Published Apr 11 2019
Authors Gary Bermudez, Chris Breaux, Nathan Nielson, Tracy Reith, Doris Warren
- Description
- Learning Objective
- Target Audience
- User Stories
- Product Requirements
- Non-technical Requirements
- Stretch Goals
- Development Plan
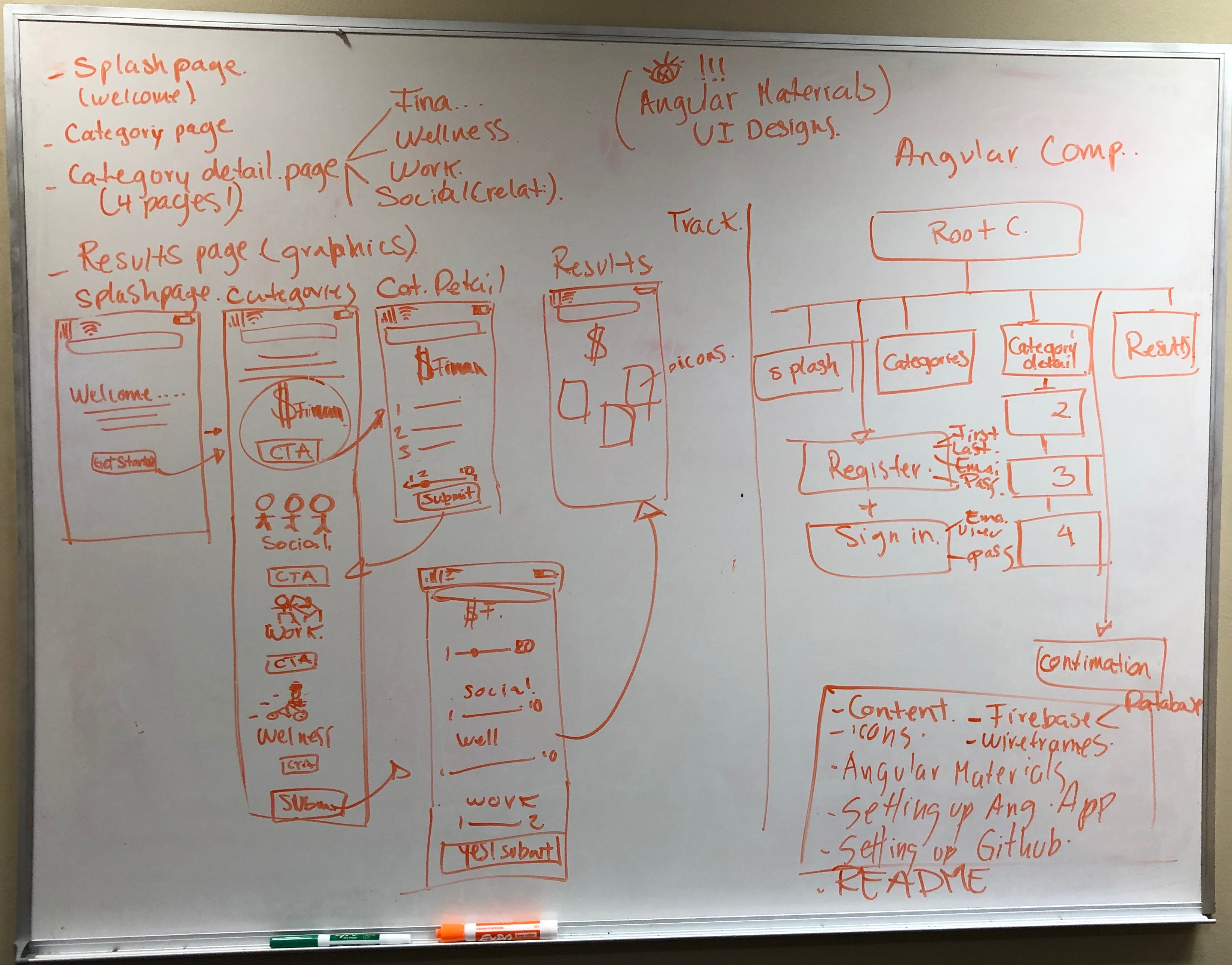
- Whiteboard
- Installation
- Known Bugs
- Technologies Used
- License
Life Balancer is a self-assessment tool that people can use to track their personal level of satisfaction in several areas of their lives, over time. For each category, the user will indicate their level of satisfaction, and the system will display this in a single, attractive graphic. The user can update their satisfaction level at any point in time. The system will generate a new graphic, letting the user compare how satisfaction in different areas of their life has changed over time. The system will offer suggestions and links to articles for improving overall satisfaction in areas where satisfaction is moderate or low.
- Working as a team
- Setting up and deploying a non-SQL database (Firebase)
- Building an Angular project
- Persons interested in self-improvement
As a user,
I want to create an account,
So that the system will store my entries,
AND I can retrieve my entries,
NOT someone else’s entries.
As a user,
I want to indicate my relative satisfaction for each category,
So that it can be displayed in comparison to the other categories.
As a user,
I want to review my satisfaction indications,
So that I can change them before final submission.
As a user,
I want to see graphs for all previous data I have entered,
So that I can see how my satisfaction level in each category and overall has changed over time.
As a user,
I want suggestions on how to improve my satisfaction in a category,
So that I can apply those suggestions to increase my level of satisfaction in that category.
- The user will be able to create an account
- The user should be able to indicate and submit satisfaction level for each category
- The system should include questions in each category to help people assess their satisfaction level for that category
- The system will require the user to provide a satisfaction level for each category in order to save the user’s data
- The system will allow the user to make changes in each category before final submission
- The user can create a new assessment
- The user can retrieve and compare all previous graphs
- The user will not be able to make changes to saved data
- The application should be self-apparent how to use
- Mobile first visual and usability design
- We will code for mobile first, but deploy for a desktop application
- Animation effects
- Personal journal/notes
- System will offer recommendations when self-reported satisfaction is below specified levels
- More categories available
- User can choose a subset of categories to track
- Single category graph to show change over time
- Graph showing average in each category
- Sign-in persistence so user doesn't have to sign in each time
Solidify MVPDONESet up Github repositoryDONEBuild component treeDONEResearch technologies we don’t already know, e.g. Angular Material, Auth/AuthDONECollect contentDONEDesign app layoutDONE- Create database
- Build components
- Connect to database
https://github.com/cjbreaux/life-balancer.git
- None identified
- Angular
- Firebase
- Javascript with jQuery
- HTML styled with Sass
Copyright (c) 2019 Gary Bermudez, Chris Breaux, Nathan Nielson, Tracy Reith, Doris Warren