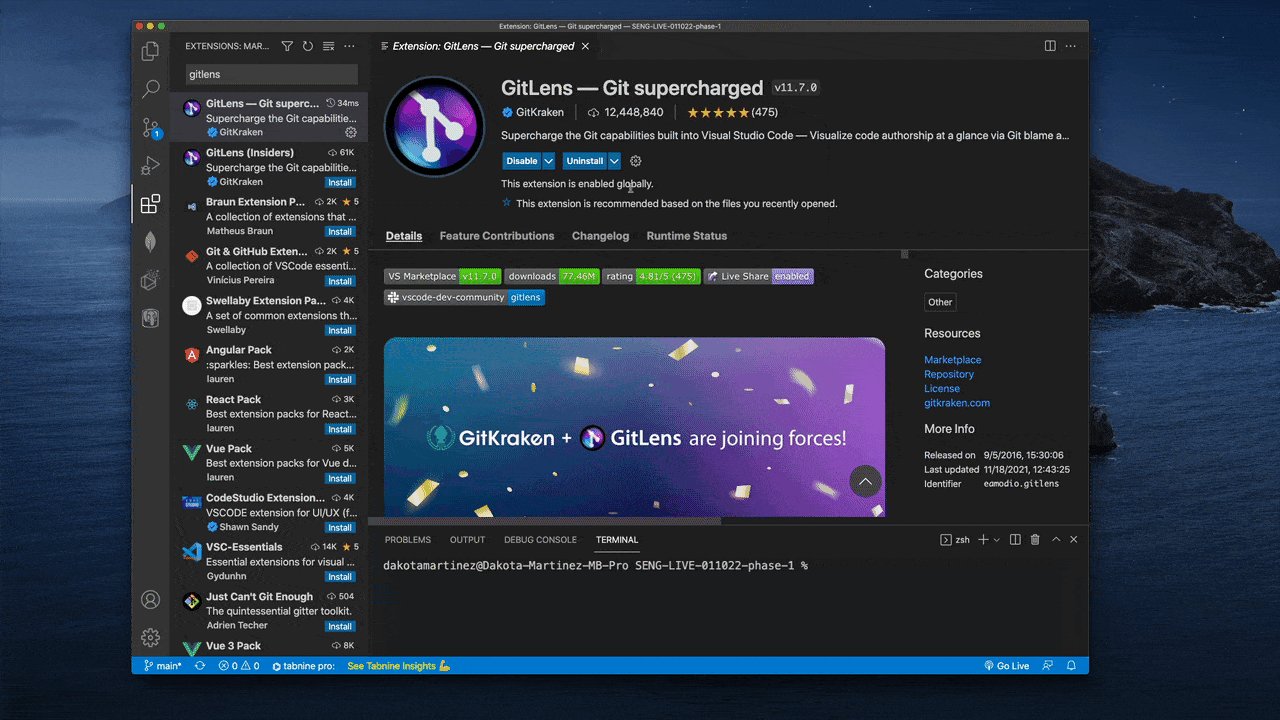
GitLens! See the GIF below for an example of how to install a VSCode extension.
The GitLens extension allows you an integrated Visual interface for viewing past commits, stashes and even file history over time. It adds options directly into the built in Version Control pane of the VSCode editor.
If all goes well, you should not encounter merge conflicts when you follow this workflow as part of participation in lecture. There is one scenario where they might come up, so I want to describe it here and how to address it.
Say these events happen in this order:
- Your lecturer sends out a message in Slack notifying the class that starter code is ready to fetch and merge before lecture.
- You go through the steps above and pull down the updated code to your machine.
- You start taking some notes there and attempting to solve problems in the starter code.
- The lecturer notices something in the lecture code that they want to change and pushes another commit to the lecture repo.
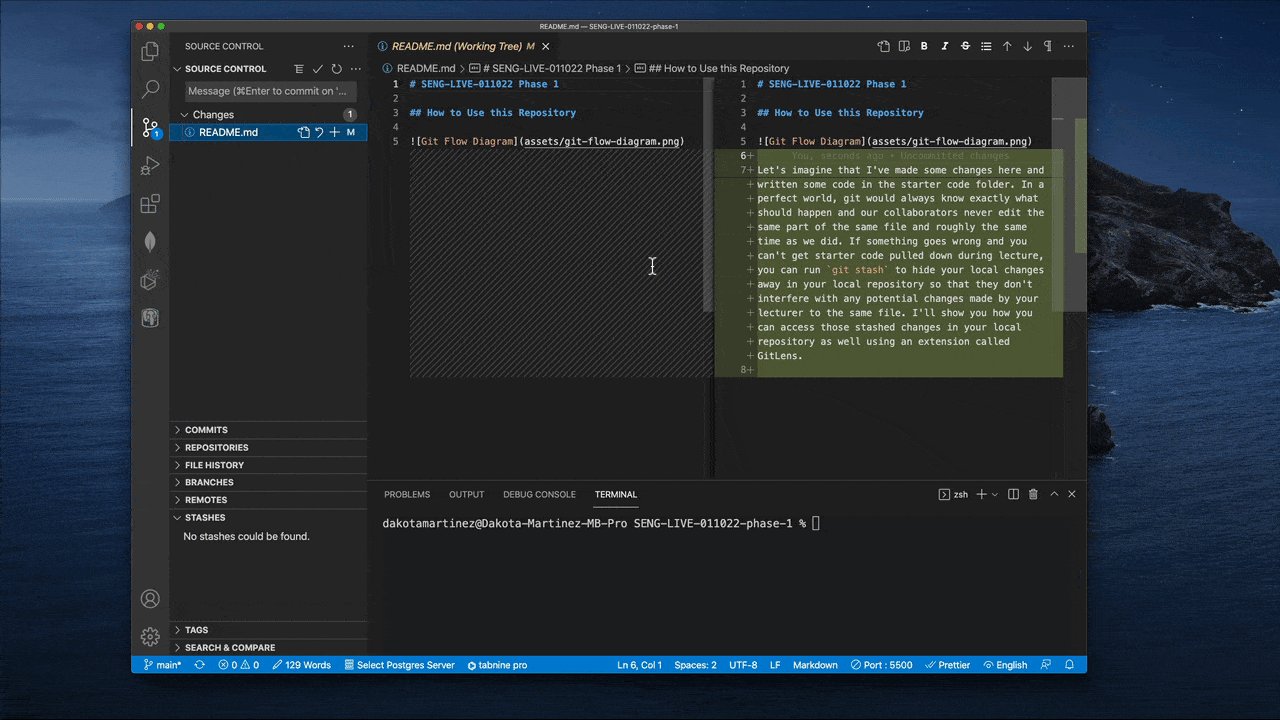
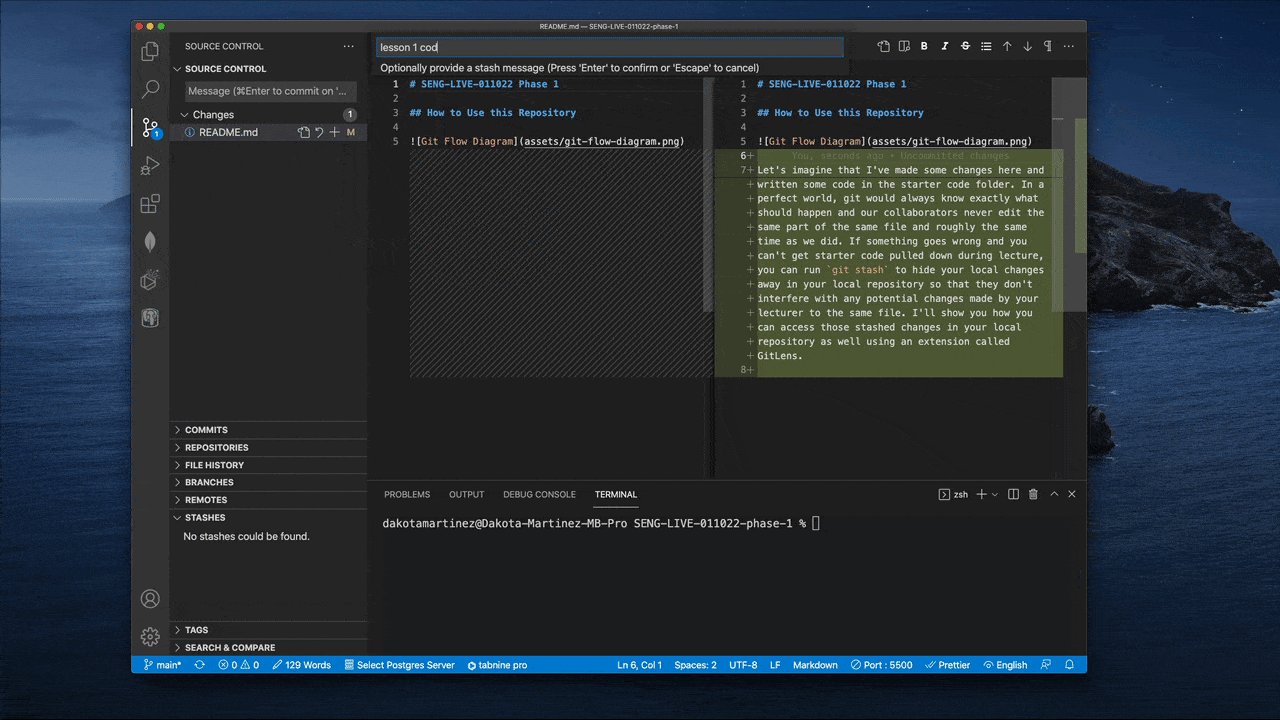
In this case, going through the fetch & merge and git pull workflow may result in what's called a merge conflict. The safest thing to do in this situation is to run git stash locally to hide your changes in your local repository so that the pull from GitHub goes off without a hitch. You can still view the code within your stash within VSCode and you can even return it to your machine with git stash pop if you like.
If this scenario arises, your lecturer will generally communicate the change in advance, so this scenario should be rare. But, should it happen, this is one approach you can take to get around any potential problems.
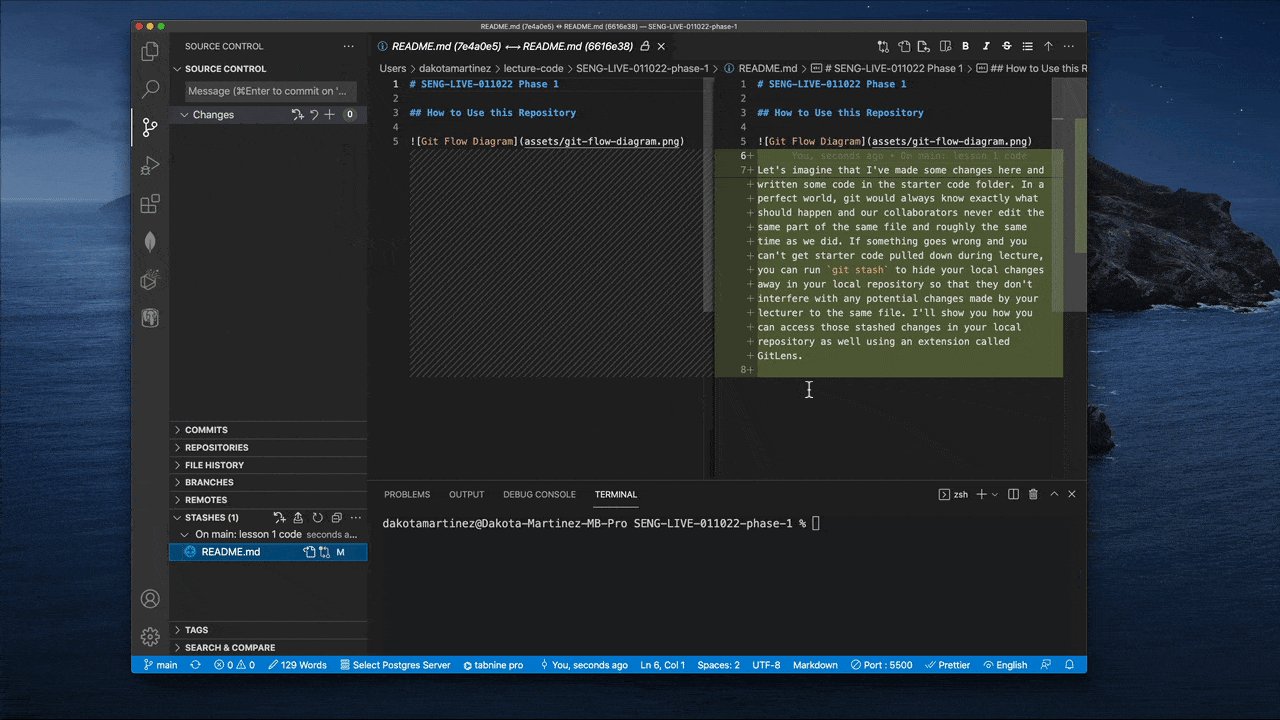
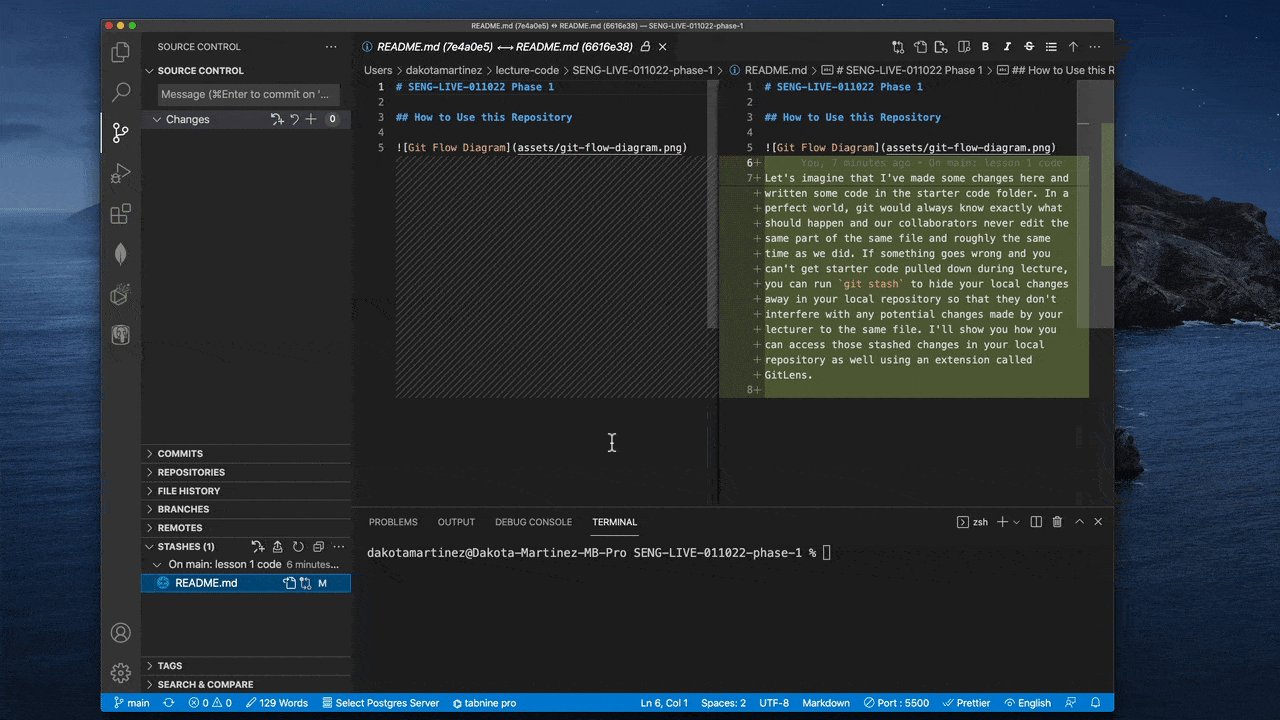
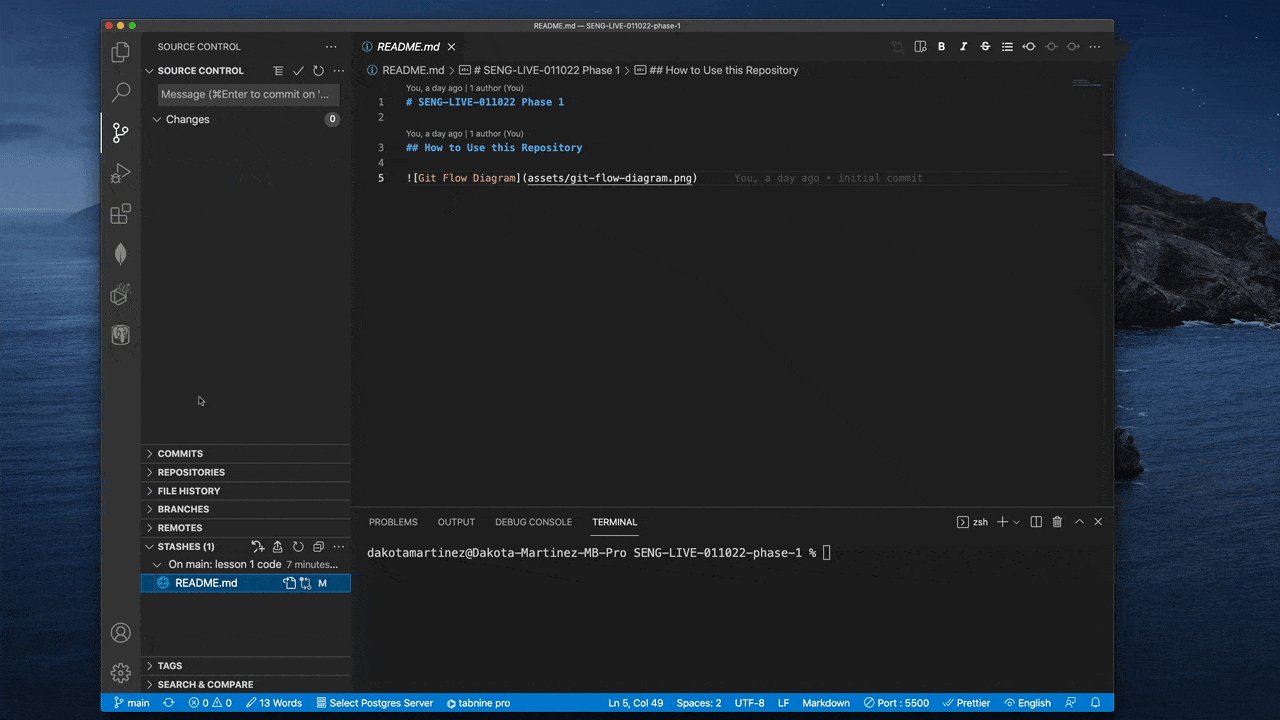
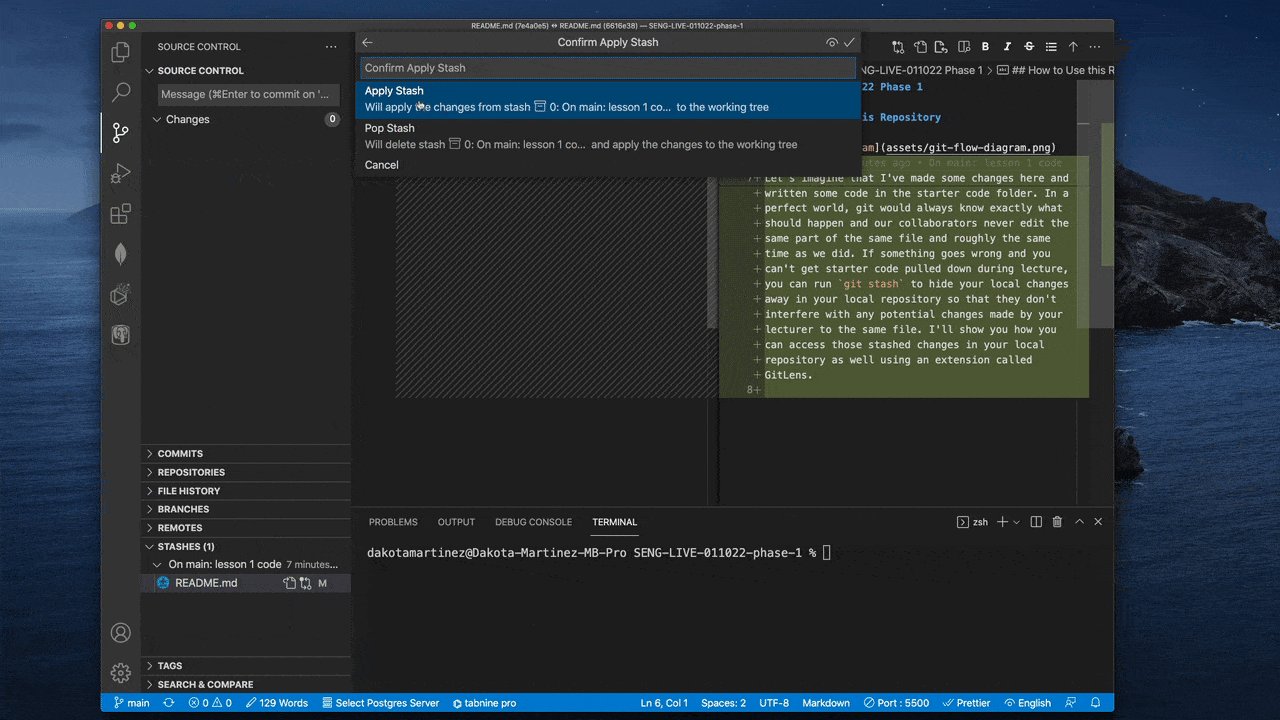
If you have code stashed in your local repository, it won't be visible within the regular file structure (AKA your working directory). If you want to return the code to your machine, you can still do so by applying the stash.
If you prefer, you can simply keep your code in the stash and it'll allow you to more clearly see the difference between your code and the starter code when you click on a stashed change within the Version Control Tab's Stashes dropdown. It will show you a visual diff with your additions highlighted in green and your removals highlighted in red.