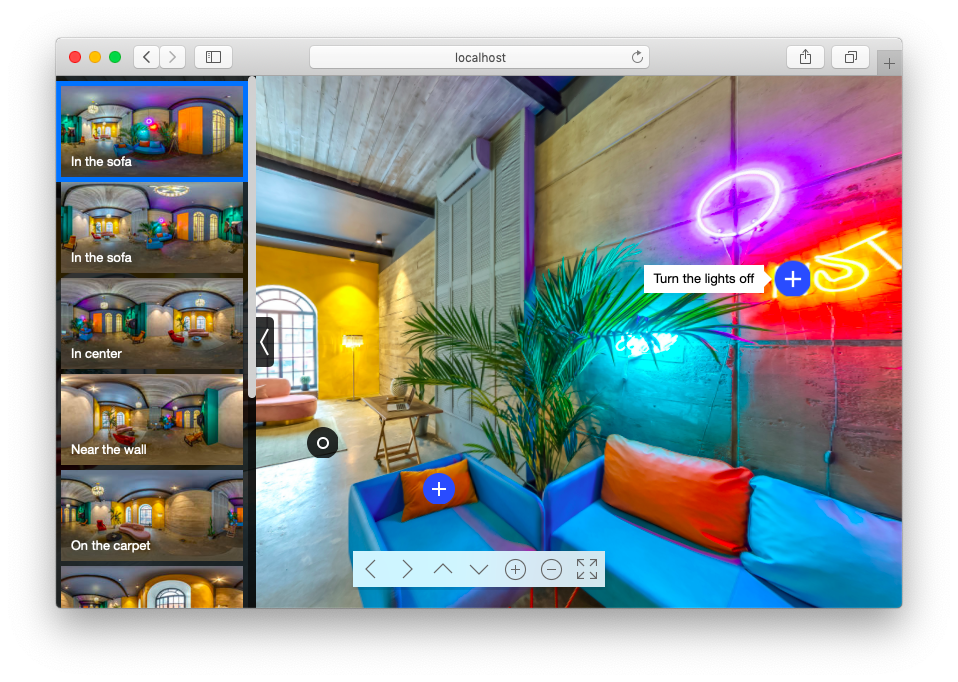
A simple 360° tour viewer for web & VR Web Player - HTML5
Example: tour-player.herokuapp.com
Add between tags head
<link rel="stylesheet" href="/tour-player/latest/tour-player.css">
<script src="https://tour-360.ru/tour-player/latest/tour-player.js"></script>
Add JavaScript
Tour.init({
title: "Tour name",
panorams: [
{
id: "0", // folder name
title: "First pano",
}
]
}, {
controlPanel: false,
gallery: true
});
Tour.on('load', function(data) {
this.controls.autoRotate();
})
See example code
Clone this repository
git clone https://github.com/Tour-360/tour-player.git && cd tour-player
npm install -g gulp bower
npm install
gulp serve
gulp build