- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- ❓ FAQ
- 📝 License
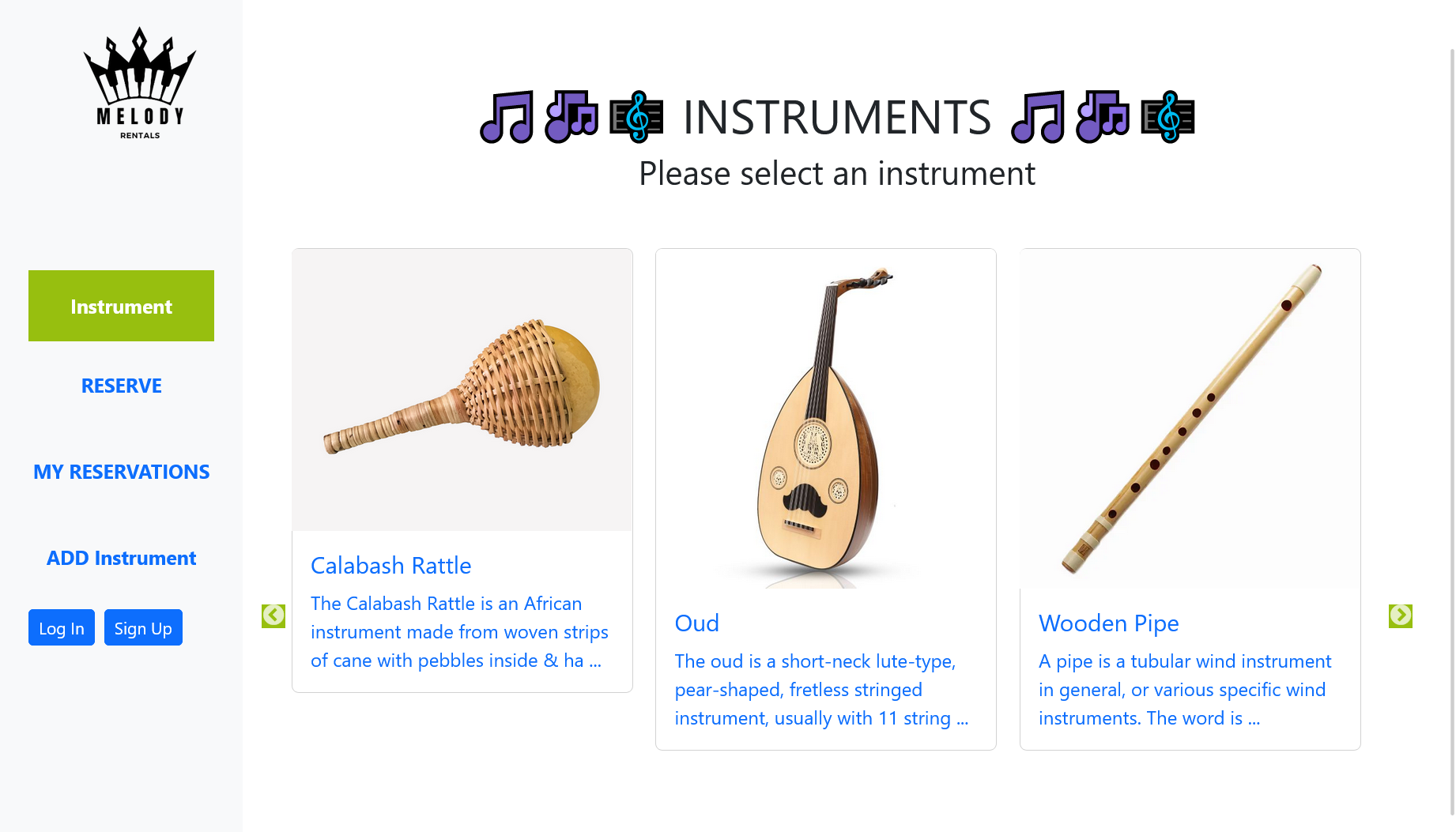
Melody Rentals Frontend is a musicial instruments rental application where the user can register new accounts, login and reserve a set of different instruments. It is built and connected by using two different repos, including Back-end(Rails) and Front-end(React/Redux).
Client
Server
- Rails API
Database
- [Cars page display]
- [Reservation for luxary cars]
- [Login and Registration using API endpoint]
- Here is the Backend part of the project Melody Rentals Backend
- We are a group of 5 people, So we have devided each task for track of the project.
To get a local copy up and running, follow these steps.
In order to run this project you need:
Git and Node.js installed on your computer.
- For windows users you can download Git from here: https://git-scm.com/download/win and Node.js from here: https://nodejs.org/en/download/
- For Mac users you can download Git from here: https://git-scm.com/download/mac and Node.js from here: https://nodejs.org/en/download/
- For Linux users you can download Git from here: https://git-scm.com/download/linux and Node.js from here: https://nodejs.org/en/download/
Install this project with:
npm install # to install all the dependenciesTo run the project, execute the following command:
npm start # for running the project in development mode
npm run build # for building the project for productionRun tests
npm test # for running the tests👤 Farida Hamid
- LinkedIn: LinkedIn
- GitHub: @Farida-Hamid
👤 Megha Bodke
- GitHub: @megha-n-bodke
- LinkedIn: Megha Bodke
👤 Tracy Musongole
- GitHub: @TracyMuso
- LinkedIn: Tracy Musongole
👤Elie Harfouche
- GitHub: @X-Elie-X
- LinkedIn: Elie Harfouche
👤 Bantealem Geto
- [Make a 3D display of each car on Details Page that can be rotated]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
We would like to thank:
- Microverse
- Code Reviewers
Under the the Creative Commons liscense
Original design from Murat Korkmaz on Behance
-
How I can install vite?
- You can install vite by running
npm install -g vitein your terminal.
- You can install vite by running
-
How I can run this project?
- After cloning repository, run
npm installto install all dependencies. Then runnpm startto run the project.
- After cloning repository, run
-
How I can run tests?
- After cloning repository, run
npm installto install all dependencies. Then runnpm testto run the tests.
- After cloning repository, run
This project is MIT licensed.
NOTE: we recommend using the MIT license - you can set it up quickly by using templates available on GitHub. You can also use any other license if you wish.